はじめに
こんにちは!
iOSエンジニアインターンをしています、@yuto_nakanoです!
私事ですが、
現在大学3年生ですが、春から休学を決め、22卒となります!
「#STOP電話de詐欺」をリリースしてから、約1年が経ちました。
初めてリリースしたアプリが日経新聞に取材された話
リリースから半年後、新たにデザイナー(のぶ)さんと2人で高齢者の暮らしをサポートする方に向けたアプリの開発に取り組み、ついにリリースすることができました!
今回の記事では、アプリを作ろうと思った背景、使っている技術や開発フローをまとめようと思います!
自分の経験がほんの少しでも誰かのお役にたてれば幸いです。
1.開発したサービスと主な機能
「ケアトモ」 - 高齢者の暮らしをサポートする方へ
ケアトモは、高齢者の暮らしの悩みを共有する場をテーマとした、
在宅介護コミュニティアプリです。
ケアトモをAppStoreでみる 💁♂️
ケアトモの主な機能は以下の3つです。
- 掲示板機能
- ニュース閲覧機能
- プロフィール登録機能
背景
自分がお年寄りの暮らしをサポートする当事者
私には認知症の祖母がいて、一緒に生活をしており、
日中はデイサービスに通っていますが、家族で祖母の生活をサポートしています。
日々の生活で以前こんなツイートをしました。
認知症の祖母に新しい家族をプレゼントしました。
— 中野湧仁🌟iOS (@yuto_nakano44) February 6, 2019
祖母は「アレクサ、今日何曜日?」と何度きいても、アレクサはちゃんと答えてくれる。
スマートスピーカーって実用性あるのか疑っていたけど、間違いなく介護業界には役立つと確信した。 pic.twitter.com/0jrQrMJADz
このツイートで、
- 私の認知症のお父さんにプレゼントしました
- 介護施設にアレクサ 設置しました!
などの言葉をいただき、自分の工夫で、多くの方にポジティブな影響を与えたということを実感したと同時に、
情報を知ると知らないとでは全然サポート側の負担が変わってしまうので、情報って大事だなと再確認しました。
また、自分がサポートする側として感じたのは、
ウチでは、こう対処しているが、ほかの家ではどのように対処しているのだろうという疑問でした。
例を挙げると、
- 汚れた服をタンスに戻してしまう
- 飲んではいけない薬を間違って飲んでしまう。
- 楽しいと思えることをやって欲しいが、一日中テレビを見たり、ボーッとして過ごしてしまう(症状が悪化してしまうのではないか)
せっかくインターネットが発達しているのならば、それぞれの家で閉じこもった介護ではなく、
「こういう時は、このようにすると良い」という知識や経験を共有したり、
同じ環境の人とわかりあう場が必要だと思ったのが開発をはじめた背景です。
2.使ってる技術
Algolia
全文検索エンジンサービスのalgoliaを使い、掲示板上の投稿を全文検索できるようにしました。
検索となると難しいイメージを持っていたのですが、外部サービスを使うことで、比較的簡単に実装することができました。
ケアトモでは以下の使い方をしています。
掲示板で投稿があった場合、Cloud Functionsが発火し、algoliaに投稿データを書き込み、
アプリ側から検索があった場合は直接Alogliaに問い合わせを行い、レスポンスを受け取る仕組みになっています。
AlgoliaとCloudFunctionsの連携方法など、以下を参考にさせていただきました。
【スタートアップ開発者必見】firebaseとalgoliaとstripeで1人で本格的なiOSアプリを作る方法
※ Firebaseから外部サイト(Algoliaなど)のアクセスについては、無料のSparkプランでは使えないので、有料のBlazeやFlameプランにする必要があります。
Firebase
Firebaseの主要な機能を使ってみて感じた事をまとめたいと思います。
幅広いアプリに挑戦できることに感謝
今回のケアトモは、アプリ内で完結せずに通信によってユーザー同士でデータを共有することで成り立ってるアプリです。
本来ならば、バックエンド(API)の実装なども開発しなければ成立しないのですが、
Firebase(その他BaaS)を使うことで、実現することができました。
少ないリソースで自分が作りたい通信が伴うアプリをカタチにすることができる事。
本格的なアプリに挑戦できる環境があるのは、幸せだなと思いました。
まだまだ使い切れていないので、ひたすら作りたいアプリを作り、学び続けたいと思います。
公式のドキュメントが豊富でわかりやすい
Firebaseのドキュメントは日本語も充実していて、とっつきやすかったです。
また、僕の場合Firebase公式のYoutubeチャンネルでFirestoreの多くのことを学びました。
「これが知りたかった!」というような内容を具体例を用いながら解説してくださってるのでオススメです!
いろいろ簡単にできる!
