chromeの動作が重くなってきていたので、
拡張機能の整理まとめ。
さよならした拡張機能その1「Full Page Screen Capture」
全画面のスクリーンショットが撮れる、すてきな拡張機能ですが、
拡張機能を入れずに全画面スクショを撮る方法がありました。
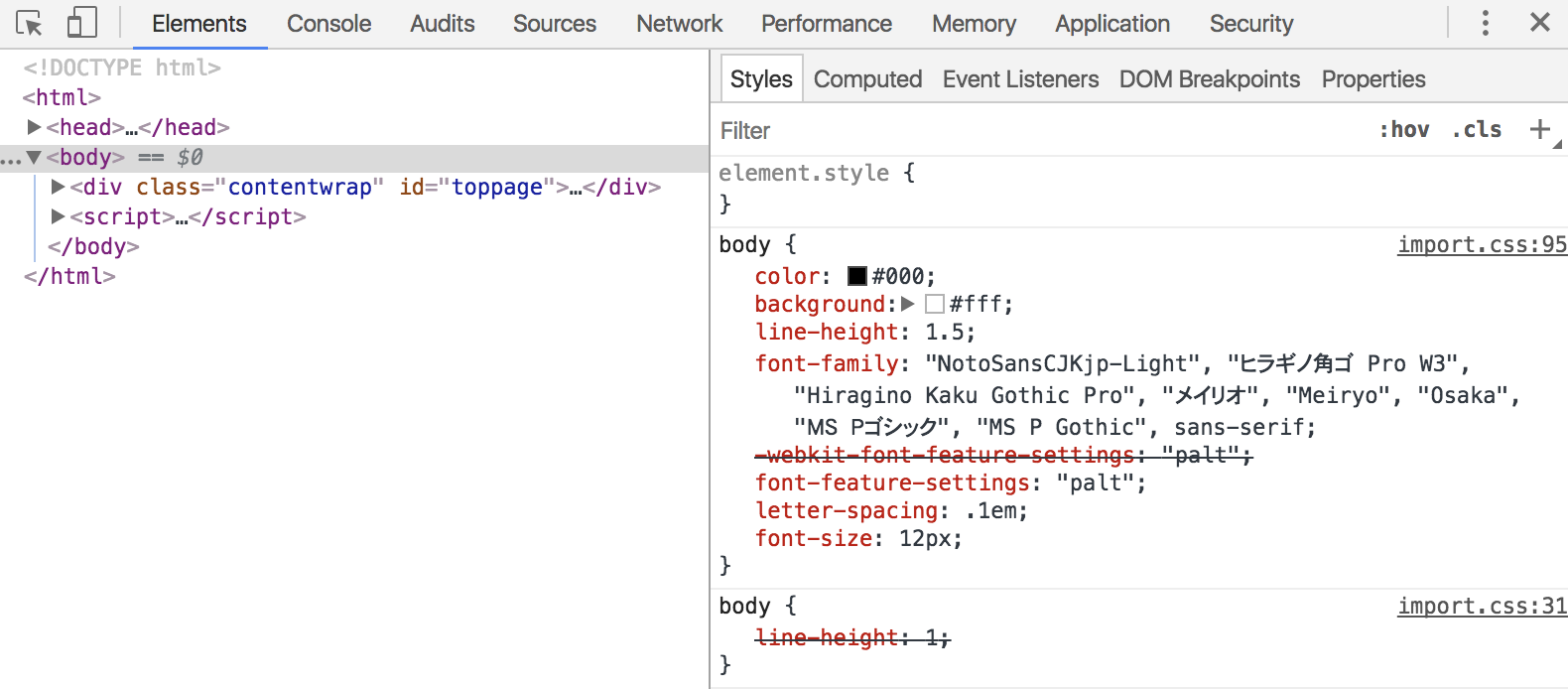
まずはDevtoolsを開きます。
Macのショートカットはoption+command+I
WindowsはF12
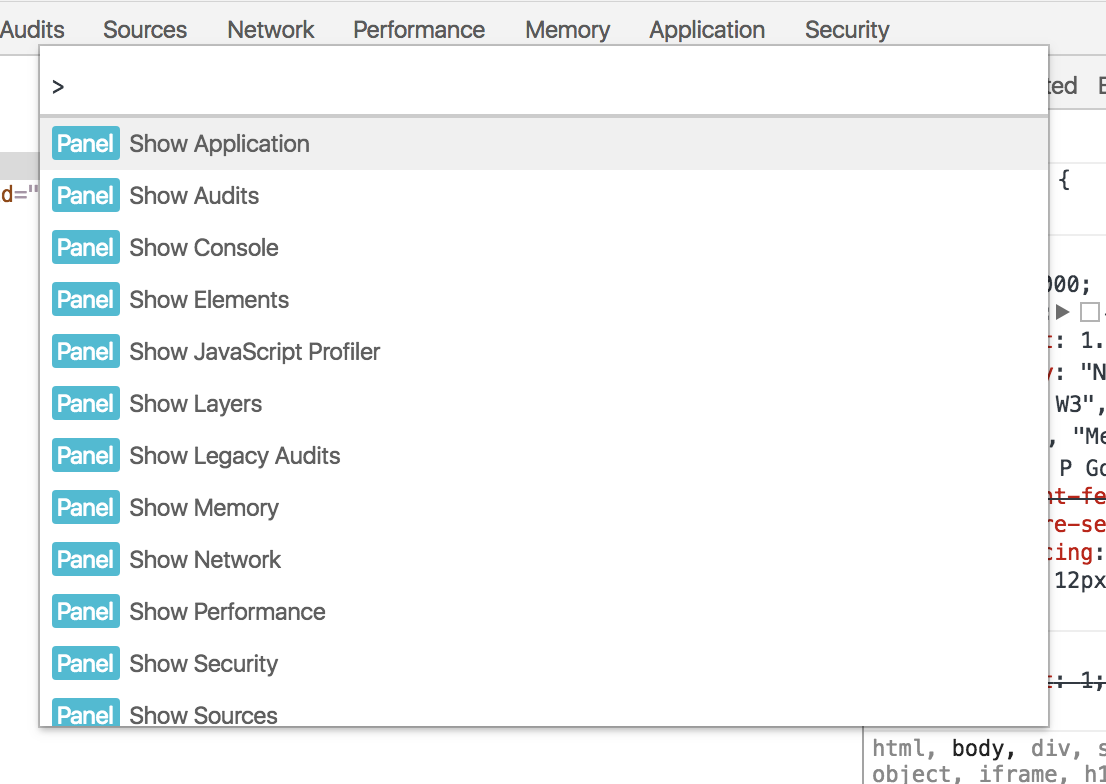
