WEBページを確認するテストサーバを立てるのが手間だったので、
Firabase Hostingでデプロイするやり方のメモ。
Firebaseのプロジェクトを作成する
使ってみる>プロジェクトを追加から新しくプロジェクトを作成する
Firebaseのプロジェクトの設定
Firebase コンソールを開いて
開発>Hostingを選択して「始める」をクリック

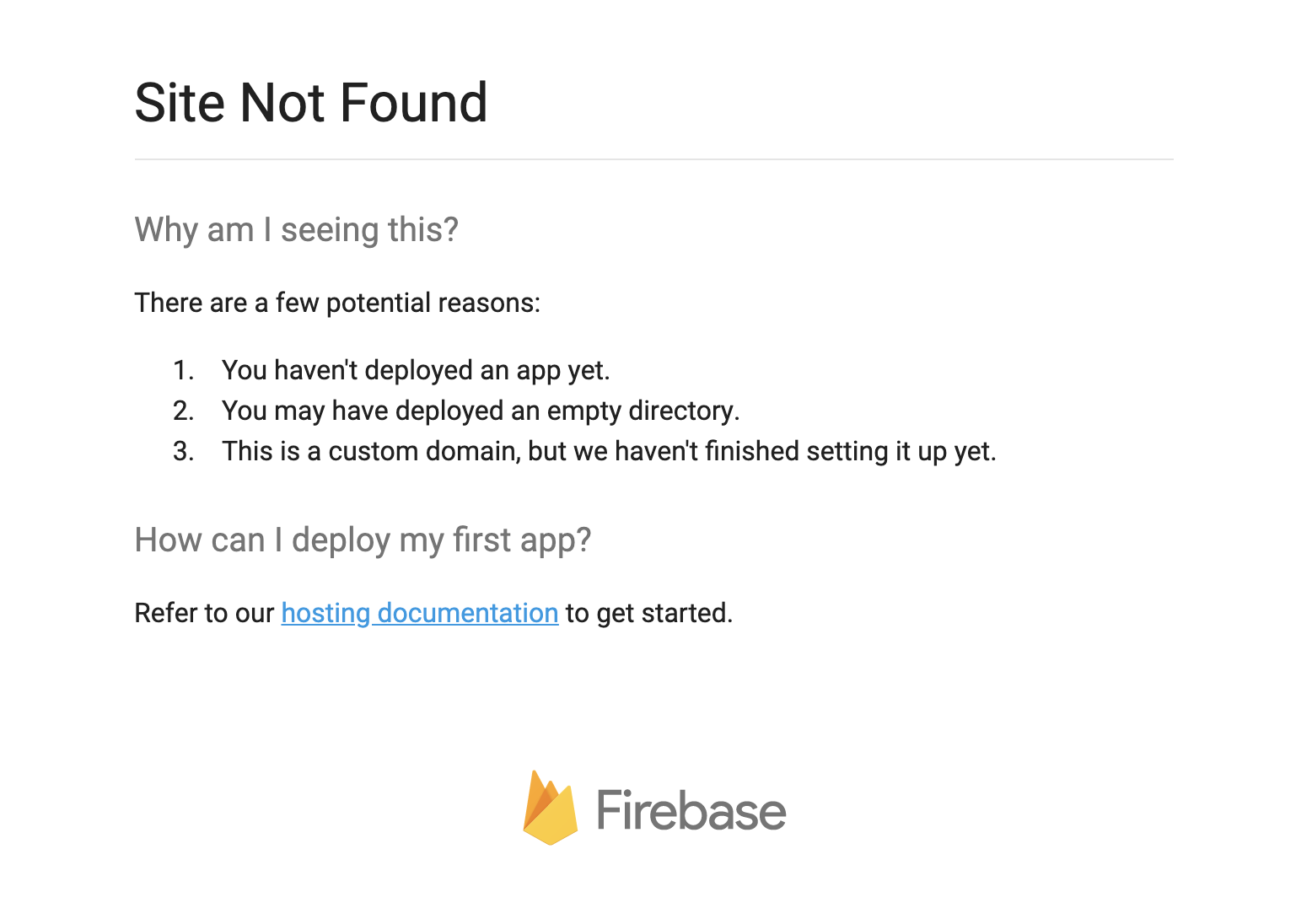
ドメインのところにあるURLをクリックすると次のような画面が表示される
