はじめに
生産性向上のための環境整備2020 - 03 【PR】 Lenovo Advent Calendar 2020の15日目の記事です。
昨日は、@TomoyukiSugiyamaさんのOSS+Dockerを利用して最速で社内インフラを整えるが、挫折の連続。だがめげないでした。
明日は、@Maku459さんの開発もプライベートも効率化するGoogle Chrome拡張集です。
この記事は4ヶ月のプログラミング学習を経て、来年1月からエンジニアになる人が書いてます。
学習中に得た知見で、最初のうちに知っておきたかったTipsを中心にまとめてます。
目次
1. Mac操作
2. Visual Studio Code
3. その他
1. Mac操作
プログラミング学習を始めるにあたり、初めてMacに触れる方も多いと思います。
実用的なMacの特徴をまとめます。
Finder

Finderはファイル・フォルダ管理を行うアプリです。Windowsのエクスプローラーのようなものです。

Macのディレクトリ構成はこんな感じです。
/
├── Applications
├── System
:
└── Users
├── Shared
└── ユーザー名 #👈各ユーザー専用ディレクトリ
├── Applications
├── Desktop
├── Documents
├── Downloads
├── Library
├── Movies
├── Music
├── Pictures
└── Public
Spotlight Search
⌘+Space
アプリの切替ができます。ホームポジション崩さずにすむのでおすすめです。
Spotlight を使えば、Mac 上の App、書類、その他のファイルを探せます。Spotlight の検索候補機能を使って、ニュース、スポーツ、映画、天気などの情報を入手することもできます。
Mac で Spotlight を使う - Apple サポート
起動中のアプリケーションを切り替える
他にも色々ショートカットがあります。
Mac のキーボードショートカット - Apple サポート