そのままshift+command+Pを押すと、こんな感じで入力画面が出てきます。
WindowsはShift+Ctrl+P
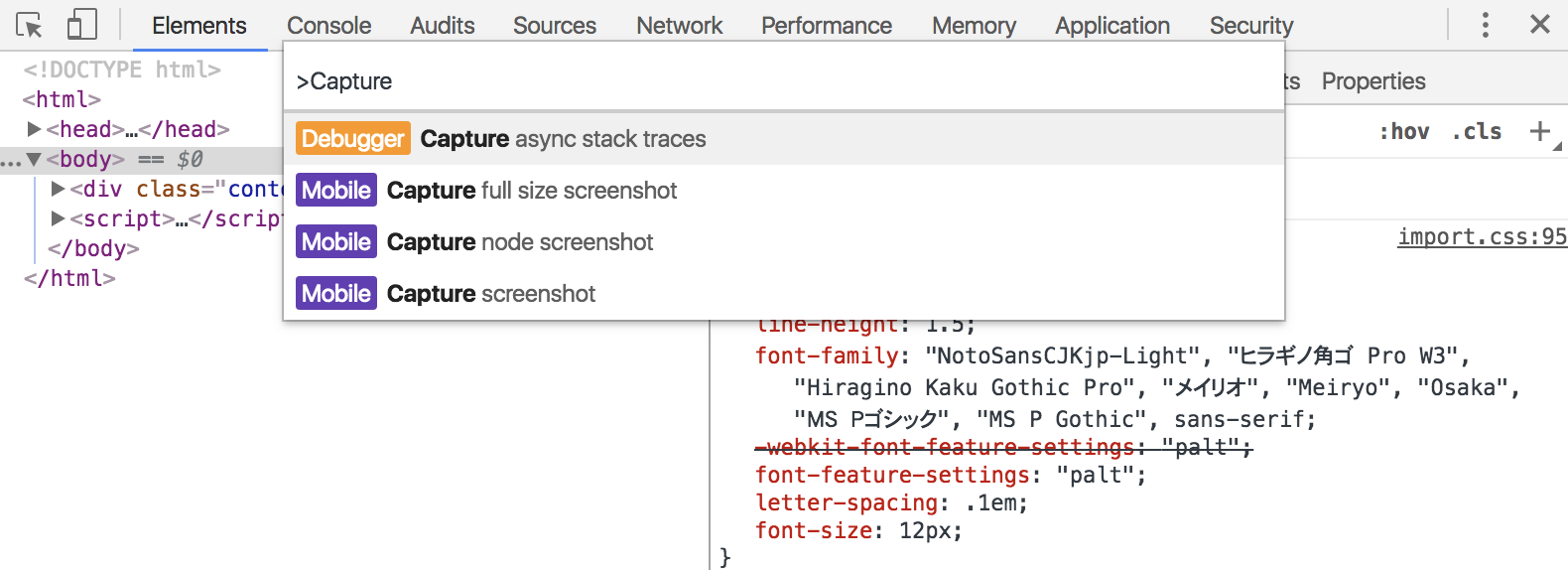
ここに「Capture」と打ち込みます。
このうちスクリーンショットが撮れるのは以下の3つ
・Mobile Capture full size screenshot
・Mobile Capture node screenshot
・Mobile Capture screenshot
スクロール部分を含むフルサイズのスクショを撮る場合は、
