何番煎じか分からないけど、CSSのGrid Layoutについて調べてみたのでまとめてみる。
Part 1: Grid Layoutの概要
Part 2: 使い方(Grid Layoutの用語と基本)
Part 3: 使い方(グリッドコンテナ、アイテムの作り方)
Part 4: 実際にGrid Layoutを使ってみる(イマココ)
Part 5: レスポンシブデザイン対応してみる
実際に使ってみる
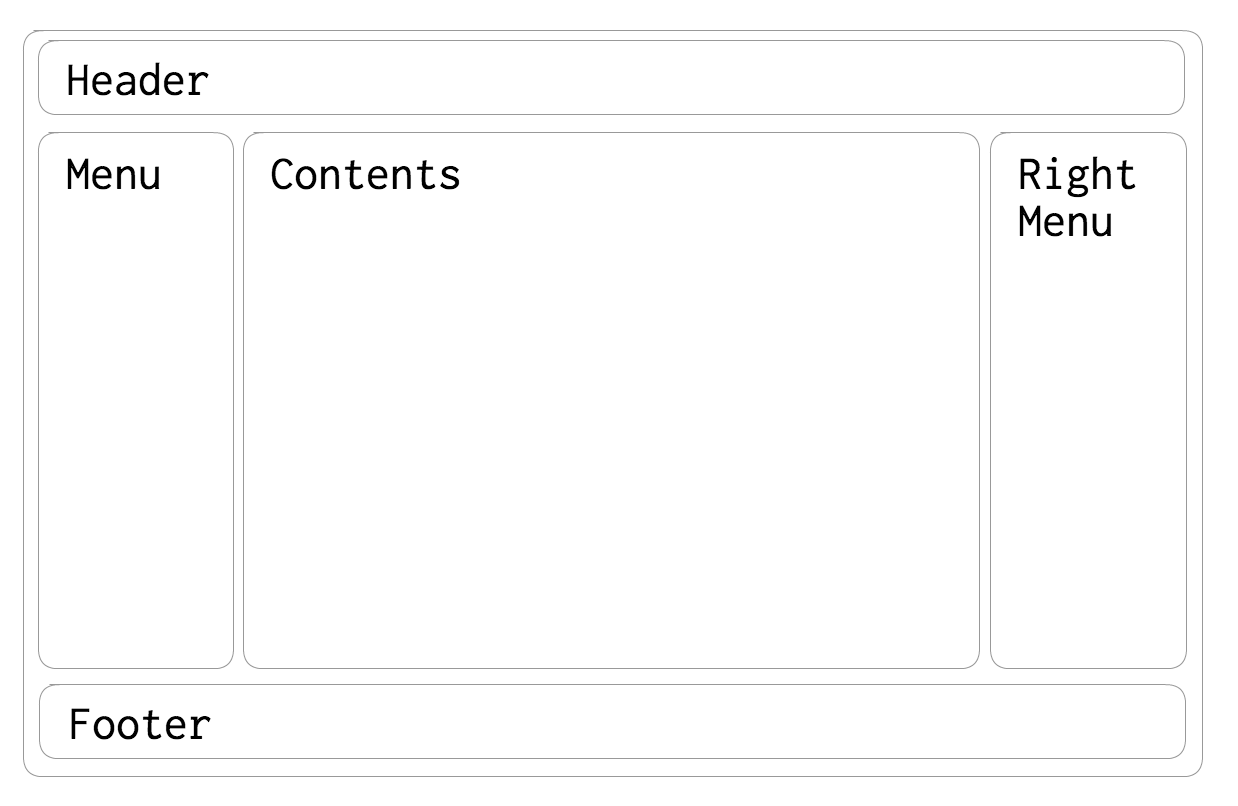
試しにこういう画面を作ってみる。聖杯レイアウトっていうんだっけ?
DOM構成はこんな感じ
<div id="main">
<div id="header">Header</div>
<div id="menu">Menu</div>
<div id="right-menu">Right Menu</div>
<div id="contents">Contents</div>
<div id="footer">Footer</div>
</div>
分割方法を決める
ラインを指定して作ってみる
コンテナを定義する
/* Gridコンテナ */
#main {
display: grid;
grid-template-rows: 80px 1fr 80px;
grid-template-columns: 120px 3fr 1fr;
}
各アイテムを定義する
#header {
/* grid-area: 1 / 1 / 2 / 4; でもOK */
grid-row: 1 / 2;
grid-column: 1 / 4;
}
#menu {
/* grid-area: 2 / 1 / 3 / 2; でもOK */
grid-row: 2 / 3;
grid-column: 1 / 2;
}
#contents {
/* grid-area: 2 / 2 / 3 / 3; でもOK */
grid-row: 2 / 3;
grid-column: 2 / 3;
}
#right-menu {
/* grid-area: 2 / 3 / 3 / 4; でもOK */
grid-row: 2 / 3;
grid-column: 3 / 4;
}
#footer {
/* grid-area: 3 / 1 / 4 / 4; でもOK */
grid-row: 3 / 4;
grid-column: 1 / 4;
}
デモ:https://jsfiddle.net/6Leuh2a6/
エリアを指定して作ってみる
コンテナを定義する
/* Gridコンテナ */
#main {
display: grid;
grid-template-rows: 80px 1fr 80px;
grid-template-columns: 120px 3fr 1fr;
grid-template-areas:
"header header header"
"menu contents right-menu"
"footer footer footer";
}
各アイテムを定義する
#header {
grid-area: header;
}
#menu {
grid-area: menu;
}
#contents {
grid-area: contents;
}
#right-menu {
grid-area: right-menu;
}
#footer {
grid-area: footer;
}