目次
- 自己紹介
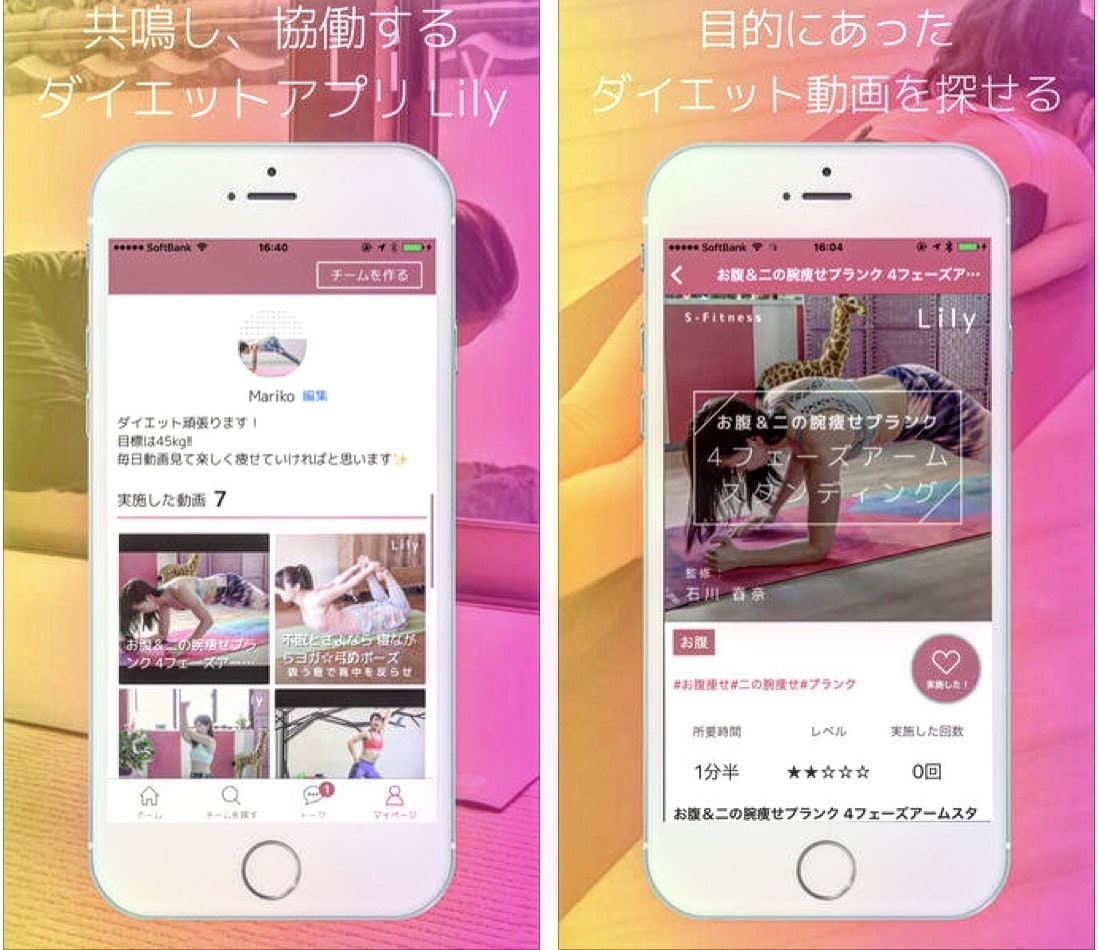
- 最近作ったアプリ Lily
- Firebase StorageのTips
- まとめ
自己紹介
- 筋肉エンジニアとしてSpajamで頭角を表す
- JX通信社でNewsDigestというニュースアプリを作っています
- 個人でもアプリ作ります
最近作ったアプリ(個人)
ダイエット動画で継続できる!習慣化アプリ-Lily
Firebase
Firebaseを使う理由
- 個人開発なのでmBaas
- RealtimeDatabaseなのでFirebase
- Cloud Functionでプッシュ通知打てそうなのでFirebase
しかし、画像の処理で少し詰まる。。。
いつもやる画像処理
imageView.sd_setImage(with: thumbnailUrl)
FirebaseStorageではこれができなかった
理由
- ファイルのダウンロードURLしかわからない
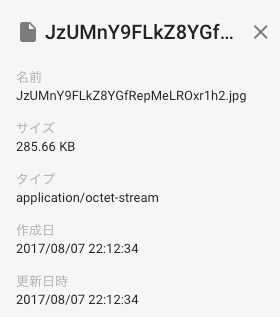
Firebase Console
ダウンロードURLを叩いてみると
jpgファイルがダウンロードされてしまった。
ちなみにこのURLをSDWebImageの以下でいう thumbnailUrl にセットしても画像が表示されませんでした。。
imageView.sd_setImage(with: thumbnailUrl)
_人人人人人人人人人_
> SDWebImageが使えない <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
しかし、FirebaseUIがあった
FirebaseUI
- cocoapods
pod 'Firebase/Storage'
pod 'FirebaseUI/Storage'
import Firebase
import FirebaseStorage
static func setImage(uid: String, imageView: UIImageView?){
let storageRef = Storage.storage().reference()
let ref = storageRef.child("profile/\(uid).jpg")
imageView?.sd_setImage(with: ref, placeholderImage: nil)
}
- SDWebImageが拡張されていて、firebaseStorageの参照を引数にあげたら、よしなにやってくれる
imageView?.sd_setImage(with: ref, placeholderImage: nil)
ここまでのまとめ
- SDWebImageネイティブなので、画像の処理方法、それしかない僕
- FirebaseStorageだとファイルをダウンロードしちゃうURLしかないからいい感じでキャッシュするのは無理かと思ったけど
- FirebaseUIというライブラリがなんとかしてくれた
追記(ここで急展開)
Twitterの様子
Firebase Storage、アクセス許可周りをpublicにすればパーマリンク得られたような気がする #potatotips
— 🙌🐼ひらり🐼🙌 (@hiragram) 2017年8月28日
FirebaseStorage に上げた画像が簡単に取ってこれない話、自分のアプリでは「別に public でもいいじゃんこれ」と結論付けて、FirebaseStorage の設定自体を変えたなぁw そうすると楽勝でした。 #potatotips
— tsuyoyo (@tsuyogoro) 2017年8月28日
なんやて!?
downloadURLがダメなのではなかった
原因
- ファイルのタイプが
application/octet-streamだったこと
この場合のdownloadURLは飛んでみるとわかりますが、ファイルをダウンロードしちゃいます。
→ これが image/jpeg になってれば、downloadURLはSDWebImageで使える形になる。
アップロードするときのTips
アップロードするときにやることがあった!
meta.contentTypeを指定する
let ref = storageRef.child(key)
let meta = StorageMetadata()
meta.contentType = "image/jpeg" // <- これ!!
ref.putData(data, metadata: meta) { metadata, error in
metadata!.downloadURL()! // このURL
}
タイプが image/jpeg になるとFirebase StorageのConsoleに以下のように表示されます。ここで画像も見れるようになるんですね!
リンクを押すとダウンロードされずに、そのままブラウザで見れます。
ということで
ブラウザでURL叩いても見れた!
これでSDWebImageにurlをセットしていつも通りに画像が見れました!
みなさんご指摘ありがとうございます。Tipsが得られました!
結論
- firebaseUIを使ってRefで画像を表示してもいいし、
- アップロード時の指定に注意していつも通りSDWebImageを使って表示することもできる
知って入れば後者の方が簡単な気がします。