@omuricemanさんの記事を見て、おもしろそうだと思い、
最近作った積読用の読書管理サービスに取り込んでみたときの備忘録。
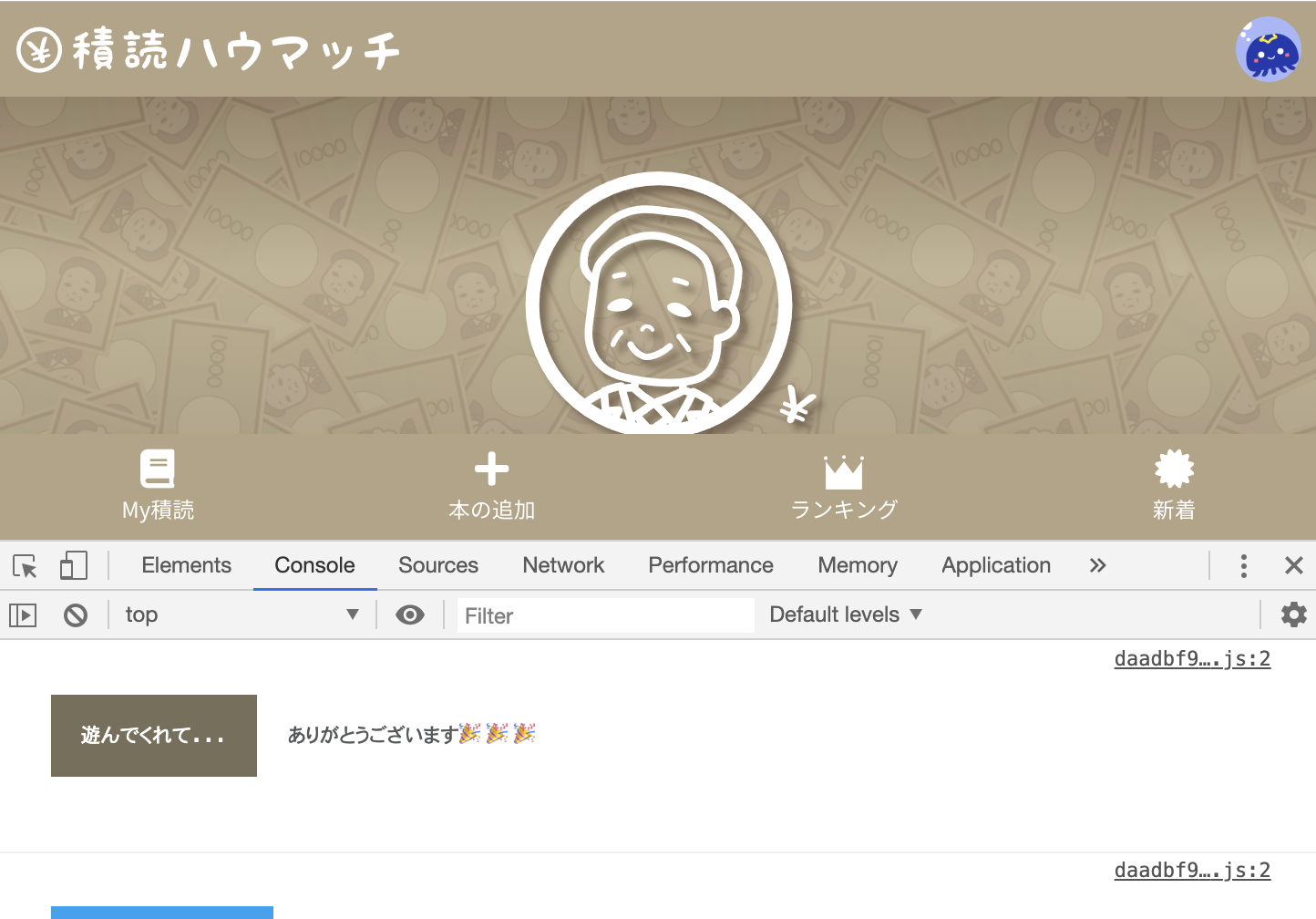
こんな感じになりました♪
コンソールが可愛い感じに(´ω`) 続きもあるので、
ぜひ「積読ハウマッチ」のコンソールをのぞいてみてください♪
console-badgeをつかうと簡単に!
使ったのは記事で紹介されているconsole-badge。
使い方
インストール
まずはnpmでインストール。
$ npm i -S console-badge
簡単なサンプル
冒頭のスクリーンショットにあるコードはこんな感じ。
import * as consoleBadge from 'console-badge';
consoleBadge.log({
leftText: "遊んでくれて...",
leftBgColor: "#776f59",
leftTextColor: "#FFFFFF",
rightText: "ありがとうございます🎉🎉🎉",
rightBgColor: "#FFFFFF",
rightTextColor: "#58595B"
});
consoleBadgeをインポートして、使えばOK。簡単(´ω`)
使い方: ログレベル
基本的にはconsole.logなどの拡張のため、ログレベルを指定できる。
consoleBadge.log()consoleBadge.info()consoleBadge.warn()consoleBadge.error()
使い方: 設定項目とデフォルト値
公式ドキュメントに書いてある設定項目とデフォルト値はこんな感じ。
デフォルトのままだと、こんな表示に(´ω`)
consoleBadge.log({
mode: "default", // スタイルの設定. "default"と"shields.io"を選択可
leftText: "Lorem", // 左側のテキスト
leftBgColor: "#555555", // 左側の背景色
leftTextColor: "#FFFFFF", // 左側の文字の色
rightText: "Ipsum", // 右側のテキスト
rightBgColor: "#0366d6", // 右側の背景色
rightTextColor: "#FFFFFF" // 左側の文字の色
});
構成としては、
1. 左右に文字を表示できて、
1. 全体のスタイルと、
1. 左右それぞれにテキスト/背景色/文字の色を指定できる
これらの設定値を好きなものに設定すると、すこし華やかになる♪
Nuxt.jsで作ったサービスでは、defaultのlayoutにあるmounted関数に書いて表示するようにしています!
以上!! 簡単(´ω`)
こんなのつくってます
最近、積読用の読書管理アプリ「積読ハウマッチ」をリリースしました!
今回のconsole-badgeを使ったメッセージもあるので、ぜひ見てもらえると(´ω`)
積読ハウマッチは、Nuxt.js+Firebaseで開発してます!
もしよかったら、遊んでみてくださいヽ(=´▽`=)ノ
要望・感想・アドバイスなどあれば、
公式アカウント(@MemoryLoverz)や開発者(@kira_puka)まで。