※Firebase Hostingに何もデプロイさていないため

作業ディレクトリとFirebaseプロジェクトを紐付ける
紐付けるために任意の作業ディレクトリを作成
$ mkdir my-firebase-project
作業ディレクトリに移動して次のコマンドを実行
$ cd my-firebase-project
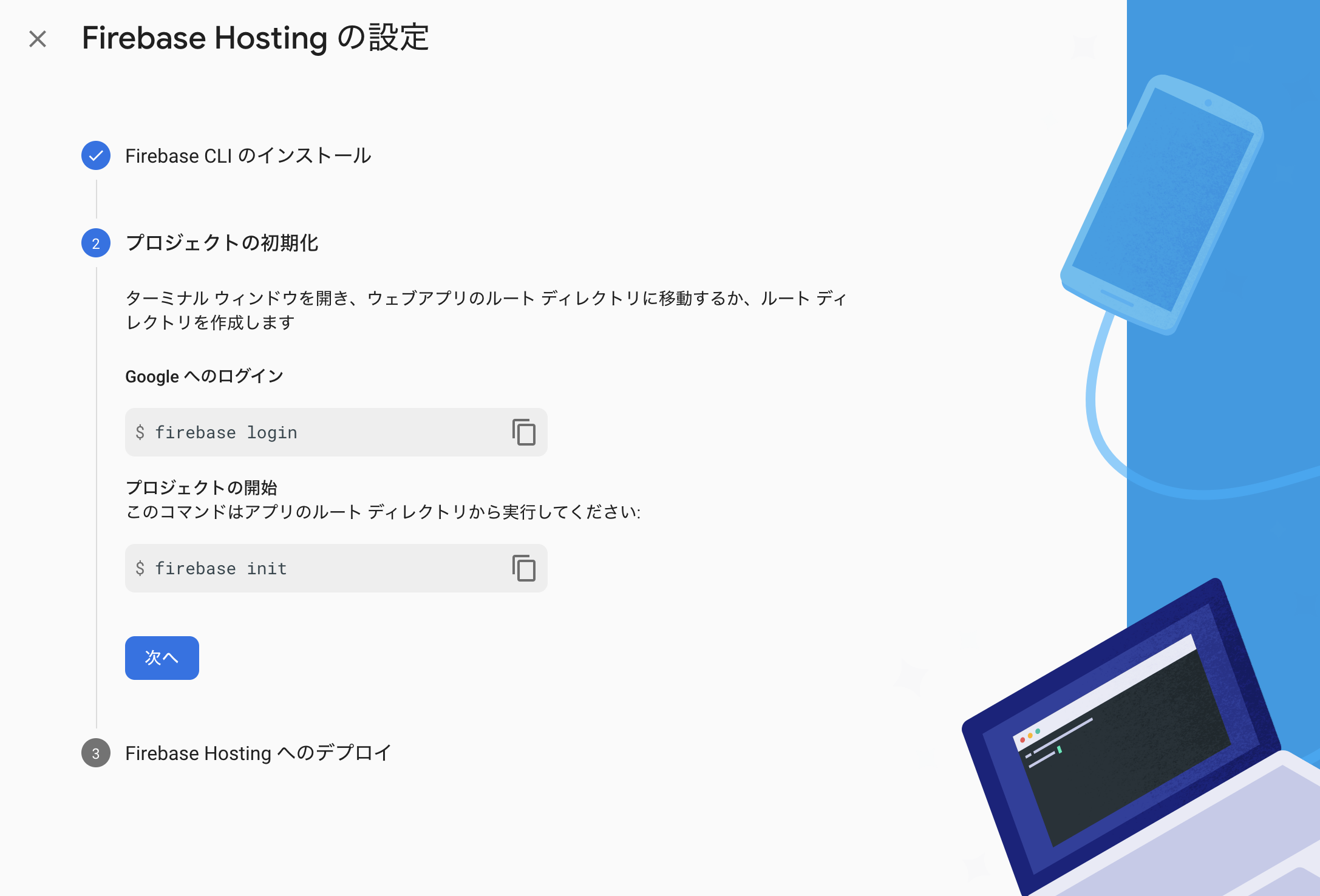
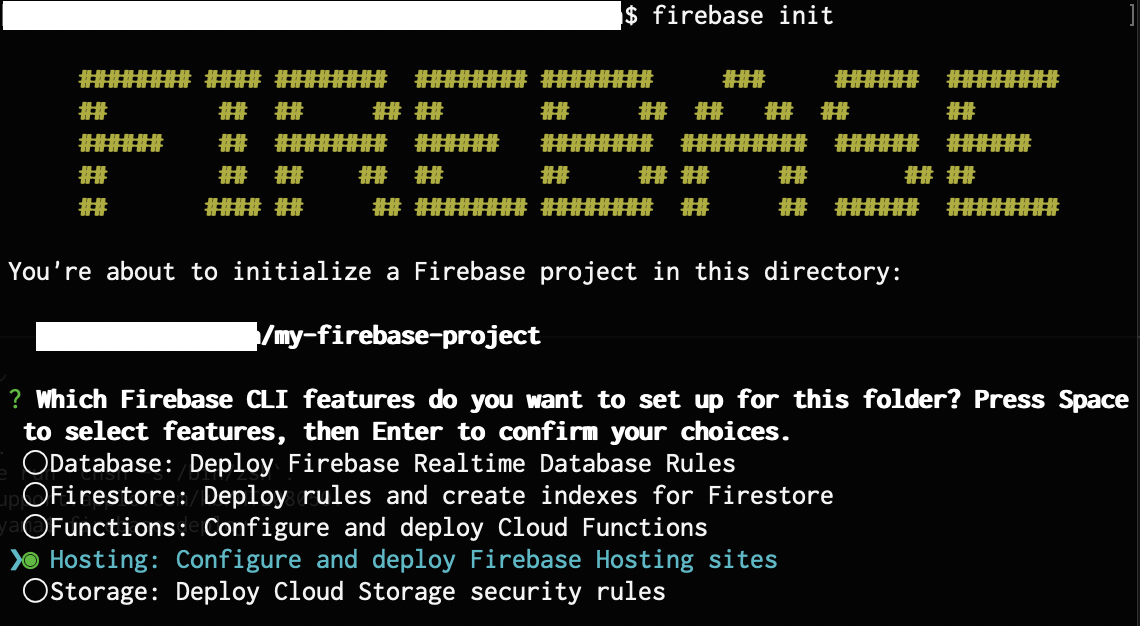
$ firebase init
