はじめに
え、今更?って思われる人も多々いるかと思いますが、今更知りました。
ちゃんとdevtoolsの勉強もしないといけませんよね。。。
業務でBackboneを使っているんですけど、お恥ずかしいことにたまに「このXHR誰が投げてるんだろ?」ってなることがあります。ソースを追えばいいんですけど、Chromeに XHR Breakpointsなる便利機能があります。
XHR Breakpoints
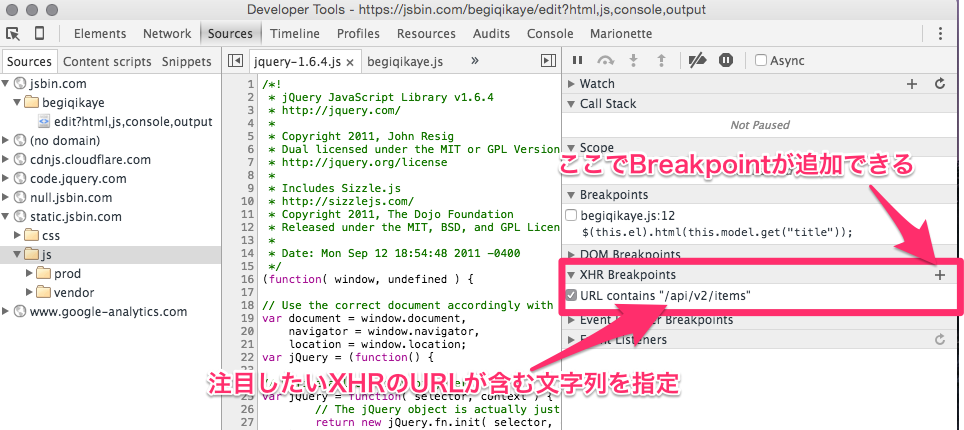
Developer Toolsを開いてSourcesタブに行くと、右側のメニューにXHR Breakpointsという項目があります。ここに、注目したいXHRのURLに含まれる文字列を指定することで、そのXHRが発火するタイミングBreakしてくれるんです。
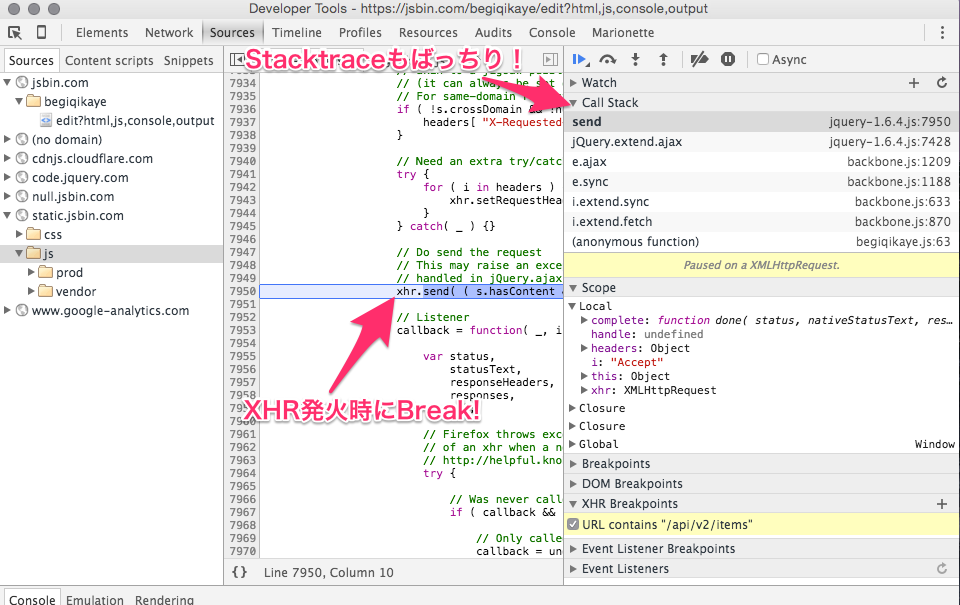
実際にBreakしたときの例↓
便利ですね!
参考
Developer Toolsに関する良記事もあるので、勉強しないとですね!