:nth-childとは何か?
nth-childはセレクタに追加して条件を指定する擬似クラスのひとつで、子要素のn番目(nth)にスタイルを適用させることができる便利な機能
やりたいこと
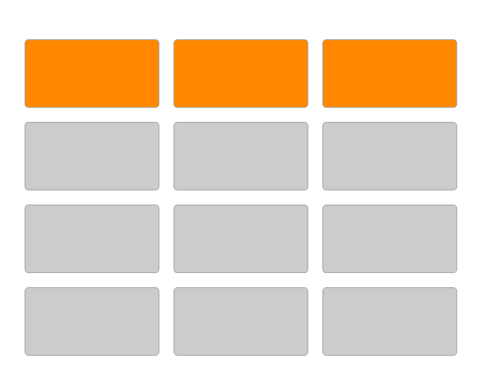
オレンジ色の要素だけに、margin-topの値を変更させたい

解決方法
scss
&:nth-child(-n+3){
margin-top: 0
}
nが0から始まるので
-0 → 3
-1 → 2
-2 → 1
-3 → 0
となるので、 3番目より低い要素が選択できる。
まとめ
nは、0から始まるので、1から始まると考えると、(-n+4)なり、4番目の要素まで影響してしまうので注意が必要。擬似クラスしか使ったことないので、擬似要素の必要性が、まだイメージができないのですが、要素の「意味」と「目的」を理解した(or知っている)上で、擬似要素と擬似クラスを使い分けることができるかが大事だと思う。HTML、CSSも、ふわっと使ってるだけではなく、腰を据えて一つ一つ紐解いて理解してみたいと思います。
Q&A
セレクタとは?
CSS命令を適用するか選択(セレクト)する部分をセレクタと呼びます。 {} ← こいつです
擬似要素とは?
要素の一部に対して影響を与える事ができる
:(コロン)は2つ
:before
::after
::first-letter
擬似クラスとは?
擬似クラス:指定したもの全体に影響を与えるもので、文書構造の範囲外にある情報や単体セレクタで表現できないものを選択するために導入された概念
:(コロン)は1つ
:active
:hover
:nth-child()
擬似要素と擬似クラスの違いは?
指定した要素の影響範囲の違いで、擬似要素は、一部。擬似クラスは全て
参考記事
CSSのセレクタ
疑似要素
疑似クラス (Pseudo-classes)
CSSの擬似要素と擬似クラスの違いを明確に
:nth-childの使い方