プッシュ通知が複雑な処理をすることなく実装できるのはもちろん、
本番用とテスト用の環境を簡単に分けられたり、Alalyticsのログを設定できたり..感謝
Firestore, Storageのルールは厳格に
今までセキュリティルールは一切触ったことがありませんでした。
とはいえ、ユーザーの方のデータやコンテンツが保存されている以上、絶対に軽視してはいけない項目だと思い、
「セキュリティルールデバックシート」を作って、何が許可されていて、何が拒否されているのかを一つ一つ確認しながら、
セキュリティールールが正常に動作しているか確認をしました。
セキュリティルールに関しては以下の文献を参考にさせていただきました。
Cloud Firestore セキュリティ ルールをカスタマイズする
【改訂版】 Firebase Cloud Firestore rules tips
Cloud Firestoreの勘所 パート3 — セキュリティルール
3.学んだこと
デザイナーさんと議論しながら作り上げていくのは楽しい
デザイナーさんの、のぶさんとエンジニアの僕の2人で開発しています。
昨年ある会社でサマーインターンをさせていただいた際に、
同じインターンのデザイナー枠で参加していた、のぶさんに声をかけさせていただき、二つ返事で一緒にやっていくことが決まりました笑
デザインの構築は以下のフローで作り上げて行きました👇
1, 実装したい機能の相談
なぜこのアプリを作るのか?という部分から認識を合わせ、その目的にそった機能を実装するためにお互いで本当に必要な機能なのかを精査しながら
新たに実装していく機能・仕様を決めるフェーズ
2, デザインの仮決め
最初のフェーズで決定した機能のぶ(デザイナー)さんに仮でデザインを仕上げ、イメージしやすいからというのぶさんの提案で素早くラフデザインを仕上げていただきました。
実際デザインで視覚化されていると、「やっぱりこうした方が良いかも」という違和感を感じることができて、早期に修正を加えることができたのは大きなメリットだと思います。
3, デザインの確定・実装
ラフデザインに修正を加え、確定したデザインをもとに実装に入るフェーズです。
「なぜこのデザインなのか?」を納得して手を動かせるのはやりがいを感じるし、
実際に完成して、手元で動いている様をみるとユーザーさんが使うことを想像してワクワクが止まりませんでした笑
デザインツールの画面を二人でみながらどのような見せ方にするのか、ユーザーになった目線で素直に意見を言い合えたことがすごく楽しいなと感じました。
のぶさんには本当に感謝しかないです。ありがとうございます。
最低限の機能で世に出してみる
この考え方は、現在インターンをしている会社で学ばせてもらったことです。
どういうことか。実際にケアトモ開発であったことを例に出すと、
ニュース閲覧機能の実装で、当初は以下の画像のように、メディアにニュース記事をCloud functionsを経由してFirestoreに保存する処理を実装していました。

CloudFunctoinsでパースし、スマートニュースなどのように細かいカテゴリ分けなど様々な処理が加えられるのではないかと考えたためです。
しかし、インターンでの学びを経て、以下の理由で画像の実装を止め、手作業で運用していくことを決定しました。