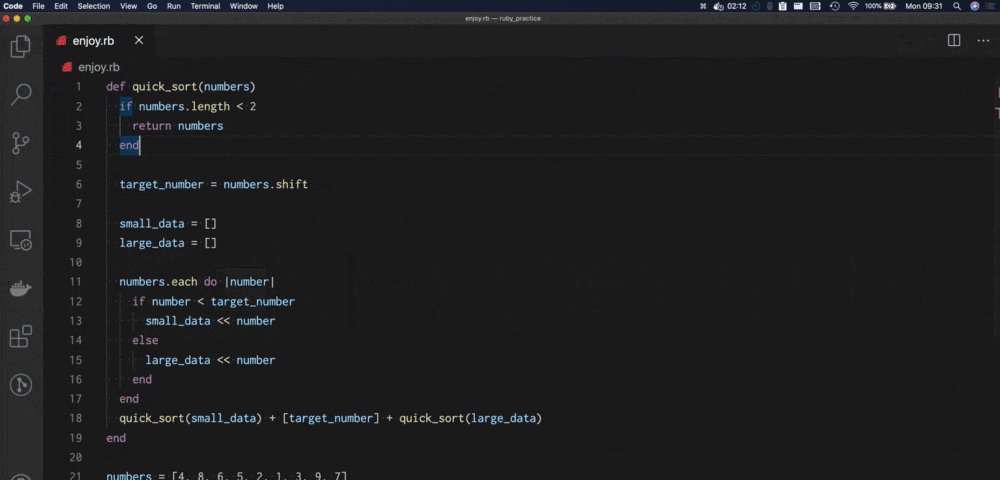
2. Visual Studio Code
Visual Studio CodeはMicrosoftが開発したソースコードエディタです。
略してVSCodeと呼ばれます。
特徴としては、
・他のエディタと比べて軽い
・プラグインをインストールしてカスタマイズできる
・無料
など。
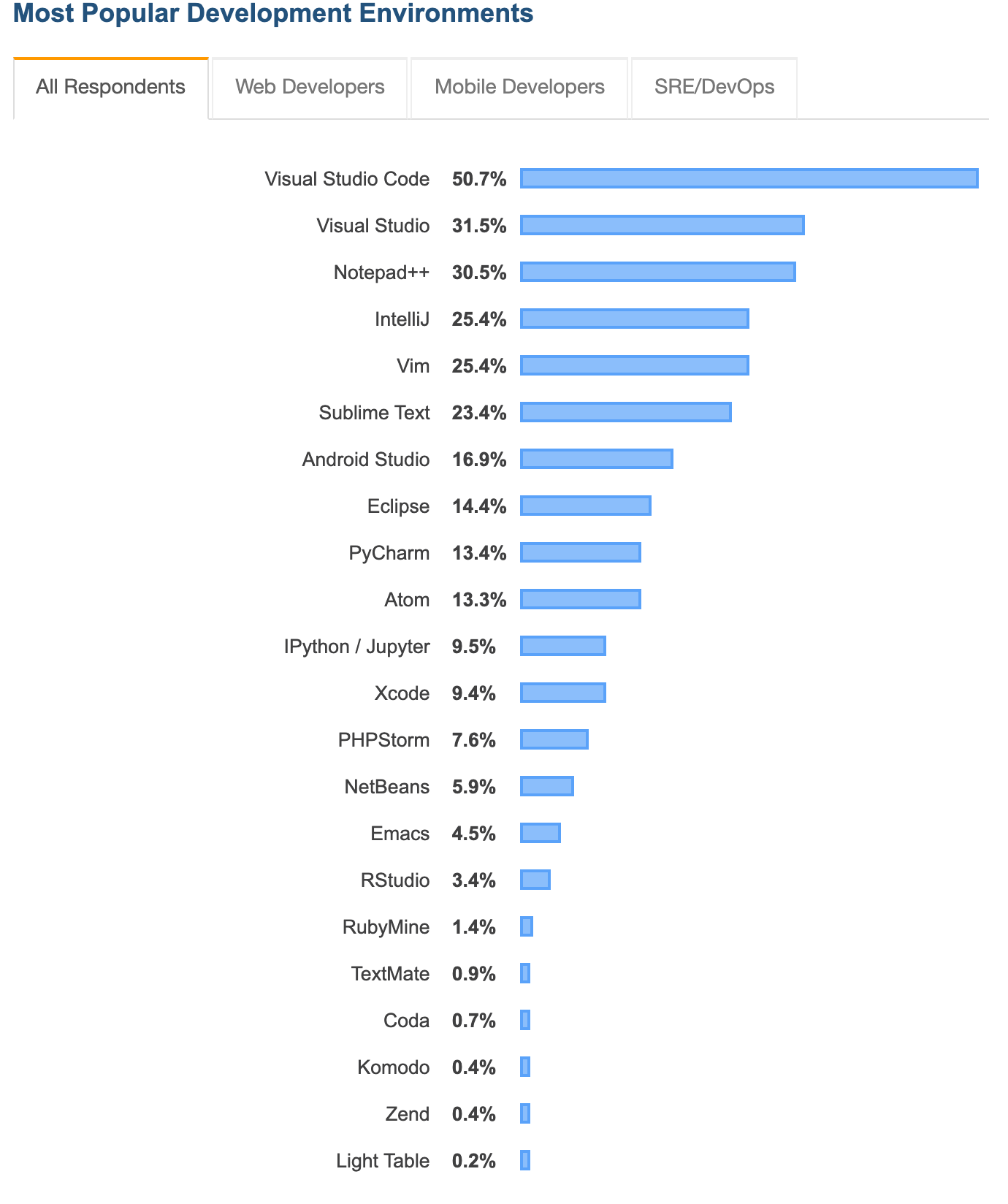
VSCodeはシェアが高く、情報量も多いです。
最初のエディタとしては、VSCodeが無難だと思います。

Stack Overflow Developer Survey 2019
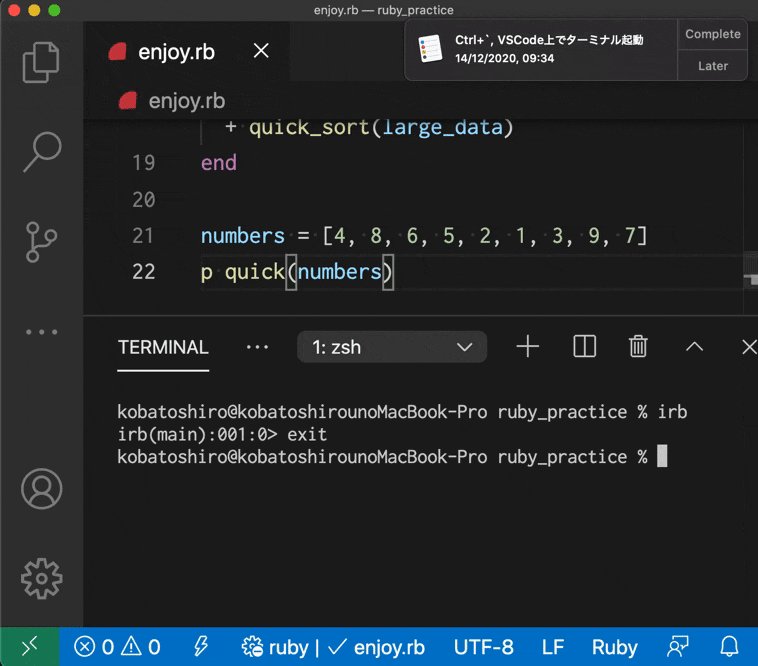
VSCode上でターミナル起動
サイドバーのトグル
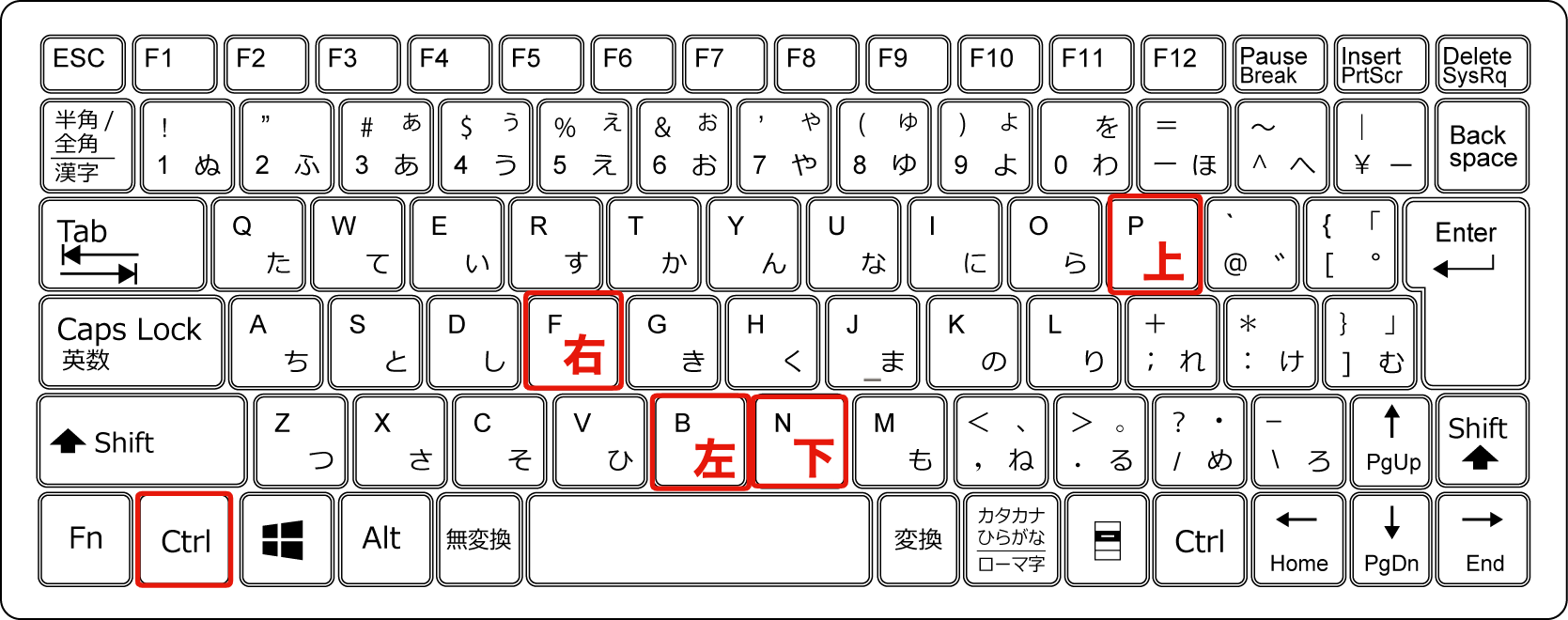
カーソル移動
