凄いどうでもいい小ネタです。Facebookに上がっていた話題を検証してみました。
HTMLのリファレンスを見て回っても多分出会うことは無いであろう、<image>というタグが何故か実装されていたのだけど、画像は問題なく表示されているという物。
HTMLを触ったこと無い人はわからないと思うので一応説明すると、本来HTMLで画像を呼び出す際には下記のように記述します。
<img src="ファイルURL">
まぁたしかに、imgはimageの略だから、あながち間違ってはいないとは思うんだけど、先程も言ったように参考書やリファレンスでも見ないので、検索しても見かけることはまず無い代物です。
知ってる人はきっとこんなの知ってるんだけど、僕は出会ったことがないので、本当かどうか疑わしい物である。
ということで・・・
<image src="">は本当に表示されるのか?
とは言え、実際表示されるのかは自分でやってみないとわからないので検証してみることに!
1. HTMLファイルを適当に作る
2. とりあえず<image src="">を記述してみる
面倒なので、<html>とか<body>とかは書かず、とりあえずこれだけ。
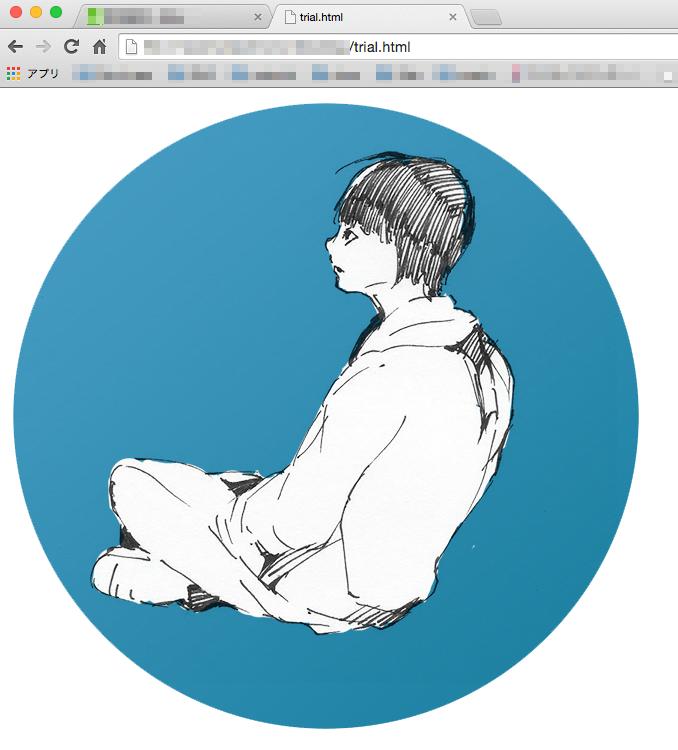
3. さてどうなる!?
本当に表示されるのか!?
普通に表示されてるうううううううううううう!
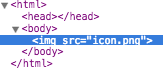
4. インスペクタではどうなっているのか!?
どうやら<img>タグに変換してくれてるらしい!ブラウザ賢いな!
結果
<image src="">
とりあえずGoogle Chromeでは問題なく表示されました!(Firefox・safari・Operaなどでも問題なく表示されました。)
最近のブラウザなんだかよくわからないけど賢い!こんなことまで想定しているなんて!という結果になりました。
余談
<images src="">
じゃあ案外、他のオリジナルタグでもいけるのでは?と上記の記述などを試しましたが、<image>以外はさすがにダメでしたね。
とりあえず使えた事だし、これからは気が向いたら<image>タグを使ってみるのもいいかもしれませんね、僕が、もしレビュー中に発見したら多分怒ると思いますが。
<image>は使ってはいけないらしい!
情報提供があったので、追記です!<image>タグはどうやら実験的に用いられたタグのようです。下記の記事を見るに使ってはいけないということなので、気が向こうが向きまいが<img>タグで書きましょうね。
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web
- HTML | MDN