はじめに
SublimeTextとは
- "恋に落ちる"ほど軽量快適で、拡張性の高いテキストエディタ
- まだインストールしてない人々は、まず こちら からSublimeTextをインストール!!
パッケージについて
ユーザーが自由に作成した、「プラグイン」のようなものが自由に無制限でSublimeTextのコマンドパレット(Tools->Command Pallete[Ctrl+Shift+P])でPackage Control: Install Packageからインストールできる。
早速紹介
AutoFileName
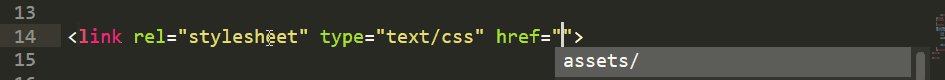
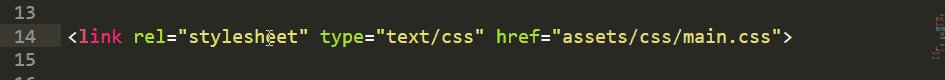
その名の通り、<script src=" ←この時点で現在編集しているディレクトリからファイルを予測候補で出してくれる。便利。
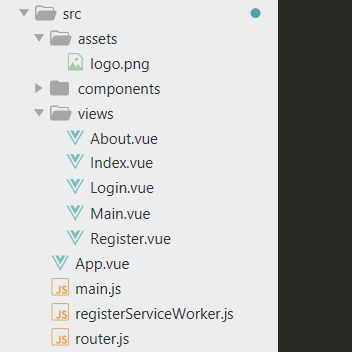
FileIcons
現在のプロジェクトのファイルたちにアイコンをつけてくれる。ファイルの見分けがつきやすくなる。
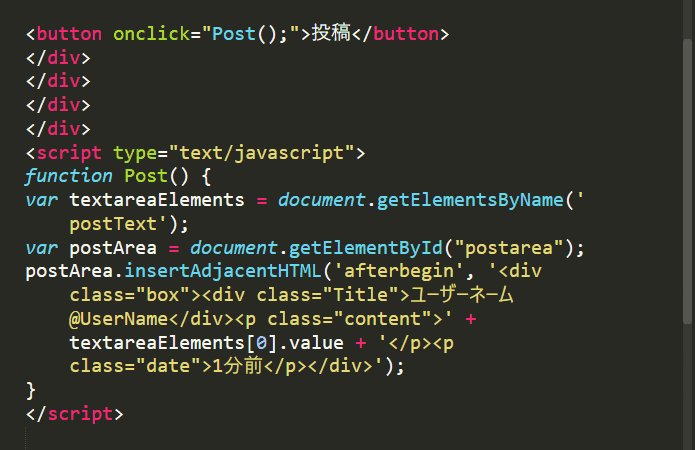
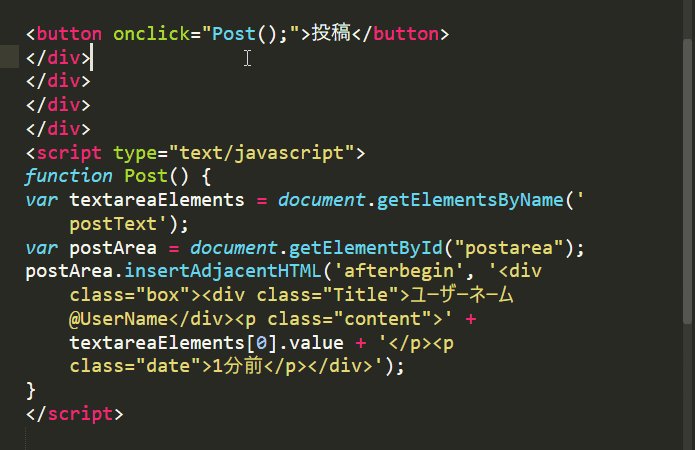
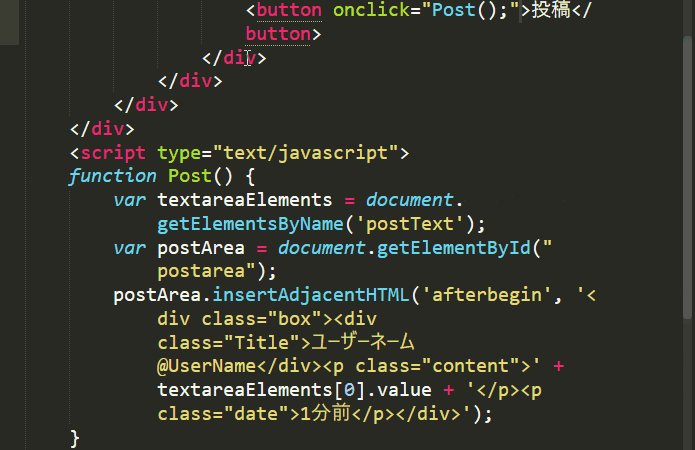
HTML-CSS-JS Prettify
SublimeTextにはデフォルトでコード整形がついてないので、自分好みの整形ツールを入れる必要がある。
Ctrl+Shift+Hで自動整形してくれる。
HTML,CSS,Javascript,JSON,React/JSX/Vue.js等に対応。
まとめ
- 今回はWeb開発向けの実用的なパッケージを3つに絞って紹介した。
- これを機に記事を読んだ人が、SublimeTextに初めての人はどっぷりと、すでに使ってる人にはもっとどっぷりと浸かって恋に落ちてほしい。
- 快適開発環境でWeb開発にハマろう!!