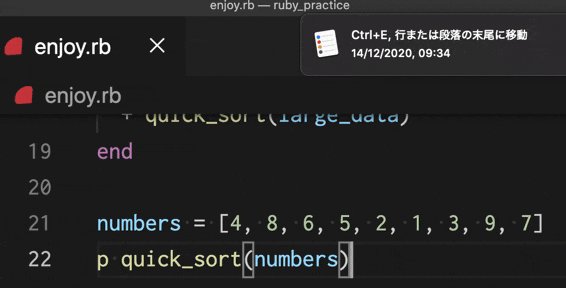
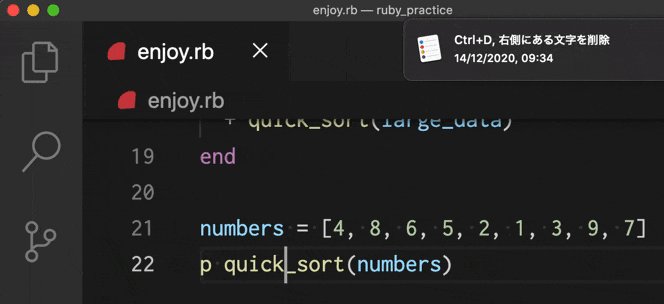
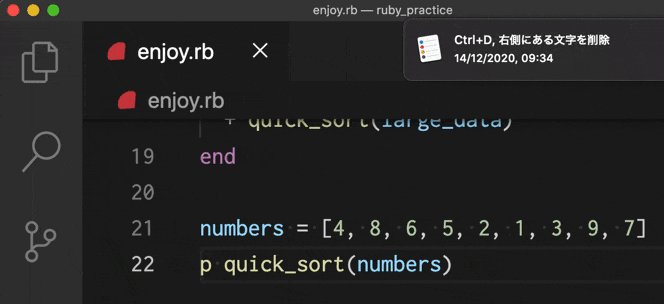
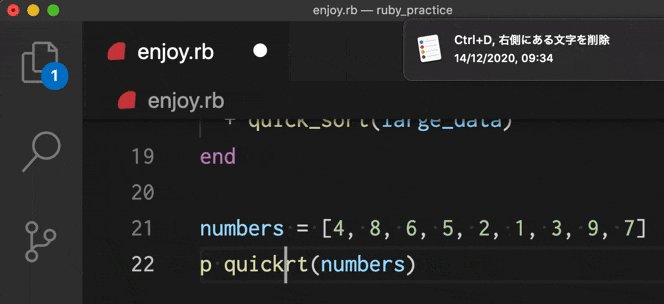
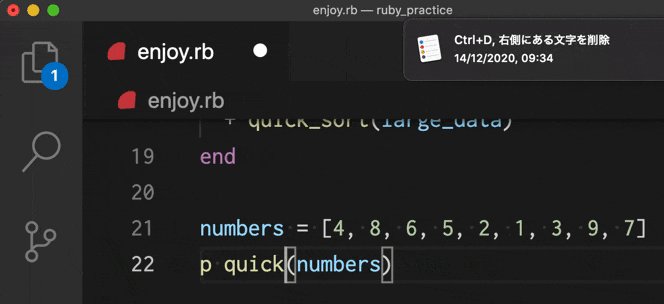
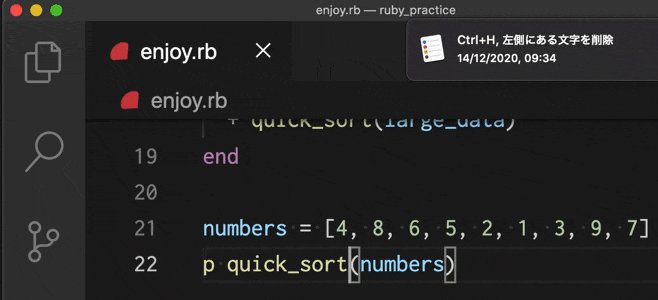
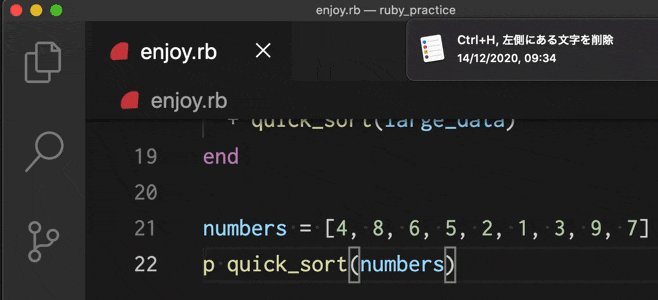
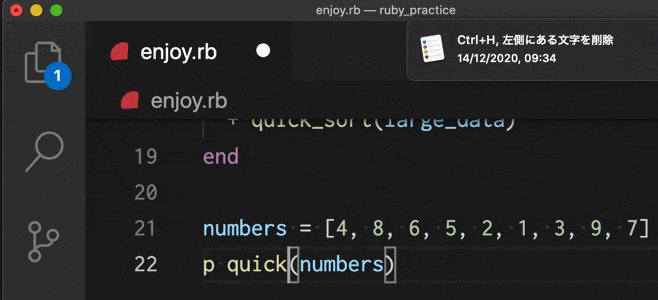
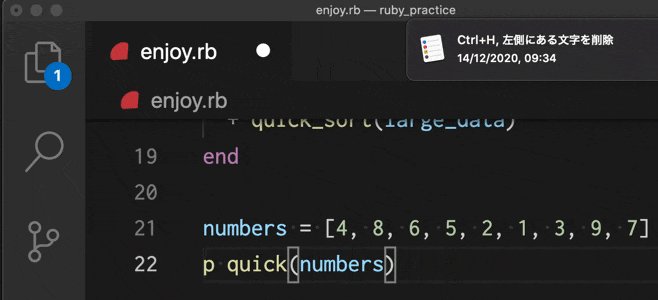
文字削除
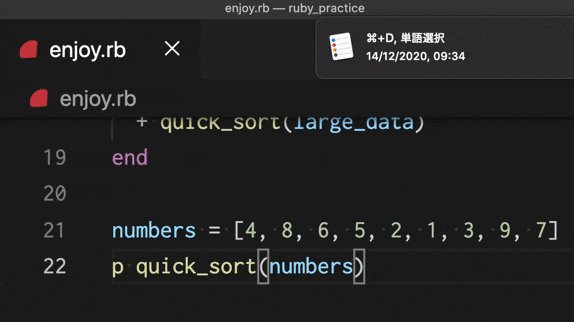
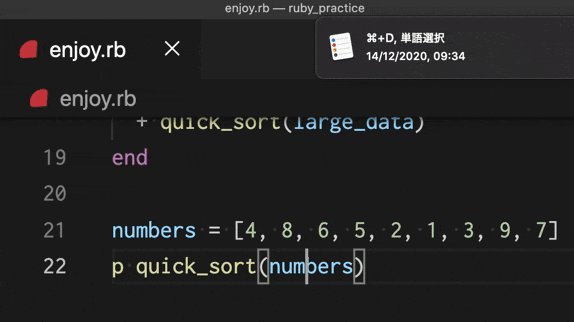
