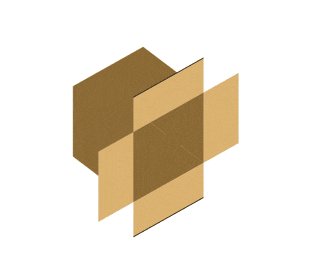
色はダンボール風に
sample1
<div class="box"></div>
.box{
position: relative;
width: 100px;
height: 100px;
margin-left: 60px;
background-color: #9B7D4E;
/* フラップ offset値は 幅・高さの半分で指定*/
box-shadow:
-50px 0 0 0 #DEBE8B,
50px 0 0 0 #DEBE8B,
0 -50px 0 0 #DEBE8B,
0 50px 0 0 #DEBE8B;
/* 子要素を立体的に表現 */
transform-style: preserve-3d;
transform: rotateX(80deg) rotate(30deg);
}
/* 面 */
.box:before,
.box:after{
position: absolute;
content: "";
width: 100px;
height: 100px;
background-color: #9B7D4E;
}
.box:before{
left: 100%;
transform-origin: left center;
transform: rotateY(90deg);
}
.box:after{
top: 100%;
transform-origin: top center;
transform: rotateX(-90deg);
}
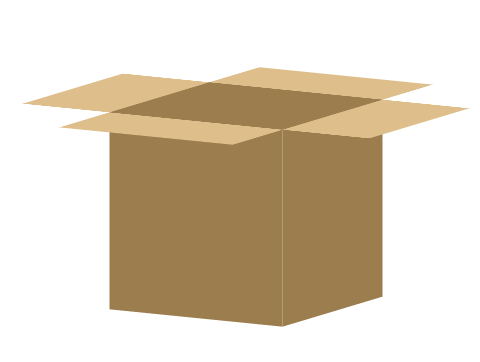
sample2 3D風
こんな感じに3D回転ができます。
<div class="real-box">
<div class="side1"></div>
<div class="side2"></div>
<div class="side3"></div>
<div class="side4"></div>
</div>
.real-box{
position: relative;
width: 100px;
height: 100px;
margin-left: 60px;
transform-style: preserve-3d;
transform: rotateX(80deg) rotate(30deg);
}
/* 箱の面 */
.real-box .side1{
position: absolute;
left: 100%;
width: 100%;
height: 100%;
background-color: #9B7D4E;
transform-style: inherit;
transform-origin: left center;
transform: rotateY(90deg);
}
.real-box .side2{
position: absolute;
right: 100%;
width: 100%;
height: 100%;
background-color: #9B7D4E;
transform-style: inherit;
transform-origin: right center;
transform: rotateY(-90deg);
}
.real-box .side3{
position: absolute;
top: 100%;
width: 100%;
height: 100%;
background-color: #9B7D4E;
transform-style: inherit;
transform-origin: top center;
transform: rotateX(-90deg);
}
.real-box .side4{
position: absolute;
bottom: 100%;
width: 100%;
height: 100%;
background-color: #9B7D4E;
transform-style: inherit;
transform-origin: bottom center;
transform: rotateX(90deg);
}
/* 底面 */
.real-box .side4:after{
position: absolute;
content: "";
width: 100%;
height: 100%;
background-color: #DEBE8B;
transform-origin: top center;
transform: rotateX(-90deg);
}
/* フラップ */
.real-box .side1:before{
position: absolute;
left: 0;
content: "";
width: 50%;
height: 100%;
background-color: #DEBE8B;
transform-origin: left center;
transform: rotateY(-90deg);
}
.real-box .side2:before{
position: absolute;
right: 0;
content: "";
width: 50%;
height: 100%;
background-color: #DEBE8B;
transform-origin: right center;
transform: rotateY(90deg);
}
.real-box .side3:before{
position: absolute;
content: "";
width: 100%;
height: 50%;
background-color: #DEBE8B;
box-shadow: 0 -1px 0 0 black inset;
transform-origin: top center;
transform: rotateX(90deg);
}
.real-box .side4:before{
position: absolute;
bottom: 0;
content: "";
width: 100%;
height: 50%;
background-color: #DEBE8B;
box-shadow: 0 1px 0 0 black inset;
transform-origin: bottom center;
transform: rotateX(-90deg);
}
/* アニメーション */
.real-box{
/*animation: spin 6s linear infinite;*/
}
.real-box .side1:before{
transition: 1s;
}
.real-box .side2:before{
transition: 1s;
}
.real-box .side3:before{
transition: 1s;
}
.real-box .side4:before{
transition: 1s;
}
.real-box:hover .side1:before{
transform: rotateY(-270deg);
transition-delay: 0s;
}
.real-box:hover .side2:before{
transform: rotateY(270deg);
transition-delay: 1s;
}
.real-box:hover .side3:before{
transform: rotateX(270deg);
transition-delay: 2s;
}
.real-box:hover .side4:before{
transform: rotateX(-270deg);
transition-delay: 3s;
}
@keyframes spin{
from{
transform: none;
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}
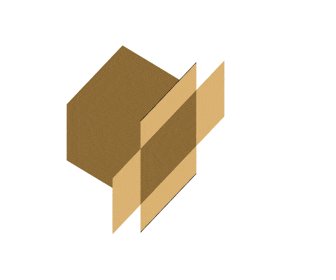
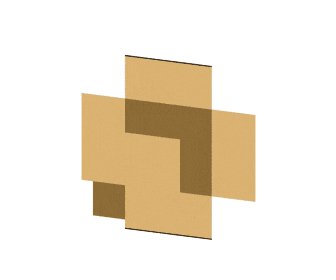
こんな感じになっています
要はハリボテです。
sample2の箱 は 3D回転しても崩れませんがコードが長いです