次の画面になるので、十字キーでHostingに合わせ、スペースボタンを押してONにしたらEnterを押す

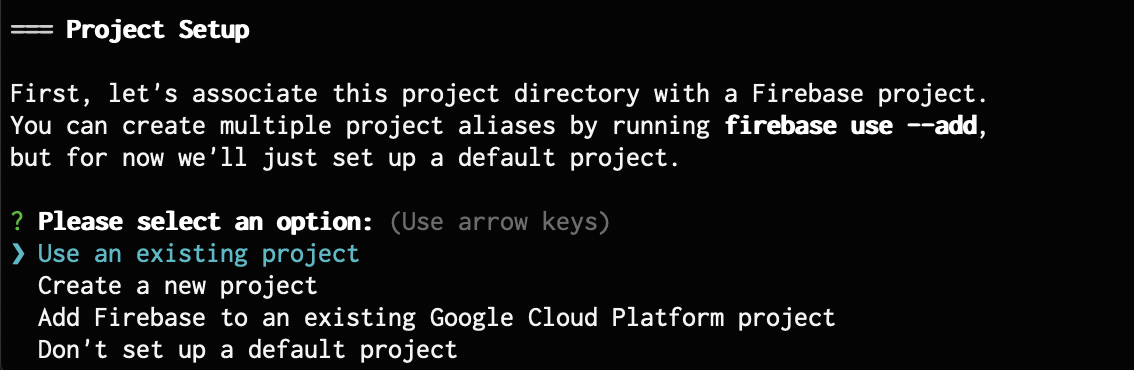
? Please select an option:と聞いてくるので、Use an existing projectを選択し、Enterを押す

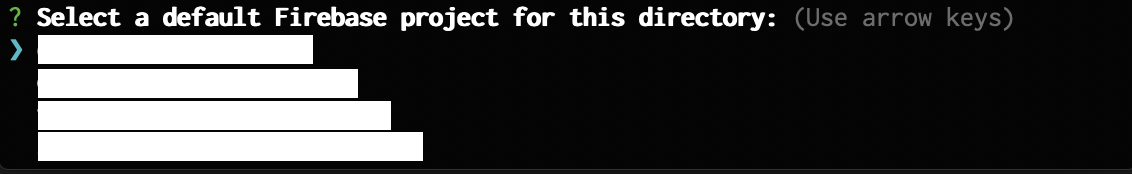
? Select a default Firebase project for this directoryと聞いてくるので、対象のfirebaseプロジェクトを選択しEnterを押す

