アプリUIの学習ツール「Cocoda!」
アプリUIを実際に手を動かしながら身につけられる無料学習ツール「Cocoda!」をやってみました。
UIデザインやXdは前から触っていましたが、もっと幅を広げたいな〜と思っていたらちょうど良いのがあるじゃないですか!
Cocoda!サイト
https://cocoda-design.com/top

実際に作ってみた
- チュートリアル
- UIを完成させよう
- ECサイトの商品ページをデザインしよう
- 名刺アプリの「ホーム画面」を改善しよう
- 名刺アプリの「名刺詳細画面」を改善しよう
- 名刺アプリの「名刺詳細編集画面」を改善しよう
今日始めたばかりなので、今のところ上の5項目しかできてませんが。。。
チュートリアル
Xdをダウンロードからはじまります。
↓
Cocoda!のチュートリアル
↓
Xdのチュートリアル
という感じの流れでした。
UIを完成させよう
Instagramのホーム画面のような見た目を説明を見ながら実際に自分で作ってみる。という感じです。
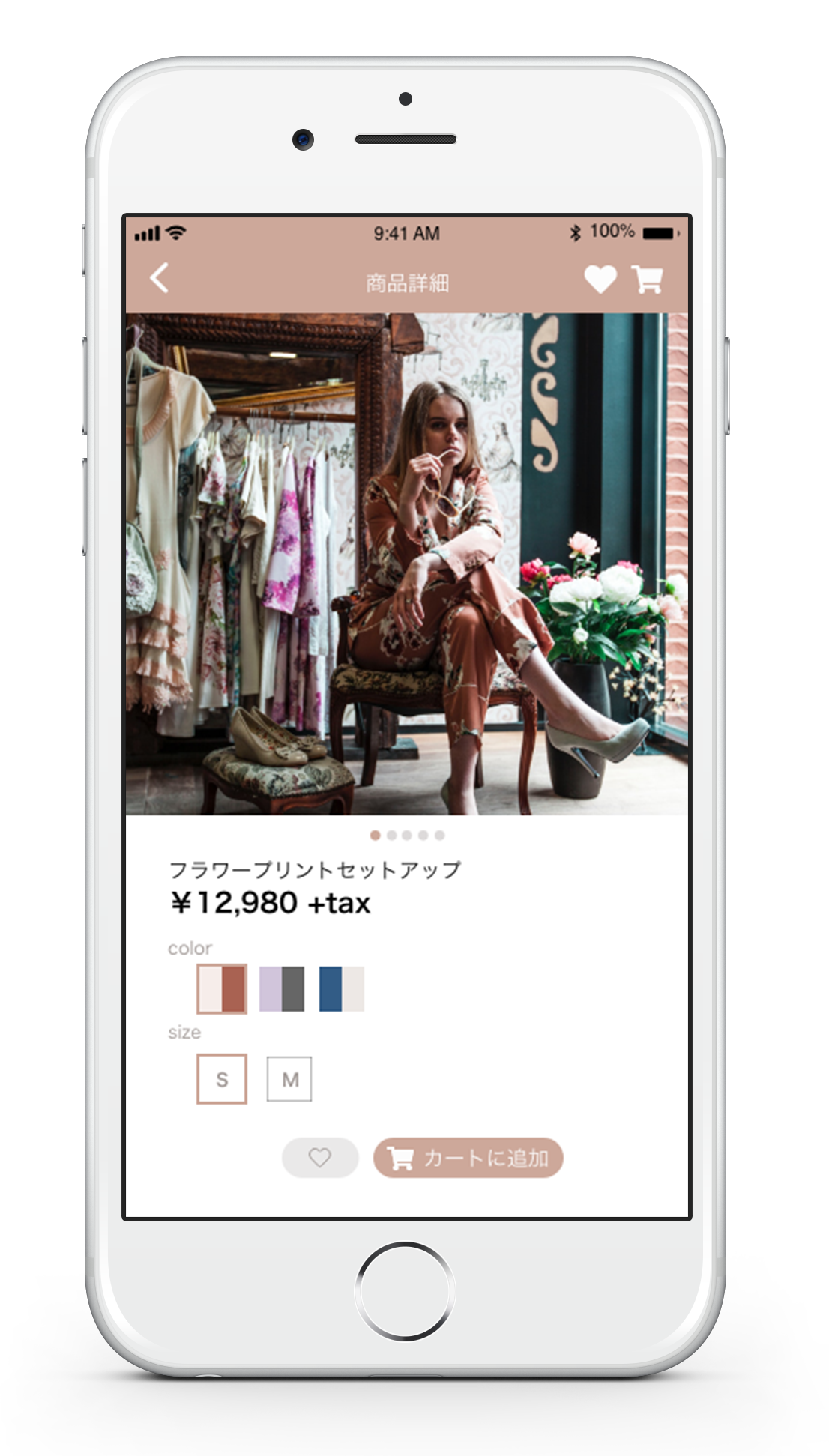
ECサイトの商品ページをデザインしよう
ここからはデザインから考えます。
いくつか架空の依頼主から要求があり、それに合わせてUIデザインをしていくような流れです。
ポイント
- カラー表示を、ベースカラーと柄カラーで表示させた。
- お気に入り機能
- カートボタン
反省点