「Mobile Capture full size screenshot」を選択します。
下の2つはPC標準機能のスクショでも撮れますが念のため。
「Mobile Capture node screenshot」はElementsパネルで選択した部分だけ。
「Mobile Capture screenshot」は表示されている画面のスクショが撮れます。
MacもWindowsも画像はダウンロードフォルダに入っています。
これで拡張機能を入れなくても全画面のスクリーンショットが撮れますね!
さよならした拡張機能その2「ColorPick Eyedropper」
スポイトを使って画面上のカラーをピックできる拡張機能。
カラーコードを調べる時にとっても便利な機能ですが、
これもDevToolsを使えば簡単にコードが取得できます。
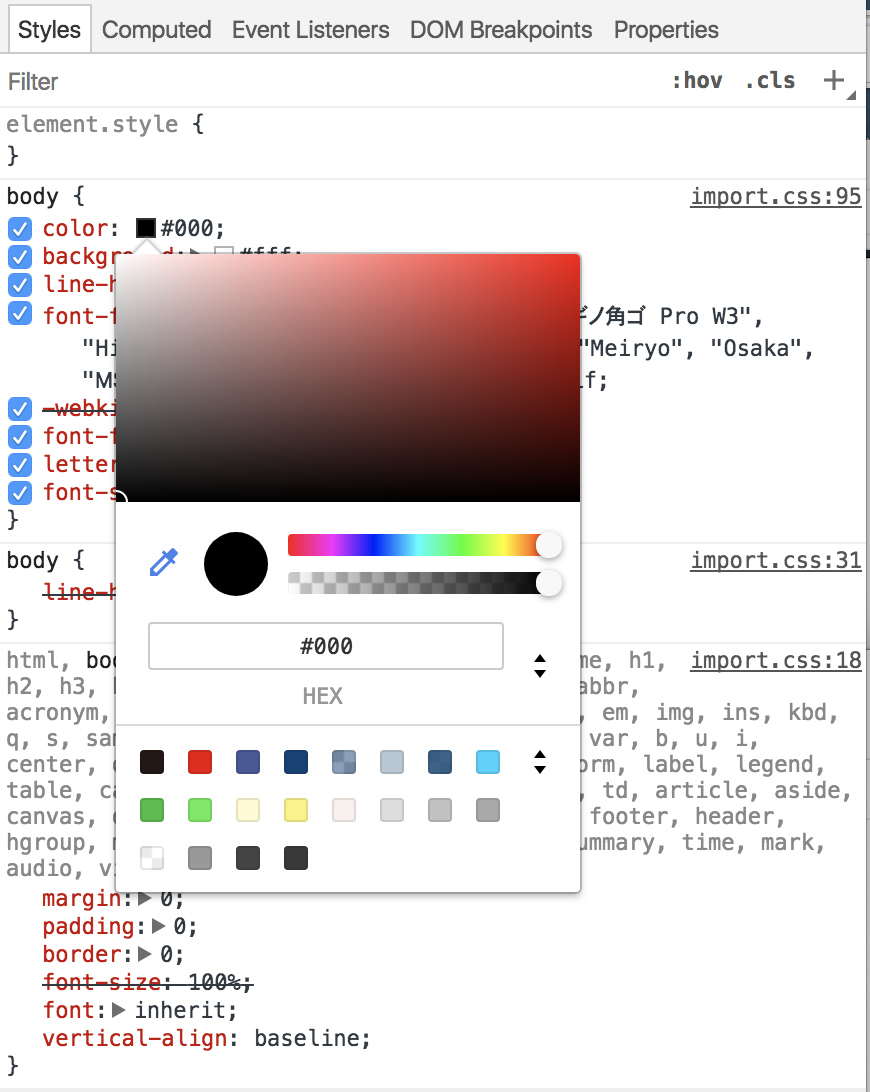
まずはElementsパネル、styleを選択します。
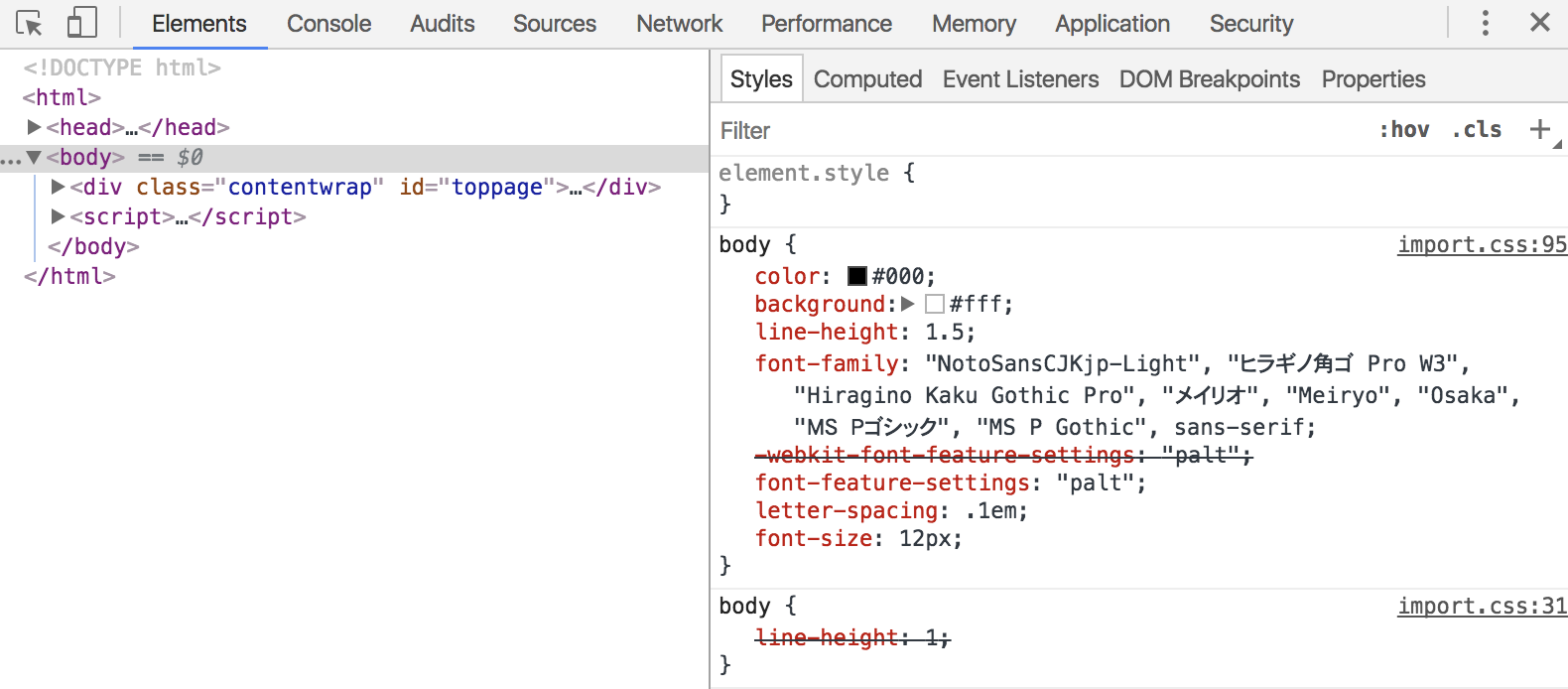
こんな感じで、カラーコードの隣にある■マークをクリックします。
カラーコードが見つからなかったり、探すのが面倒な場合は、
自分で任意のコードを書き足せば大丈夫!
