*{
all: initial;
}
全要素のスタイルをリセットしたいときに使うと思います。
しかし...
原因
*セレクタは 全ての要素をセレクト
all: initial は 全てのプロパティの値を初期値にする
つまり 「全ての要素に対して 全てのプロパティの値を初期値にします」 という事。
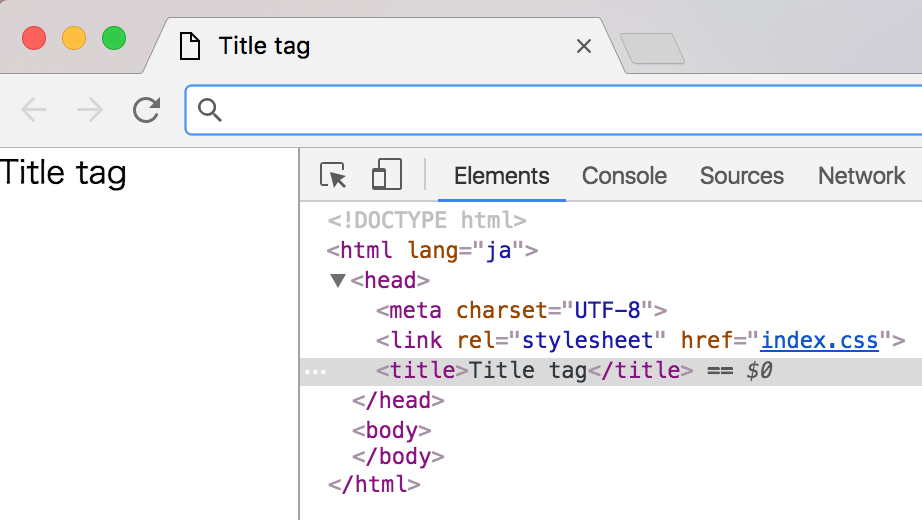
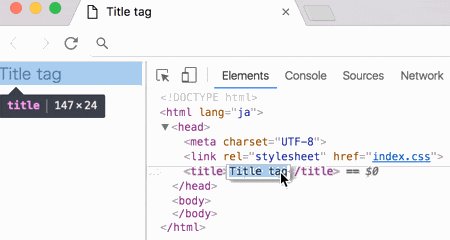
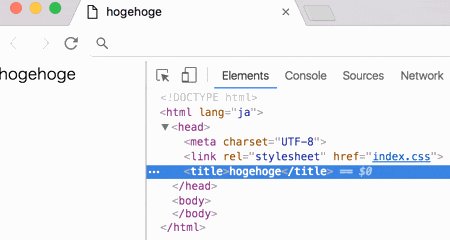
全ての要素の中に titleタグが含まれてプロパティが初期値になるため表示されます。
表示にどのプロパティが影響しているか
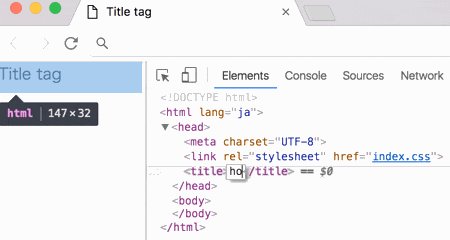
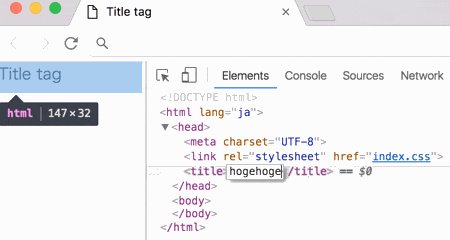
displayが影響しています
*{
/* block, inline-block, table, flex... */
display: inline;
}
と指定すると表示されます。
対策
- not() 使う
*:not(title){
all: initial;
}
- bodyとbody以下を選択
body,body *{
all: initial;
}
ブラウザ
Chrome , Firefox, safari で確認しました