- 完璧を目指して多くの時間を使わなくても、その機能が必要か調査できる。
- まず世に出して、フィードバックを受けてから軌道修正していく方がスピーディ
何でもかんでも実装してみるのではなく、まずは手で最低限運用してみて、
フィードバックを得てから実装に入る大切さをしり、まずは小さく初めてみることにしました。
Appleの審査に手間取った
iOSの場合AppStoreに並べるためにはアプリがガイドラインに違反していないかAppleの審査が必要です。
ガイドラインをじっくり読んだことがなかった自分は、
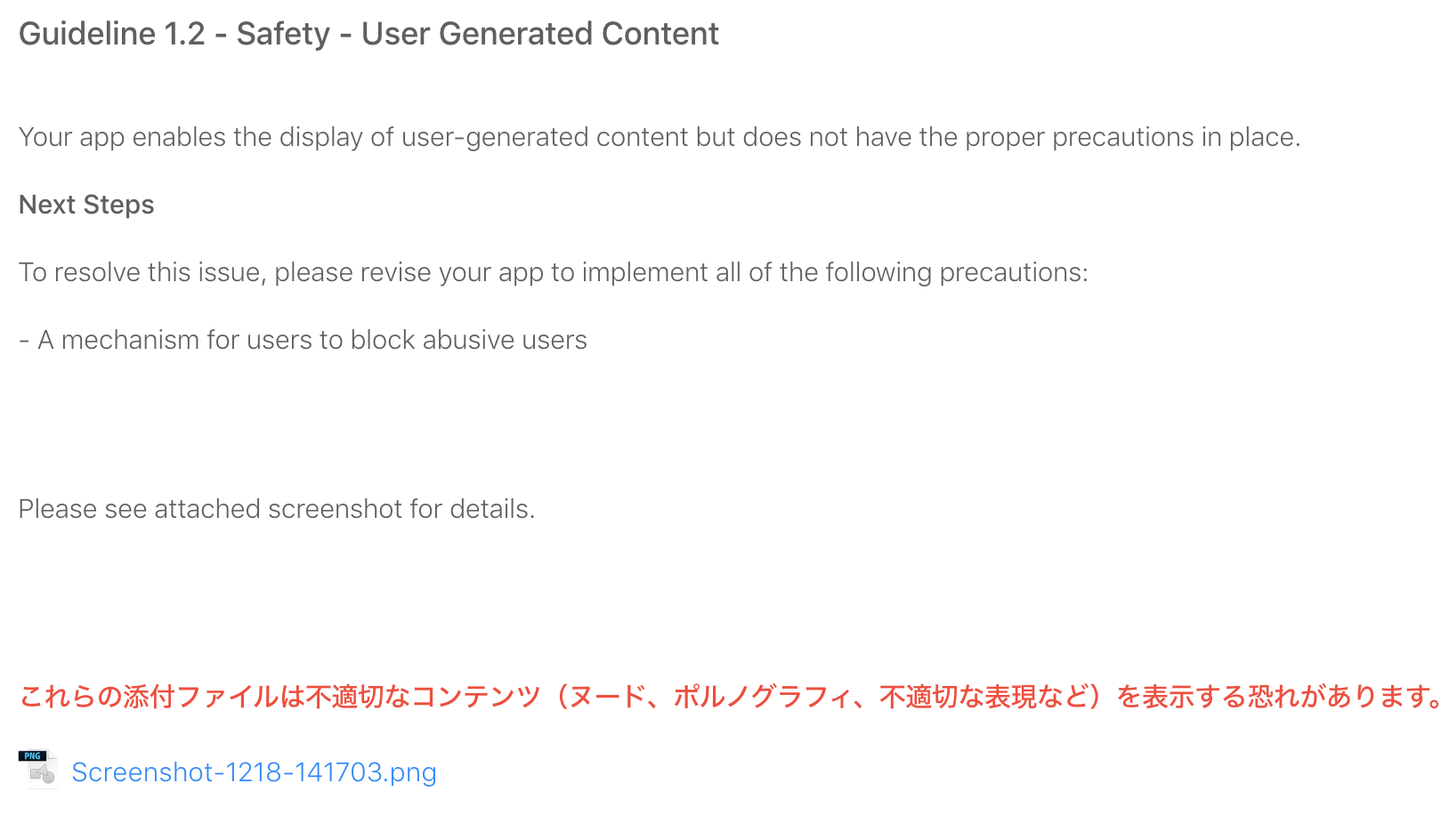
ケアトモの初回リリースまでになんと4回もリジェクトされてしまいました^^;
どんなことでリジェクトされてしまったか2つ載せたいと思います!
これはサインインするためのテスト用のIDとパスワード教えてくれないとテストできないよ🙅♂️
ユーザーをブロックできる機能がないとダメだよ🙅♂️
その他,カメラの利用許可文言が適切ではないよとか,ここでクラッシュしたよとかでリジェクトされてしまいました。
Appleさんの審査はアメリカ(やインド??)でやってるらしいので、
時差で日本時間だと夜中に審査が行われることが多いです。
僕は審査出しだ翌朝は、「審査通ったか?!」とワクワクしすぎて起きた瞬間にメール見て確認してました笑
(僕にとって一種のエンタメ)
こういうの、ガイドラインに明記されているので一度読んでみると、「結構細かく書いているなあ」となるのでオススメ。日本語もあります。例えば、ブロック機能の話だと1.2に書いてある。https://t.co/WlJwcD70FS https://t.co/FWjszTndIr
— mogaming | 実験 (@_mogaming) January 12, 2020
リリース時期が遅れてしまうのもそうですが、
機能開発してから、これガイドライン的にリリースできない..と泣き寝入りすることがないように、
今のうちにガイドライン読んでいこう!と思いました。
これから
個人開発, IT × 介護 に関わる方々と繋がりたい
個人開発特有のノウハウや、どのような方が、どのようなサービスを運営されているのかすごく興味があるし、アウトプット,インプットできる環境をもっと作っていきたい。
また、IT × 介護に関わる方々とコネクションを作って、より「お年寄りの暮らし」の課題を明確にしていき、ケアトモを進化させていきたいと思っています。
アプリのブラッシュアップ,運用を継続していく
リリースしてからが大切だと思っています。
UXの調査を行なっていき、プロダクトに反映させて行きたいです。
ケアトモをリリースするにあたって介護関係の方々に、
ブログ記事掲載依頼させていただいたり、アドバイスをいただいた際、
ほとんどがAndroidユーザーさんで、Androidで作ってくださいという意見をいただきました。(使いたいと言ってくださったことが嬉しかった😂)
今後はAndroid版の開発も進めていこうと思っています。
(この前プロジェクト作ってBottomNavigationViewまで作ったところ笑)
終わりに
長文に最後までお付き合いいただきありがとうございました。
感想,意見,アドバイス等ございましたら、是非こちらまでご連絡いただけると幸いです。
@yuto_nakano