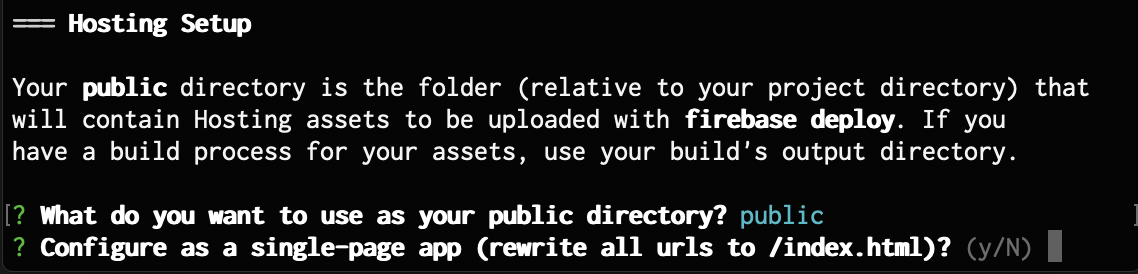
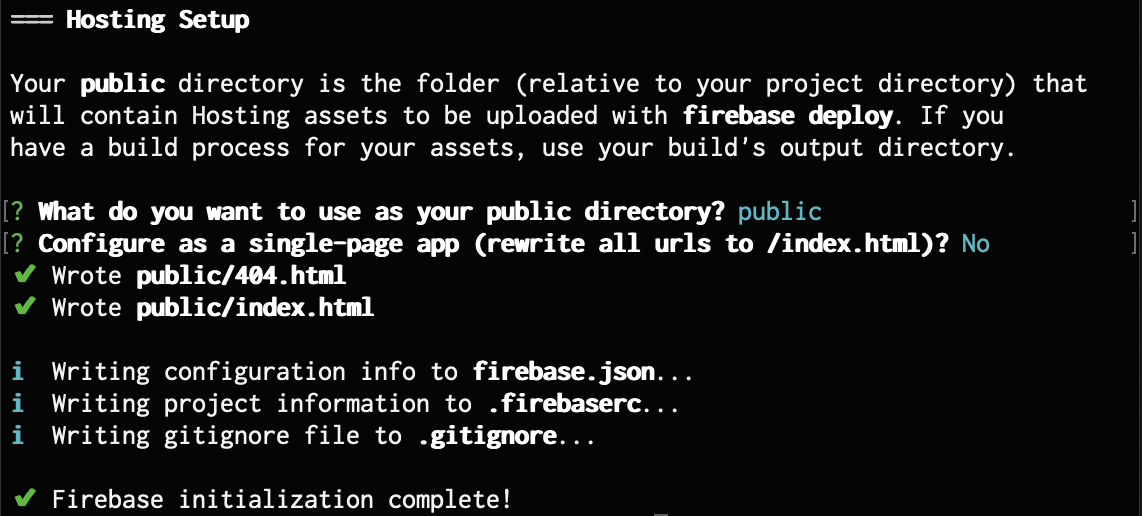
? What do you want to use as your public directory?と聞いてきたら、今回はデフォルトのpublicディレクトリを指定するため、そのままEnterを押す
※Firebase Hostingでデプロイするディレクトリをどれにするか聞かれてる