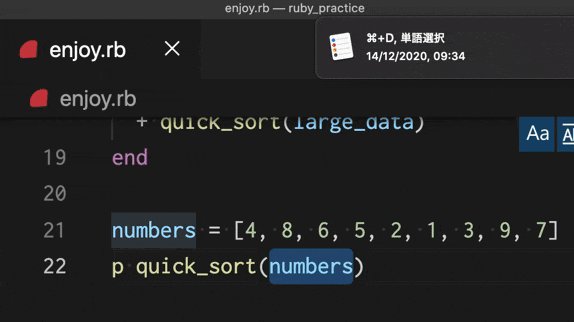
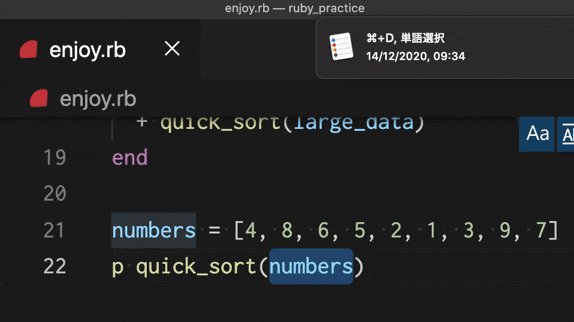
単語選択
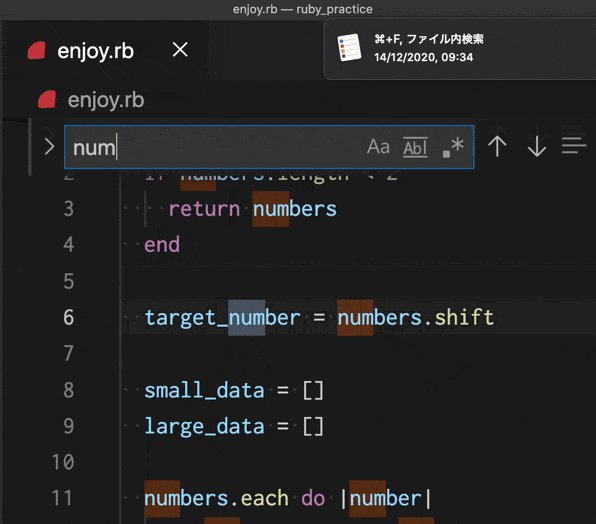
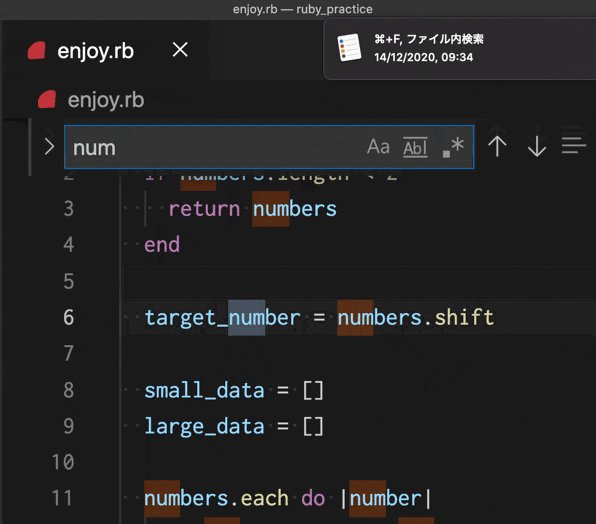
ファイル内検索
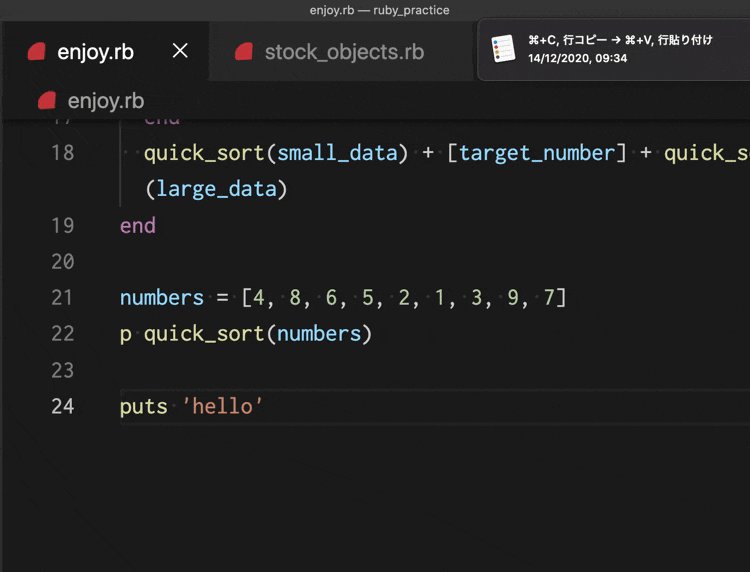
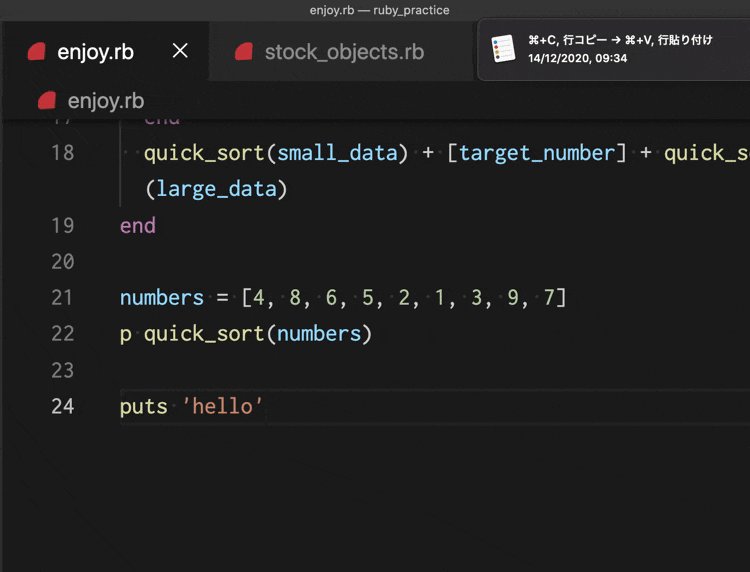
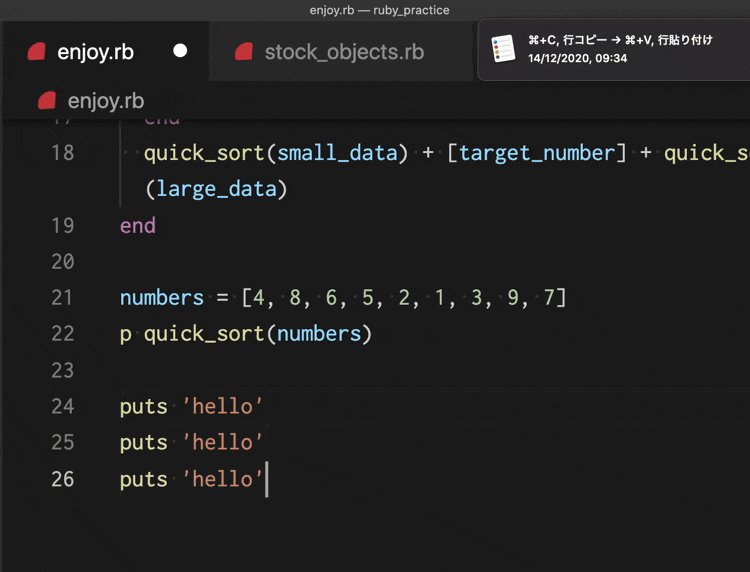
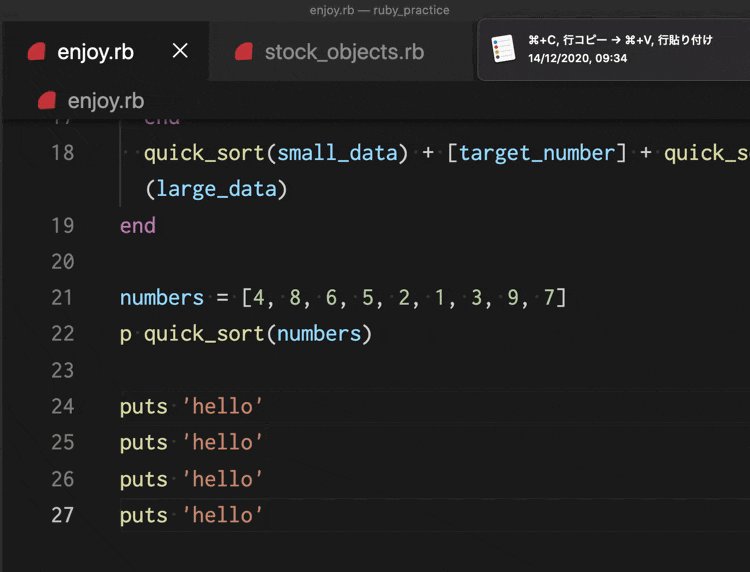
行コピー → 行貼り付け
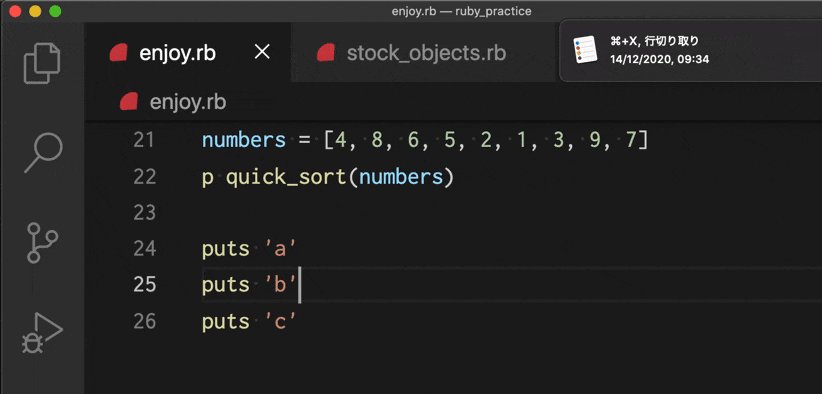
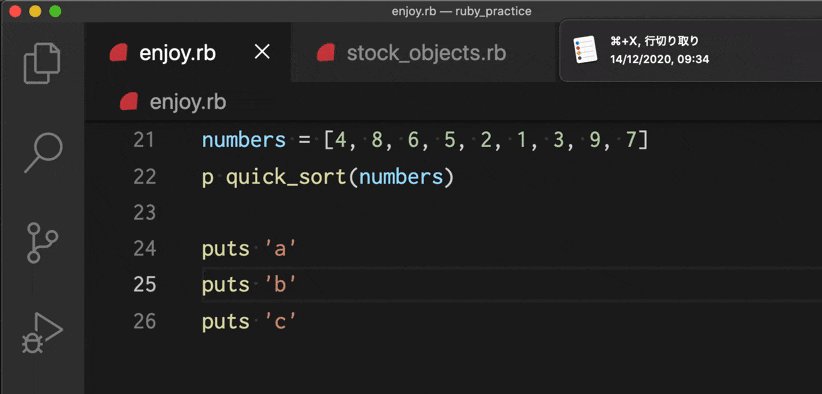
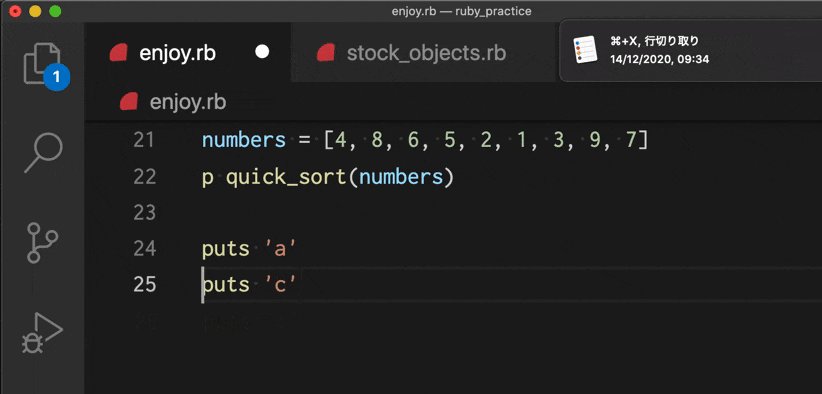
