以前静的ページを作成するためにお手軽に安く、という目的で試したことがあるのですが、
低コストかつ簡単な方法でWebページを作成・更新をできるようにしてみた
WordPressのインスタンスを立ち上げることすら面倒になったので、別の方法を試しました。
TL;DR
- Hugoを使ってさくっとWebページ置き換えてみました。
- AWS Amplify ConsoleでHugoを利用できるようにして、自動ビルド&デプロイのプロセスを作成しました。
以下、成果物(Hugo用Markdown)
Hugoを利用する
Markdown形式くらいで自分の場合は十分作りたいもの(いわゆるポートフォリオ的なもの)が作れるので、これを利用してみます。
一からHugoでWebページを作成する
そんなに複雑なページ構成ではないので、Hugoである程度似通ったページを作ってしまいます。元々のコンテンツはこんな感じ。とてもシンプルです。
とりあえずHugoのThemeを適用して云々、というほどの規模のサイトでもないので、Blankプロジェクトから適当に作ります。
詳細は割愛しますが、layouts配下のファイルとstatic配下にcss、imagesを置いただけで、特にthemeは適用していないので、ゼロからページを作りたい場合は参考にしてもらっても良いかもです。
Amplify Consoleで自動デプロイ設定
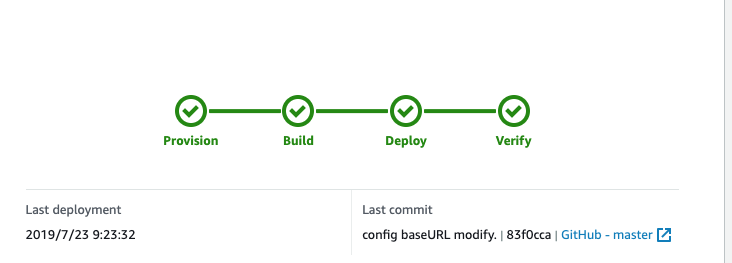
これが恐ろしく簡単でした。GitHubのリポジトリを指定したら、hugoであることを自動検知して、デプロイまでの設定を自動で設定してくれました。この辺はNetlifyと同じ挙動ですね。
version: 0.1
frontend:
phases:
build:
commands:
- hugo
artifacts:
baseDirectory: public
files:
- '**/*'
cache:
paths: []
これで設定がうまくいけば問題なくデプロイができるようになります。
ついでに特に迷うこともなくドメインの付け替えもできました。一点、CloudFrontにすでにRoute53からの紐づけをしてしまっていると、それを外す旨のエラーメッセージが表示されますが、それ以外は簡単でした。
これで画面も問題なく表示されるようになります。
まとめ
Amplify Consoleすごい便利。