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)と聞かれたらNと入力してEnterを押す

Firebase initialization complete!と表示されたらOK

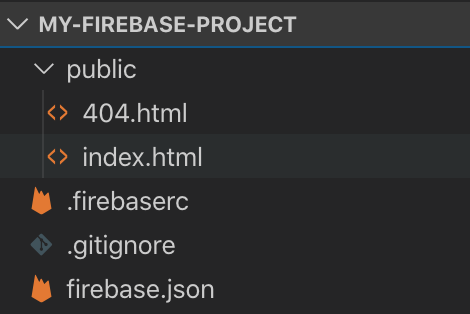
ディレクトリを確認
my-firebase-projectのディレクトリをエディタで開いてディレクトリを確認する
自動でpublicの中にindex.htmlと404.htmlが生成されます。

公開用ファイルはpublicの中に配置させる。
ローカルサーバで実行
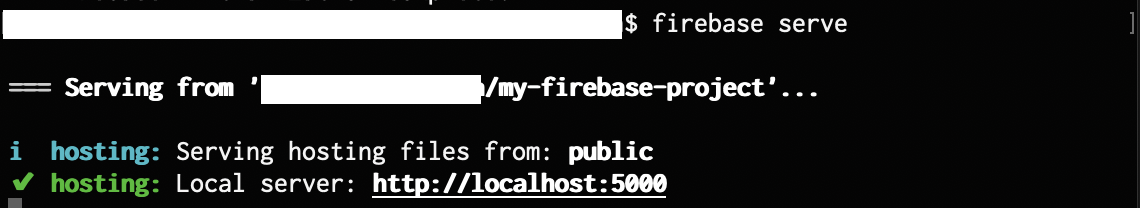
firebase serveコマンドを使って、ローカルでテストができる
$ firebase serve
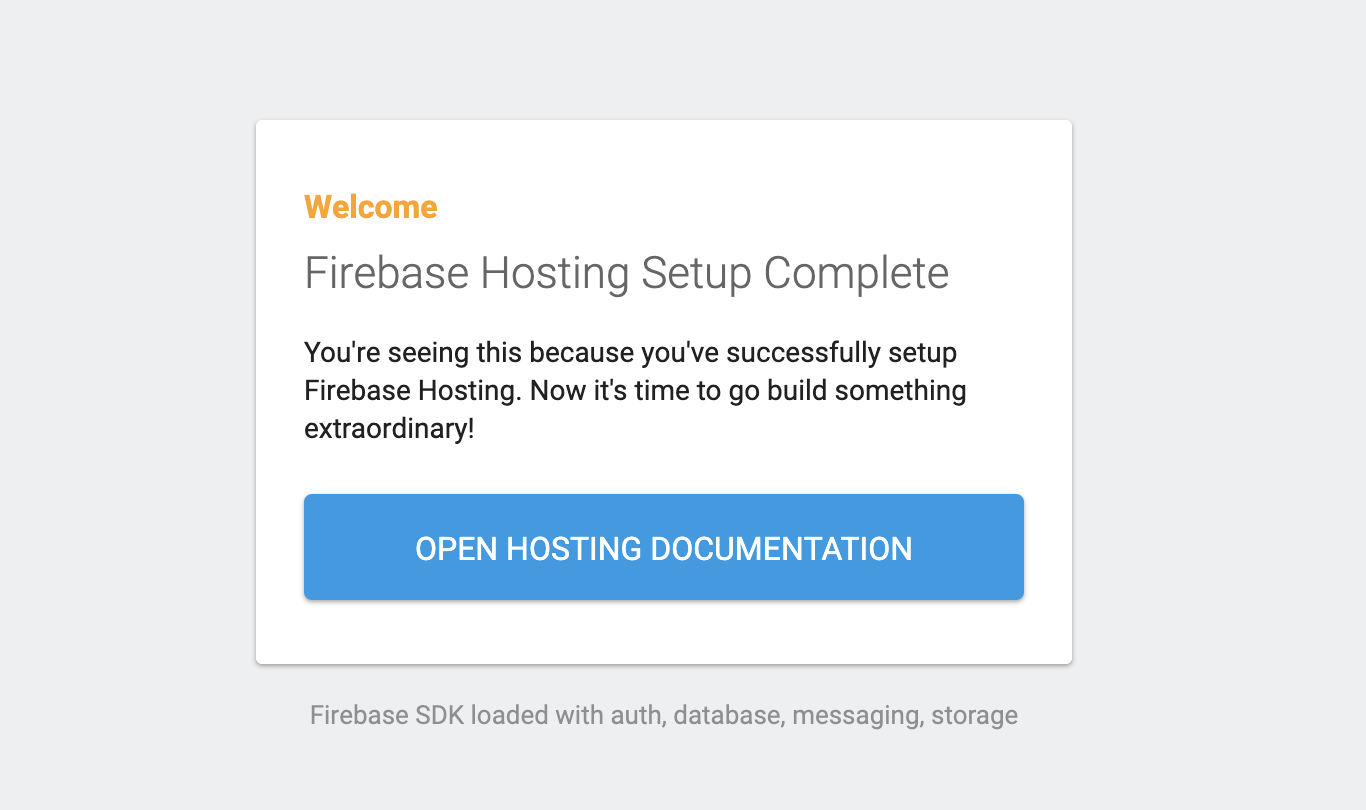
コマンド実行すると次のようになるので、http://localhost:5000にアクセスしてみる

index.htmlが表示されていればOK