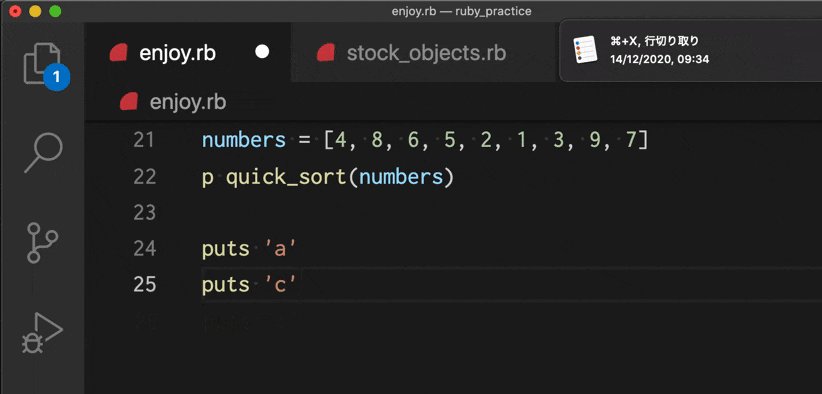
行切り取り
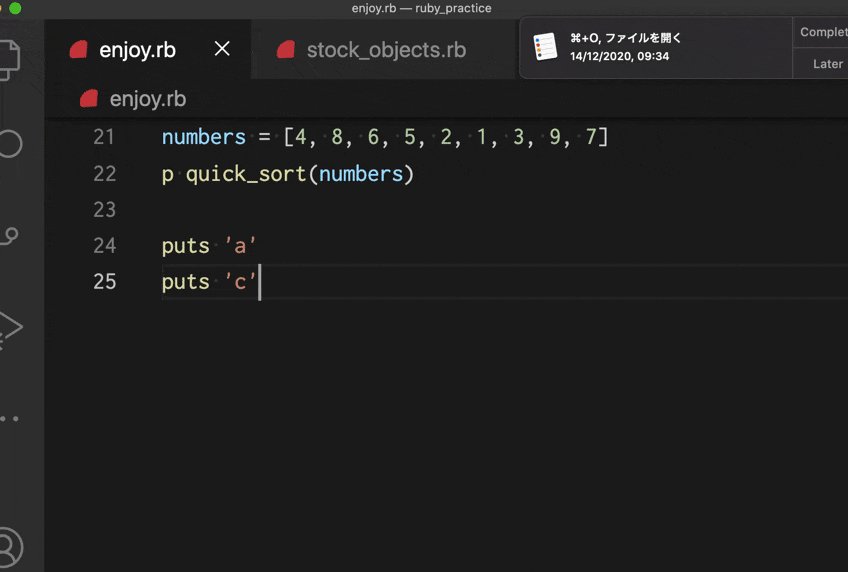
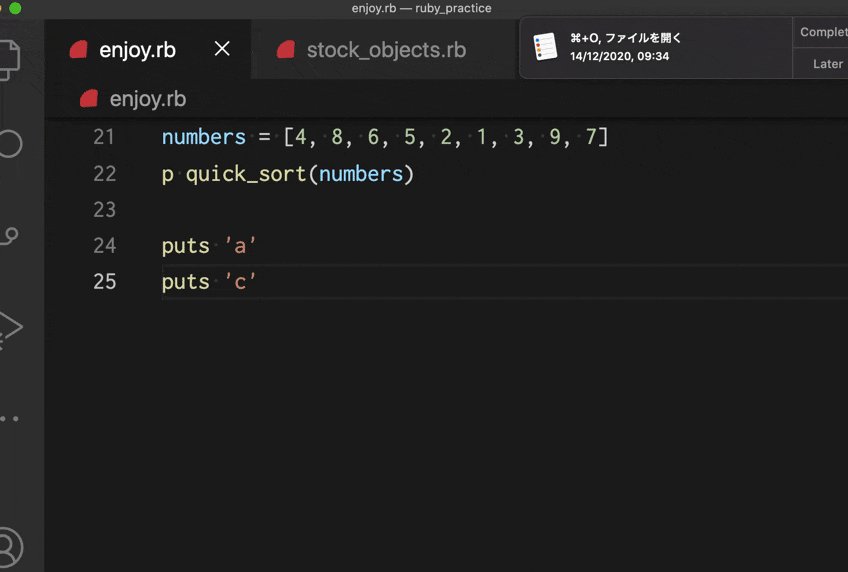
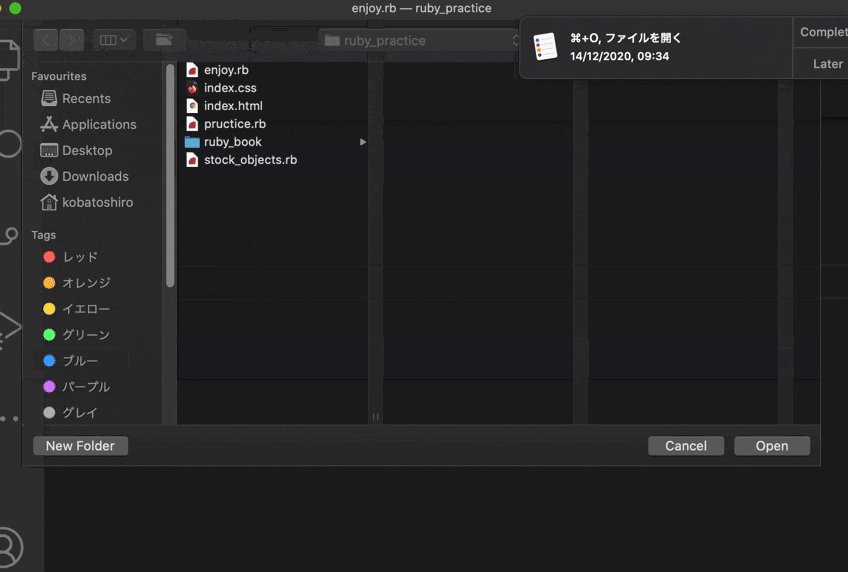
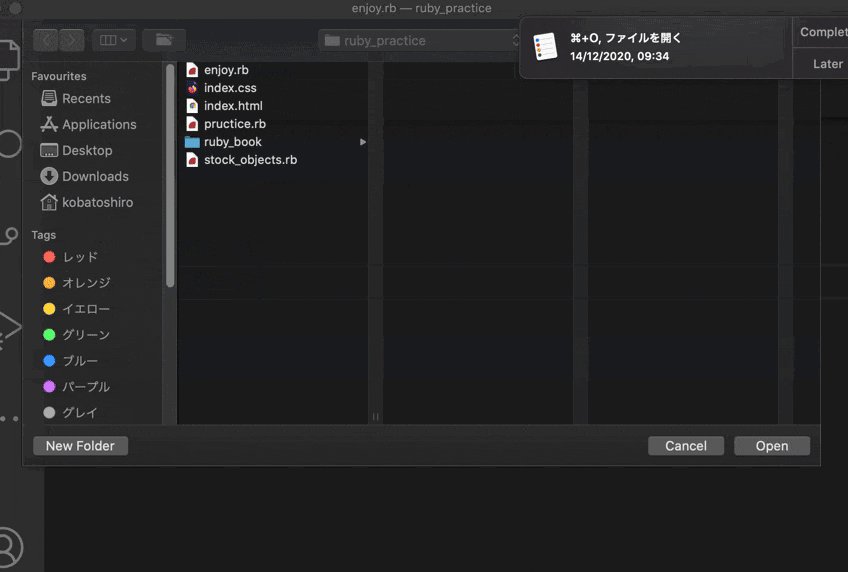
ファイルを開く
ウィンドウを閉じる
ウィンドウの分割表示
他にもたくさんあるみたいです!
Visual Studio Code キーボード ショートカット
Top 20 VS Code Shortcuts - YouTube
3. その他
ここからは、学習を気持ちよく続けるのにおすすめな個人的Tipsを紹介します。
外部ディスプレイ
ターミナルとVSCode、chromeどれも見比べたいって時に、もう1つディスプレイがあると便利です。
散歩
