「機械学習」で、憧れの「ポケモンマスター」に?!
わが家の息子の将来の夢は、「ポケモンマスター」!【※1】
そんな夢を後押し(?)するべく、先日習った「機械学習」でポケモンに関する何かを作りたい!と思いました。
私は、息子と一緒にポケモンのアニメやゲームを楽しむ時間が大好きです。
そこで、「ポケモンマスター」になりきれる楽しいツールが作れたらよいな、と思いました。
あらゆるポケモンを使いこなす、最強のポケモントレーナーのこと。(Wikiより)【※1】ポケモンマスターとは?
アニメでは、ピカチュウを連れている主人公が目指している目標です。
なお、完成に至るまでの苦戦した点は、別記事にメモとしてまとめています。
こちらもクスっと笑ってしまう面白さがあるので、ぜひご覧ください!
完成品(名称:「めざせ!ポケモンマスター」)
- 「機械学習」で、モンスターボールを検知します。
- 検知した場合、ピカチュウが目の前に現れて、見事に「ピカチュウゲット!」となる仕掛けです。
(以下、デモ動画参照) - ゲットできたら、LINEにも通知が届きます!
ポケモンの主人公は、「スマホロトム」という図鑑が備わったスマホを持ち歩いています。ゲットした情報はスマホに連携されるので、この辺りも忠実に?!再現しています。
デモ動画(2つあります。)
無事に「ピカチュウ」ゲット!となったら、LINEにも通知がきます!😍
— くるみ@5歳児、子育て中 (@Kokano23) June 6, 2021
ポケモンの主人公が持ち歩いている「スマホロトム」をイメージ✨#機械学習 #ポケモン#子ども #ピカチュウ https://t.co/xPgiUA2WSw pic.twitter.com/cl46UWSzOh
作成方法
①Teachable Machine
以下の記事を参考に、Teachable Machineのクラスを登録しました。
ここでは、以下の2種類のクラスを「機械学習」しました。
■モンスターボール: 両手(片手モンスターボール、片手フリー)
■なし:右手のみ、左手のみ、両手(いずれもモンスターボールなし)

②ライブラリ等
「ml5.js」「Handpose」を使っています。ソースコードは、CodePenに掲載しています。
「Handpose」は、画像内の手の範囲検出と関節位置の推定するというものです。
モンスターボールがうまく検知されずにかなり苦労しましたので、後日、別記事にまとめたいと思います。
See the Pen モンスターボール by kokano23 (@kokano23) on CodePen.
「Handpose」は、以下のサンプルコードを参考にしています。
③LINEBot
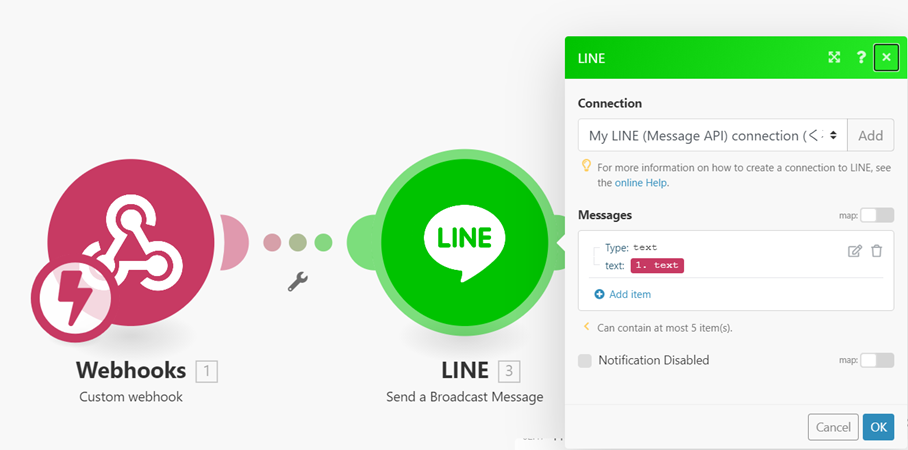
以下前回の記事のとおり、IntegromatからWebhookでLINEに通知される設定にしました。
改善したいこと
- 今回は、HTML・CSSが整えきれなかったので、もう少し見栄えを改善したいと思います。
- ピカチュウが現れた瞬間にポケモンの鳴き声が流れたり、LINEに画像も一緒に通知するなど、もう少し機能を実装してみたいです。
- ピカチュウの画像は、手のひらの上に表示ができると、もう少しリアルな演出ができそうです。
- もっとポケモンの種類を増やしたり、ボールの種類(マスターボールなど)によってゲットできるポケモンが変わる、という仕掛けも面白そうです!
まとめ
- 「ポケモンGO」にちょっと似てるのでは?と思ったのですが、アニメのポケモンを忠実?!に再現している点は、きっとこのツールのオリジナル性だと思っています!
(息子が楽しんでくれたので、それだけで自己満足です・・・) - 機械学習にはおもちゃのモンスターボールを使いましたが、モンスターボールの写真でも検知できました。
- 精度の問題だと思いますが、たまにモンスターボール以外のものでも、ピカチュウが飛び出してくるのはご愛嬌です!(^^;)