前回、前々回の記事では、FoundationのGridにおける基本と、その小ネタやTipsについて紹介しました。
この記事では、それを踏まえて、より高度な機能を事例を交えて紹介します。
カラムの左右入れ替え
何度も紹介しているサイドバーですが、左サイドバーの場合、何も考えずにマークアップすると、こうなりますよね。
left-sidebar.html
<div class="row">
<div id="sidebar" class="columns medium-3">
<h2>サイドバーやで</h2>
<p>コンテンツやで コンテンツやで コンテンツやで コンテンツやで コンテンツやで </p>
</div>
<div id="main" class="columns medium-9">
<h2>メインーやで</h2>
<p>コンテンツやで コンテンツやで コンテンツやで コンテンツやで コンテンツやで </p>
</div>
</div>
しかし、これだと
サイドバーがコンテンツの頭にきてしまいます。SEO的観点からも、サイトのメインコンテンツはサイドバーよりも先に表示されないと都合が悪いです。
解決
Foundationには、サイドバーを入れ替えるpush-とpull-という機能があります。
left-sidebar.html
<div class="row">
<div id="main" class="columns medium-9 medium-push-3">
<h2>メインーやで</h2>
<p>コンテンツやで コンテンツやで コンテンツやで コンテンツやで コンテンツやで </p>
</div>
<div id="sidebar" class="columns medium-3 medium-pull-9">
<h2>サイドバーやで</h2>
<p>コンテンツやで コンテンツやで コンテンツやで コンテンツやで コンテンツやで </p>
</div>
</div>
まず、#sidebarと#mainを入れ替え、#mainを先にします。これだけだと、右サイドバーになってしまい、都合が悪いですね。
次に、入れ替えたい.画面幅-push(またはpull)-ずらしたいカラム数という名前のクラスを入れます。pushは画面左から右に向かって押し出すイメージ、pullは、画面右にあるものを左に引き寄せるイメージです。
今回サイドバーとメインのを入れ替えるため、サイドバーのカラム幅分、メインを右に押し出し、逆にメインの幅分、サイドバーを左に引き寄せることによって、見た目上左サイドバーとしています。
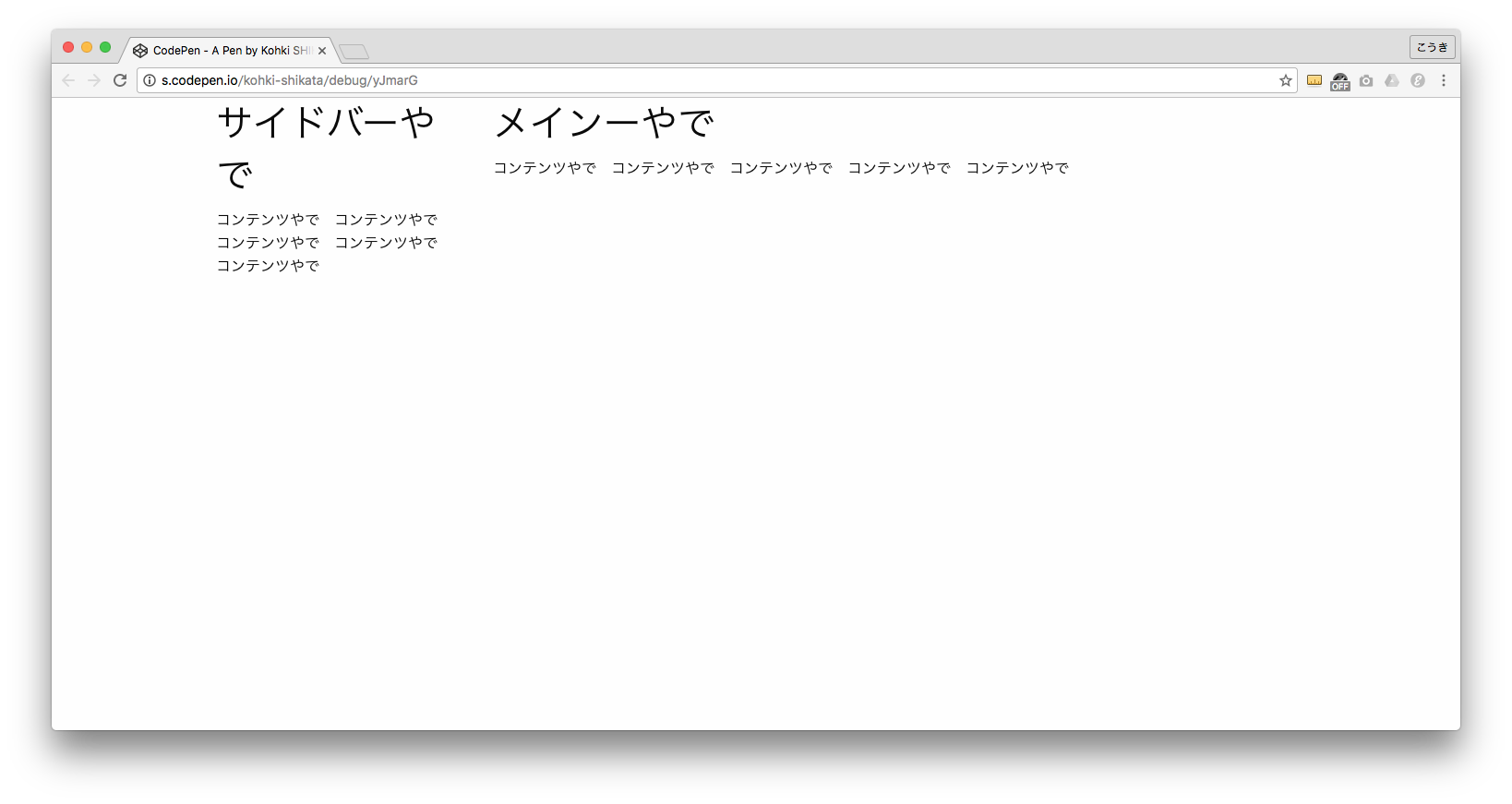
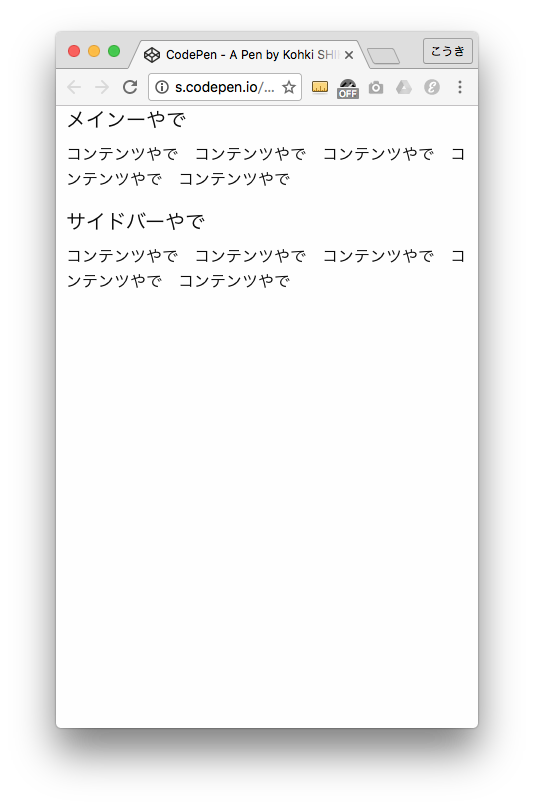
結果
PC・タブレットの時
スマホの時
まとめ
- Foundation Gridでは、カラムの左右を入れ替える
pushとpullというクラスが用意されている - SEO的観点からも、メインコンテンツはサイドバーよりもHTML上は先に表記されていたい