実際の動作を確認したい人向け
https://jsfiddle.net/junya_5102/hpxk1Lap/
作り方
- 要素を親子関係にします。
- 親と子に同じプロパティを指定、親に指定したプロパティの値は適当、子は
inheritにします - 子要素にtransitionを指定する
あとは 親要素のプロパティの値を変えれば伝達します
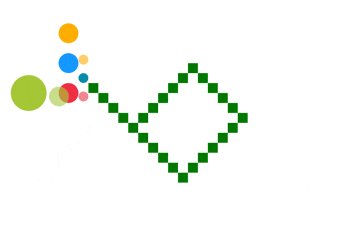
sample
HTML
<div class="root">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div class="turn">
<div>
<div>
<div>
<div>
<div>
<div class="turn">
<div>
<div>
<div>
<div>
<div class="turn">
<div>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS
.root{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
transform: scale(.5);
}
.root:hover{
background-color: dodgerblue;
border-radius: 100%;
}
.root div{
position: absolute;
top: 100%;
left: 100%;
width: 50px;
height: 50px;
/* inherit 親要素から継承 */
border-radius: inherit;
background-color: inherit;
/* プロパティの値が変わったらアニメーションで変化 */
transition: .2s;
}
.turn{
transform: rotate(-90deg);
}
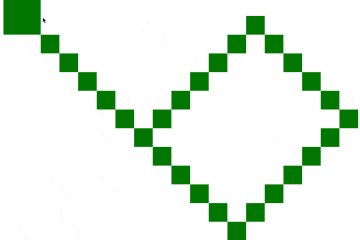
流れ
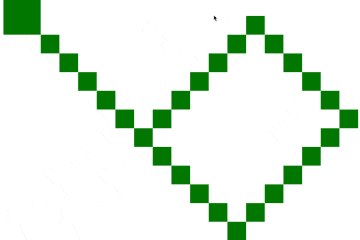
親(.root)にカーソルが乗ると 背景色をgreenからdodgerblue,角丸にします。
.root:hover{
background-color: dodgerblue;
border-radius: 100%;
}
子要素は 親の背景色と角丸を継承します
.root div{
background-color: inherit;
border-radius: inherit;
}
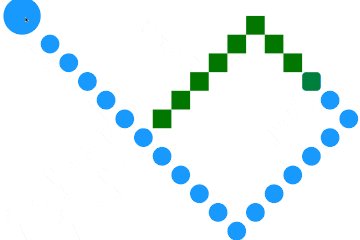
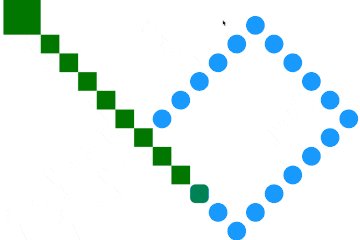
親にカーソルが乗ったとき、子に継承される値が変化します。
transitionを指定している場合は アニメーションで変化(遷移)します
.root div{
transition: .2s;
}
親 -> 子 -> 孫 -> 曾孫 .... と継承されていきます。
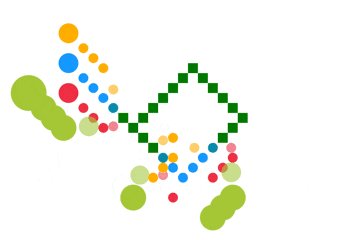
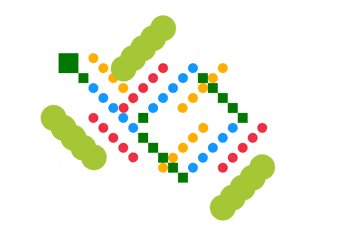
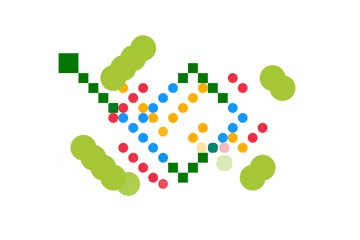
animation & box-shadow
※htmlは同じものを使用。
.root{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
border-radius: 0;
box-shadow: none;
/* 位置・大きさ 調整 */
top: 25%;
left: 25%;
transform: scale(.5) translate(-50%,-50%);
animation: anim 1s linear infinite alternate;
}
.root div{
position: absolute;
top: 100%;
left: 100%;
width: 50px;
height: 50px;
/* inherit 親要素から継承 */
border-radius: inherit;
background-color: inherit;
box-shadow: inherit;
/* プロパティの値が変わったらアニメーションで変化 */
transition: .2s;
}
.turn{
transform: rotate(-90deg);
}
@keyframes anim{
0%,49%{
border-radius: 0;
background-color: green;
box-shadow: none;
}
50%,100%{
border-radius: 100%;
background-color: dodgerblue;
box-shadow:
0 150px 0 0 crimson, 0 -150px 0 0 orange,
-200px 150px 0 40px yellowgreen;
}
}
ブラウザについて
Chrome,Safari は意図したとおりに動作
Firefoxはtransitionの仕様が異なる(?)ためアニメーションが動作しない。