今日はレイアウトを作ってみた!
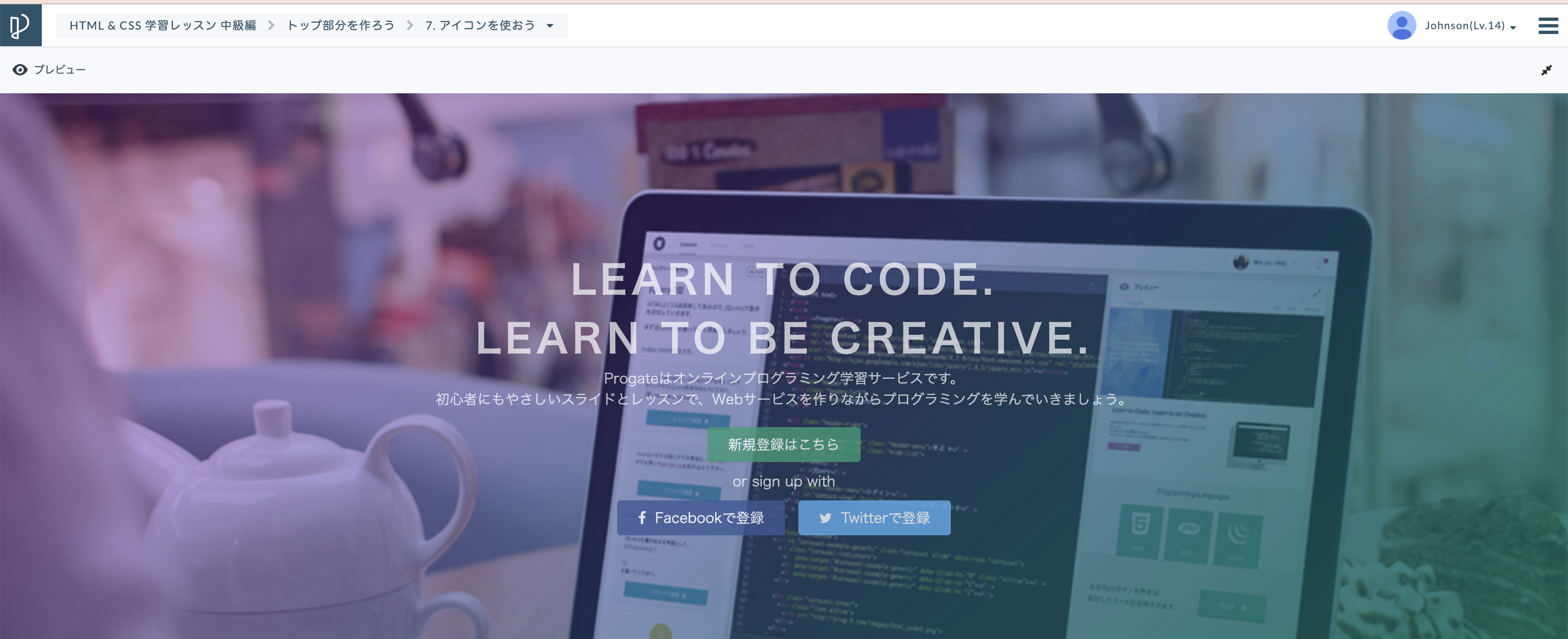
今日のアウトプット
今日の学び
カーソルを乗せた時に色を変える方法
- カーソルが乗った状態をhoberという
- セレクタ:hoberでカーソルが乗った状態のCSSを指定できる
- 例:ボタンにカーソルが乗った時赤くするCSS
.button :hober{background-color:red;}
- 例:ボタンにカーソルが乗った時赤くするCSS
ボタンを角丸にする方法
- 要素の角を丸めるにはbroder-radiusプロパティを用いる
- 例:角を半径10pxの円にしたい
.button{border-radius:10px;}
- 例:角を半径10pxの円にしたい
テキストを中央に寄せる方法
- text-alignプロパティを用いるとテキスト・インライン要素・インラインブロック要素の配置を指定できる
- left:左寄せ
- 例:
text-align:left
- 例:
- center:中央揃え
- 例:
text-align:center
- 例:
- right:右寄せ
- 例:
text-align:right
- 例:
- left:左寄せ
-
margin:0 autoとtext-align:centerの使い分け-
margin:0 auto:広い範囲を囲うようなブロック要素を中央揃えにしたい時に用いる -
text-align:center:テキストやボタンのようなインライン要素・インラインブロック要素を中央揃えにしたい時に用いる
-
アイコンを用いる方法
- アイコンを表示するにはFont Awesomeを使うと便利
- Font Awesomeは以下の手順で使用できる
- Font AwesomeのCSSファイルをHTMLのタグで読み込む
-<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">- タグにfaクラスとfa-アイコン名クラスを指定する
<span class="fa fa-twitter"></span>
- タグにfaクラスとfa-アイコン名クラスを指定する