チュートリアルだと思った?
僕のメモで、つよい人にこれでいいのか聞くための資料でした。残念だったね。
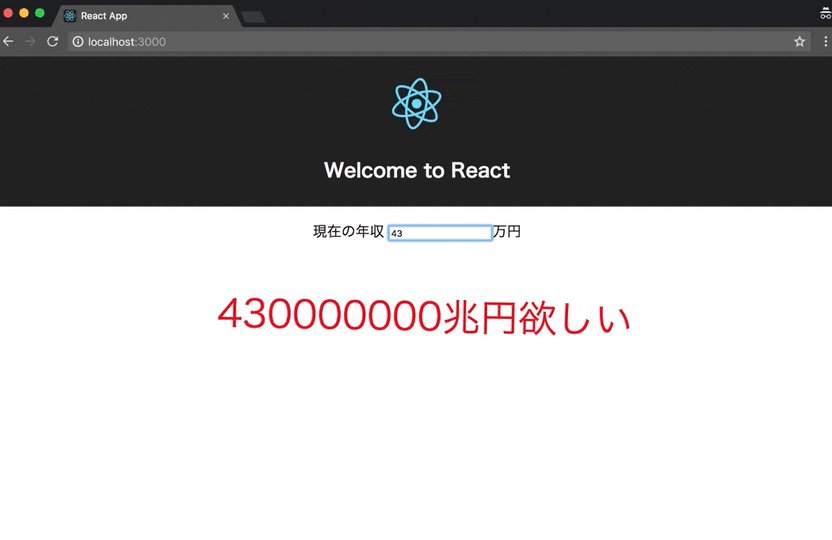
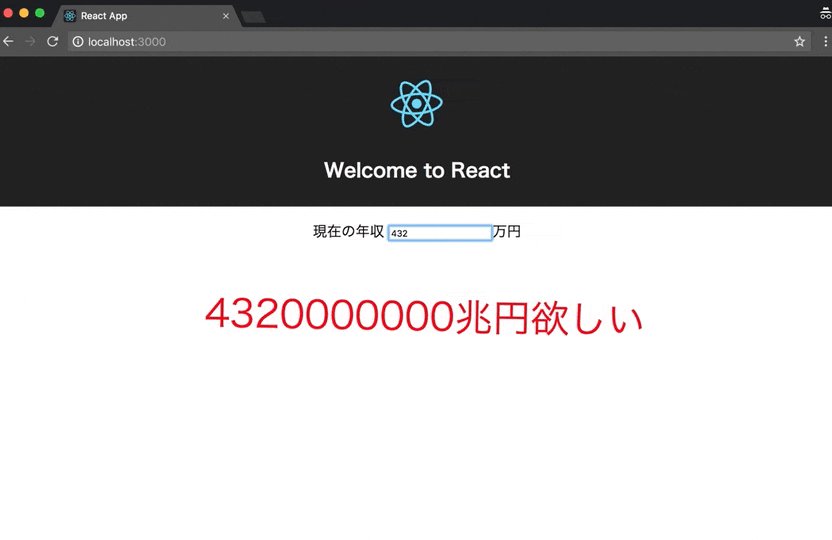
こんなのを作ってみる
TypeScriptを使います。
PropsやStateに何が入るのか明記できるのがきもちいい。
create-react-app
よーし!環境作ってくぞ!っと始めると1日終わって、「オレ何してたんだっけ…?」ってなるので(経験談)、create-react-appのTypeScript版がオススメです。
npm install -g create-react-app
create-react-app my-app --scripts-version=react-scripts-ts
cd my-app/
npm start
ブラウザが起動して、編集すると勝手にリロードされます。
App.tsx を編集
import * as React from "react";
import "./App.css";
export interface Props {}
export interface State {
income: string;
}
const logo = require("./logo.svg");
class App extends React.Component<Props, State> {
constructor(props: Props) {
super(props);
this.state = {
income: ""
};
// メソッド内でthisを見るためのお約束
this.onChangeIncome = this.onChangeIncome.bind(this);
this.moneyYouWant = this.moneyYouWant.bind(this);
}
onChangeIncome(e: React.FormEvent<HTMLInputElement>) {
this.setState({ income: e.currentTarget.value });
}
moneyYouWant(money: number): string {
if (money === NaN || money <= 0) {
return "";
}
return `${money * 10000000}兆円欲しい`;
}
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
<label>
現在の年収{" "}
<input
type="text"
value={this.state.income}
onChange={this.onChangeIncome}
/>万円
</label>
</p>
<p className="Money">{this.moneyYouWant(Number(this.state.income))}</p>
</div>
);
}
}
export default App;
- 入力欄を変更すると、
onChangeIncomeが呼ばれる -
onChangeIncomeはstate.incomeに年収を保持する - 表示する箇所で
moneyYouWantが呼ばれ、表示される
備考:ガクブルさせるCSSはこんな感じ
.Money {
animation: hurueru .1s infinite;
font-size: 3em;
color: #f00;
}
@keyframes hurueru {
0% {transform: translate(0px, 0px) rotateZ(0deg)}
25% {transform: translate(10px, 10px) rotateZ(1deg)}
50% {transform: translate(0px, 10px) rotateZ(0deg)}
75% {transform: translate(10px, 0px) rotateZ(-1deg)}
100% {transform: translate(0px, 0px) rotateZ(0deg)}
}
気になる点
- 表示内容を作るメソッドをJSXから呼ぶのではなく、stateに結果を入れてそれを表示すべきな気がしてきた。JSXは単にstateを表示するだけに務めるのが見やすそう。
- [reviewed] stateには状態だけを入れるべきなので、このままで良いと思う。
moneyYouWantを別のクラスにすると見やすくなる。
- [reviewed] stateには状態だけを入れるべきなので、このままで良いと思う。
次回
今回作った画面を部品化して使いまわしてみる。
https://qiita.com/kaibadash@github/items/0f753e0615f475c8cbbf