コード
html
<div id="menu">
<input type="radio" name="sample" id="select1" checked="checked">
<label for="select1">content1</label>
<input type="radio" name="sample" id="select2">
<label for="select2">content2</label>
<input type="radio" name="sample" id="select3">
<label for="select3">content3</label>
</div>
css
#menu{
position: absolute;
top: 5%;
left: 50%;
width: 0;
-webkit-perspective: 200;
}
#menu label{
position: absolute;
top: 50%;
left: 50%;
font-size: 24px;
color: black;
transition: 1s;
}
#menu input[type="radio"]{
display: none;
}
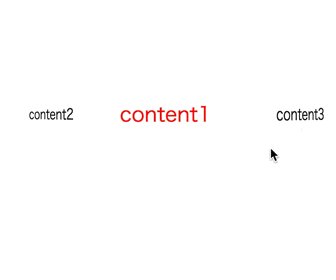
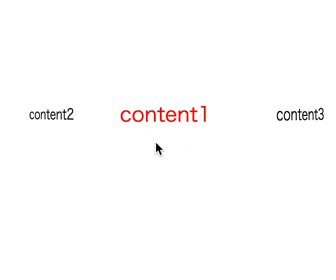
/* unchecked */
label[for$="1"]{
transform: translateY(1.3em) translate(-50%,-50%);
}
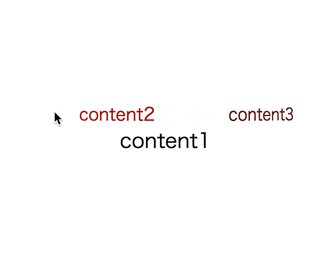
label[for$="2"]{
transform: rotateY(-20deg) translateX(-200%) translate(-50%,-50%);
}
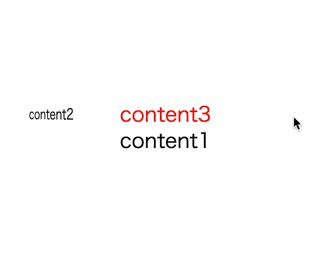
label[for$="3"]{
transform: rotateY(20deg) translateX(200%) translate(-50%,-50%);
}
/* checked */
#menu input[type="radio"]:checked + label{
color: red;
transform: translate(-50%,-50%);
}
解説
label[for$="1"] label要素のfor属性の値が'1'で終わる要素
input[type="radio"]:checked + label
チェック状態のラジオボタンに隣接するlabel要素
:checkedを使えばチェック時と非チェック時で異なるスタイルを指定できる
js(jQuery)のtoggleのような感じ