家の周りを歩くだけでもスッキリします。
思考の整理と軽い運動にもなって一石二鳥
何か作りたいものをつくる
作りたいものがあると、モチベーションがとても高まります。
世間一般から見て凄いものじゃなくて全然いいです。
今まで出来なかったことが、出来るようになるとめっちゃ嬉しいですよね。
以下の記事もおすすめです。
爆速で成長する王道のプログラミング学習法を紹介!プログラミングにはやってはいけない勉強法がある!? | 東京フリーランス
connpassのイベントに参加する
connpassは、エンジニアをつなぐIT勉強会支援プラットフォームです。
勉強会やセミナーなど無料で参加できます。
興味があるイベントを聴講するだけでも刺激になりますし、
実際にもくもく会などに参加して、エンジニアの方とお話するのもとてもお勧めです。
小さな目標を立てて達成する
これにハマると学習効率が断然高まります。
小さな目標と、達成条件を決めます。
例えば「30分でこの機能を実装する」、「今日1日、矢印キーを使わない」、「毎朝5時に起きて、友達にLINEで報告する」とか。
これは自分が好きなゲーマーの方が心がけていて、とてもいいなと思ったので意識して実践しています。
小さな目標でも達成すると嬉しいし、次の一歩も踏み出しやすいので、継続して楽しく学ぶことにつながります。
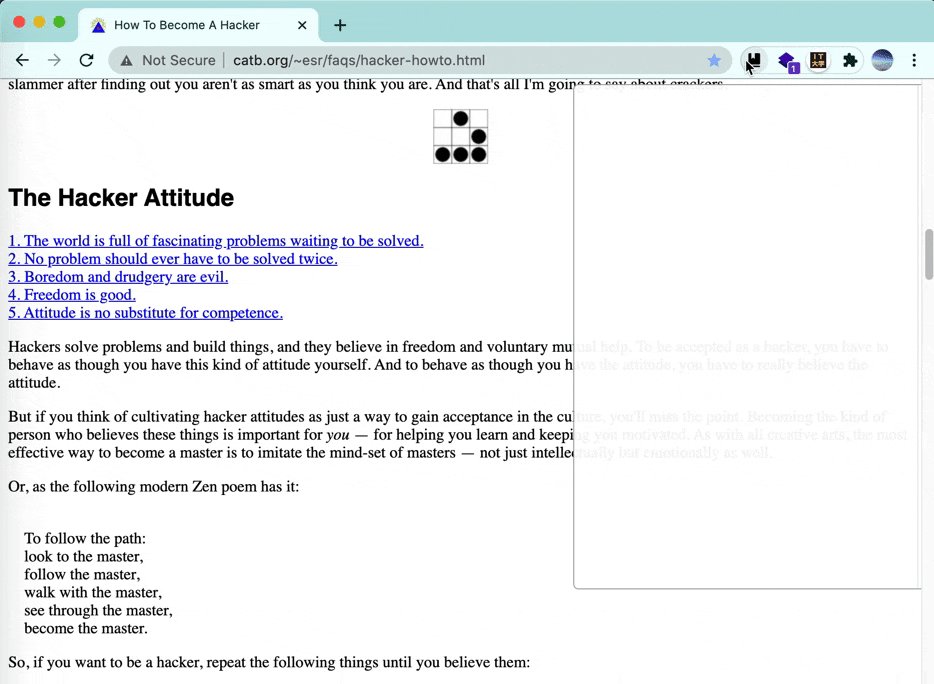
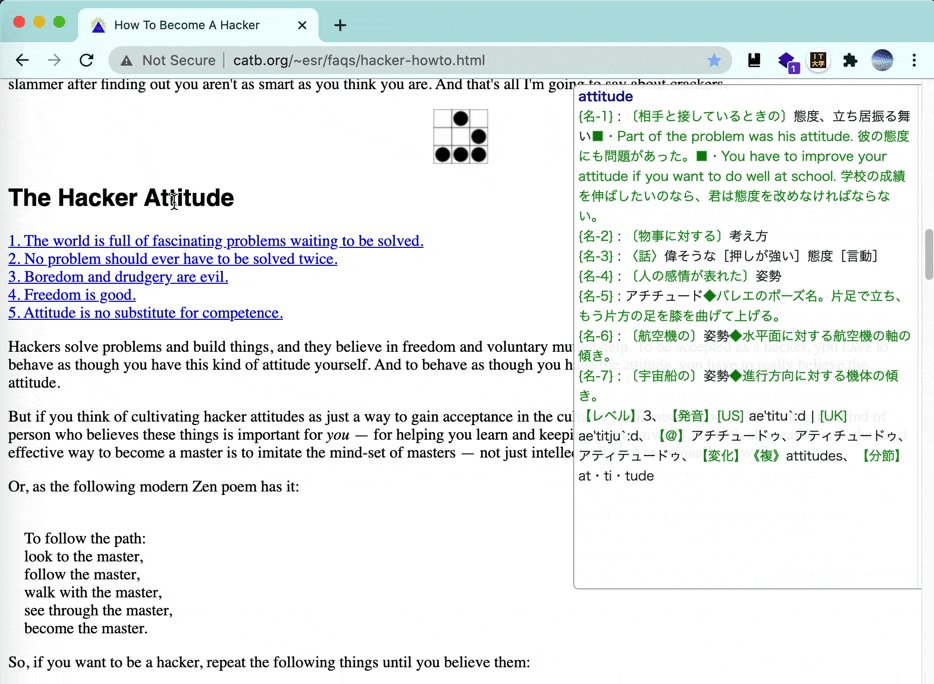
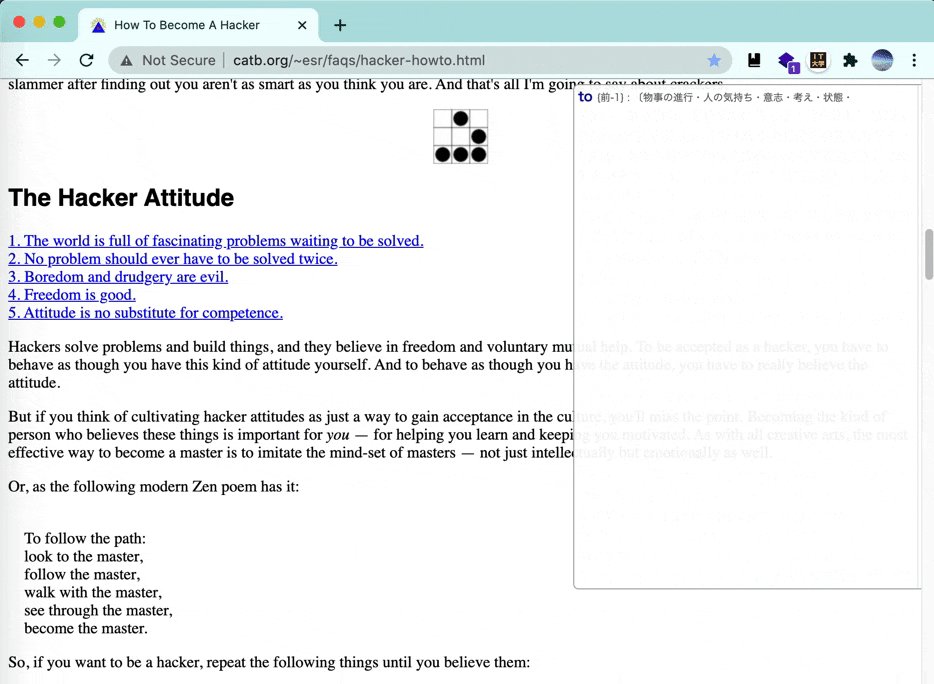
Mouse Dictionary
Chrome拡張の高速な英語辞書ツールです。
神
Chrome拡張の高速な英語辞書ツールをつくりました(Mouse Dictionary)

Kindleの良く使うショートカット
次ページ Space
前ページ Shift+Space
おわりに
何か一つでも参考になれば幸いです。
では、良いプログラミングライフを!!
P.S. LenovoさんのカレンダーなのにMacを薦めてごめんなさい!🙇♂️