サンプルコード
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<ul>
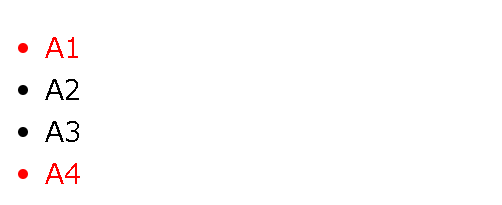
<li class="choice">A1</li>
<li class="choice">A2</li>
<li class="choice">A3</li>
<li class="choice">A4</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="test.js"></script>
</body>
</html>
test.css
body {
font-size: 28px;
font-family: font-family: "Avenir Next", Verdana, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "游ゴシック", "Yu Gothic", "メイリオ", Meiryo, Osaka, sans-serif;
}
.selected {
color: red;
}
test.js
$(function() {
$('.choice').on('click', function() {
// $(this)は.choiceを指す変数
var $selected = $(this);
$selected.addClass('selected');
})
})