color: #000
/*colorじゃなくても、任意のプロパティでOK*/
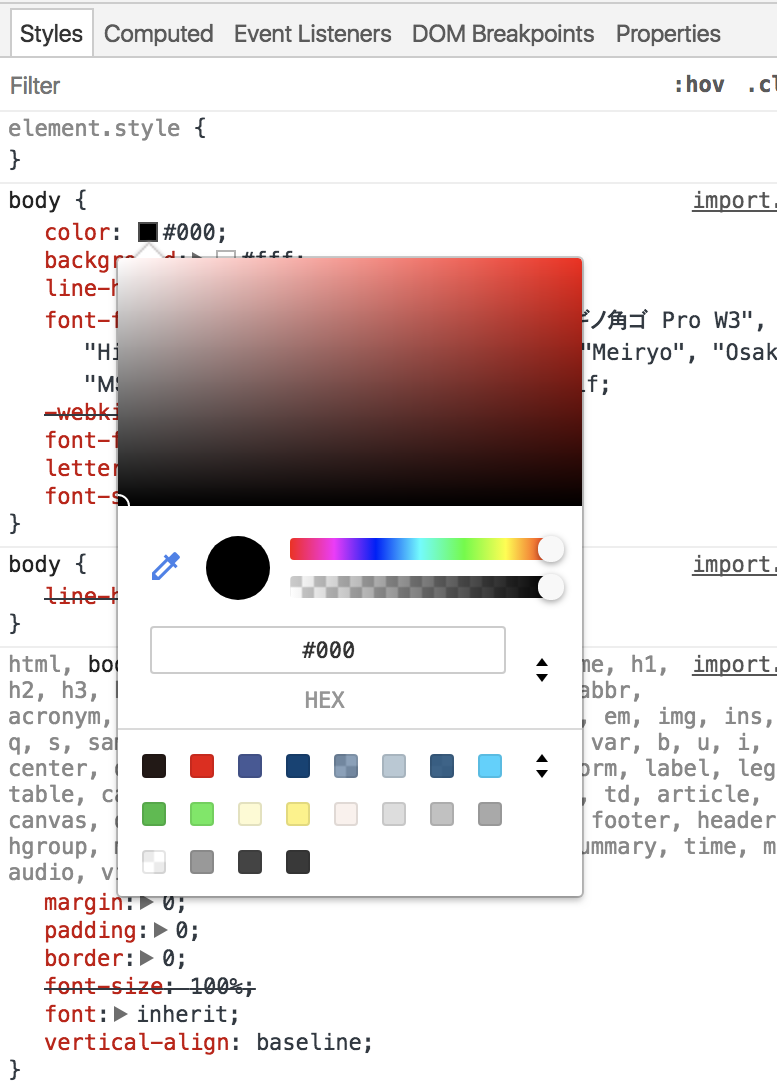
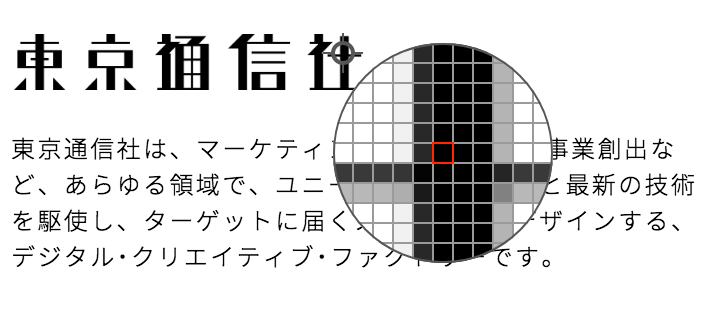
あとは、スポイトマークを選択して、
コードが知りたい部分をクリックするだけ。
これで拡張機能を使わなくてもピック出来るようになりました。
さよならした拡張機能その3「Page Ruler」
こちらは、ページ上のサイズをドラッグするだけで簡単に計ることができる拡張機能ですが、
入れっぱなしで、全然使ってなかったのでさよならしました。
おわり!