これを使ってFirebase Hostingサーバにデプロイする前に動作確認をしたりできる

デプロイする
publicディレクトリに移動して、Firebase Hostingにデプロイする
$ cd public
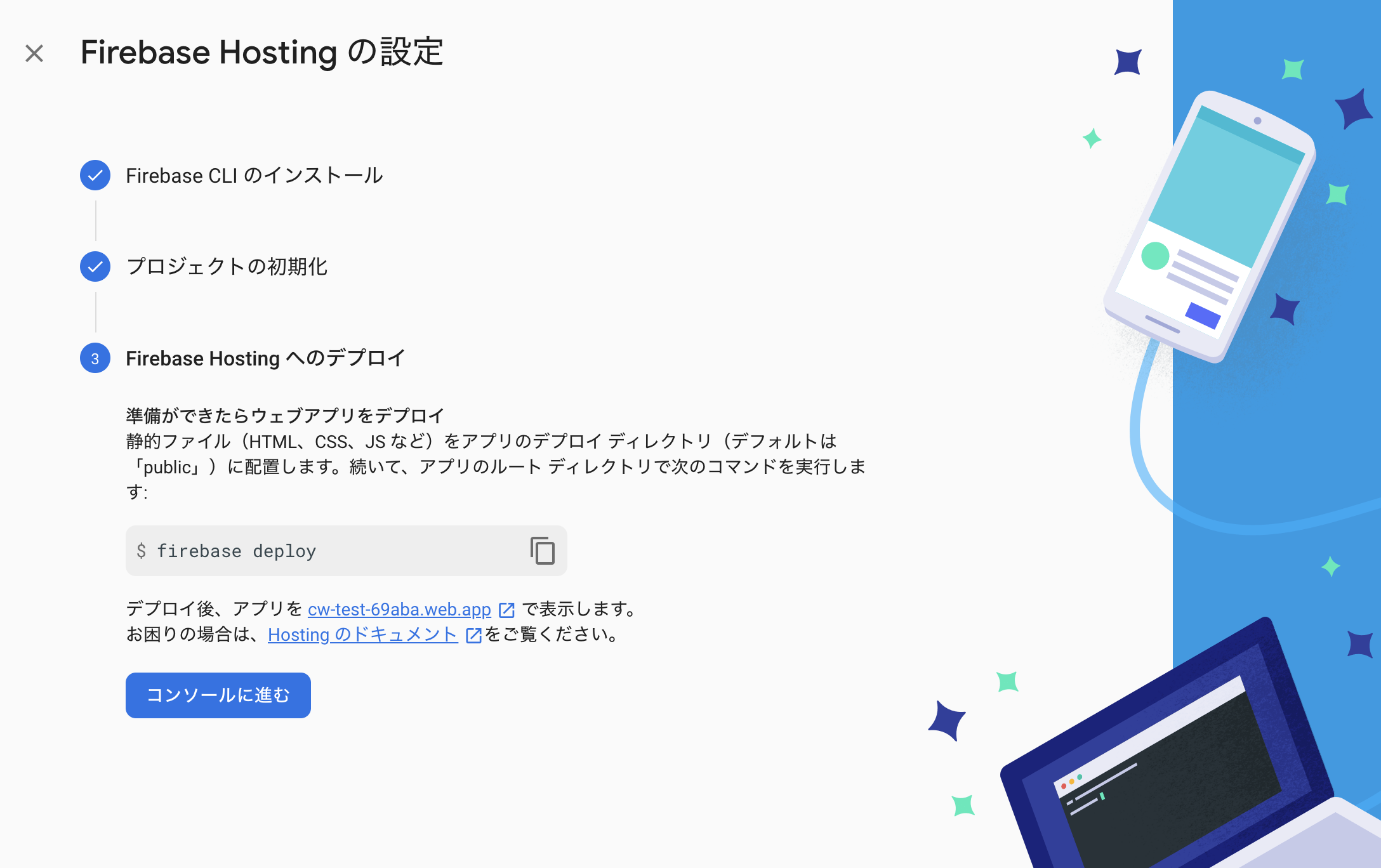
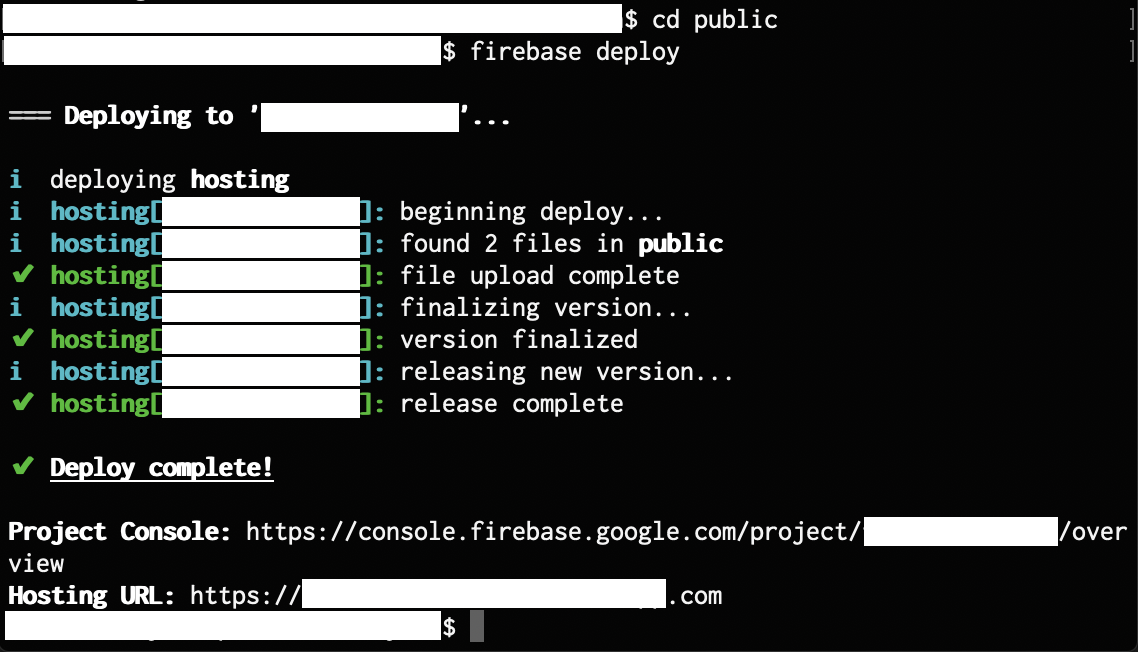
$ firebase deploy
以下のようになればデプロイ完了

Hosting URLにアクセスしてみる
WEBページを確認
以上です。
Basic認証のやり方も調べないと、、、