こんにちは。
GeoJSON with simplestyle の表示(可視化)には、mapbox.js 利用が簡単です。ローカルファイルを地図上にドロップして表示させるように仕立ててみました1。
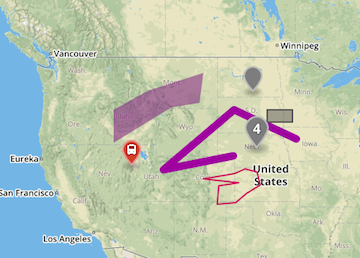
表示例は、この geojsonデータ を使用しました。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>L.mapbox.simplestyle with L.geoJson</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
// L.mapbox.accessToken = <your access token here>;
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([38, -96], 2);
var simplestyle = L.mapbox.simplestyle.style;
var layerOptions = {
style: simplestyle,
pointToLayer: function(feature, latlon) {
if (!feature.properties) feature.properties = {};
return L.mapbox.marker.style(feature, latlon);
}
};
var handleDragOver = function(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
};
var handleDropGeojson = function(evt) {
evt.stopPropagation();
evt.preventDefault();
var bounds = new L.LatLngBounds();
var files = evt.dataTransfer.files;
for (var i = 0; i < files.length; i++) {
var url = URL.createObjectURL(files[i]);
d3.json(url, function(err, geojson) {
if (err) return;
var geojsonLayer = L.geoJson(geojson, layerOptions).addTo(map);
bounds.extend(geojsonLayer.getBounds());
map.fitBounds(bounds);
});
}
};
var mapEl = document.getElementById("map");
mapEl.addEventListener('dragover', handleDragOver, false);
mapEl.addEventListener('drop', handleDropGeojson, false);
</script>
</body>
</html>
-
これは geojson.io, geojson.io と同じことになります。 ↩