タイトルのような画面を作成したので、メモしておきます。大昔(10年くらい前)は、IE限定で同機能に300万円前後の値段を付けて機能追加の仕事を受けていました(たしかActiveXなどを利用した記憶があります)。HTML5ではDrag and Drop 、File APIが利用できるため、簡単に実装できます。
機能
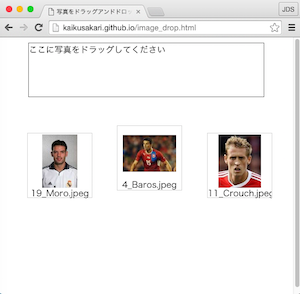
・ブラウザ外から写真をマウスでドラッグドロップして、画面に表示する
JavaScript
image_drop.js
"use strict";
const target = document.getElementById("target");
target.addEventListener("dragover", event => {
event.preventDefault();
});
target.addEventListener("drop", event => {
event.preventDefault();
const file = event.dataTransfer.files[0];
Object.keys(event.dataTransfer.files).forEach(function(key){
if (event.dataTransfer.files[key].type.indexOf("image/") < 0) {
return;
}
const reader = new FileReader();
reader.addEventListener("load", event => {
const image = document.createElement("IMG");
image.src = event.target.result;
document.getElementById("result").appendChild(image);
}, true);
reader.readAsDataURL(file);
});
});
HTML
image_drop.html
<div id = "target" style="width:80%;height:100px;border:1px solid;margin:10px auto 0 auto;">
ここに写真をドラッグしてください
</div>
<div id="result" style="width:80%;height:100px;margin:10px auto 0 auto;"></div>
ソースは必要最低限だけ記載しましたが、以下サンプルは画面を整形しています。
ブラウザ外から写真をドラッグアンドドロップする(JavaScriptUI)
指定範囲に写真をドロップすると、画面上に写真とファイル名を取り込みます。
(背番号間違えてた。。)