- ボタンがイマイチ(もう少し大きくてもいいかな)
- 詳細内容をもう少し左に寄せてもよかったな。
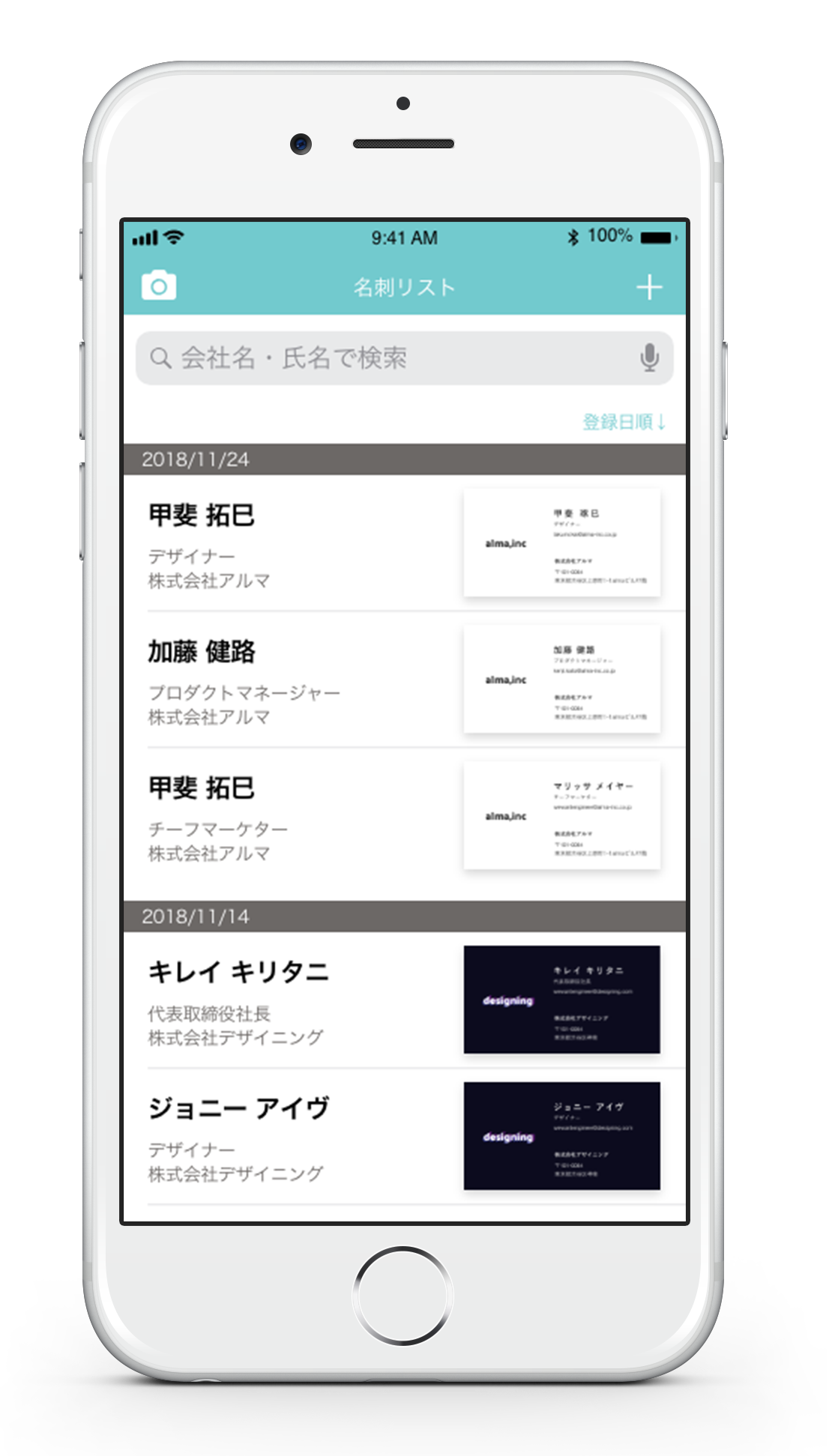
名刺アプリの「ホーム画面」を改善しよう
これもECページと同じ感じです。
ポイント
- カメラで名刺を読み込む機能
- +ボタンで新規手動登録
反省点
- ありきたりなデザインになってしまった
名刺アプリの「名刺詳細画面」を改善しよう
「ホーム画面」の続きになります。
ポイント
- 連絡先のアイコンを押すとメール画面やMAP画面が表示されるイメージ
- ヘッダー右のアイコンで編集画面へ
- ページしたの「削除」ボタンで情報の消去
反省点
- ちょっと見づらい??
- 名前にふりがな付けれたほうが良かった
名刺アプリの「名刺詳細編集画面」を改善しよう
これまた続きです。
ポイント
- 名刺画像も再アップロードできる機能
反省点
- 詳細画面と同じくふりがな入れる欄があってもよかった
良かった点
- 実案件のようなリアルな課題形式で、ワクワクする
- Xdを使うので、使い方も覚えられる
- すでに同じ課題をやった他ユーザのUIデザインが見れるので参考になる
- いいね!機能やコメント機能もあるので、モチベも上がる
- 「今日のお題」で日替わりで課題があるので飽きなさそう
2、3時間程度でここまで出来たので、1日1課題やるのも良いかもしれませんね。
また新しい課題やって溜まったらアウトプットしようと思います。
ありがとうございました。