目標
今回は、axiosを使って外部のファイルを取得して、ブラウザに表示させてみます![]()
内容はこちらの動画を参考にしています![]()
”npm install axios”をインストール
まず、Vscodeのターミナルを開いて”npm install axios”をインストールしてください。
アプリケーションとサーバーを起動する
ターミナルに npm start を入力
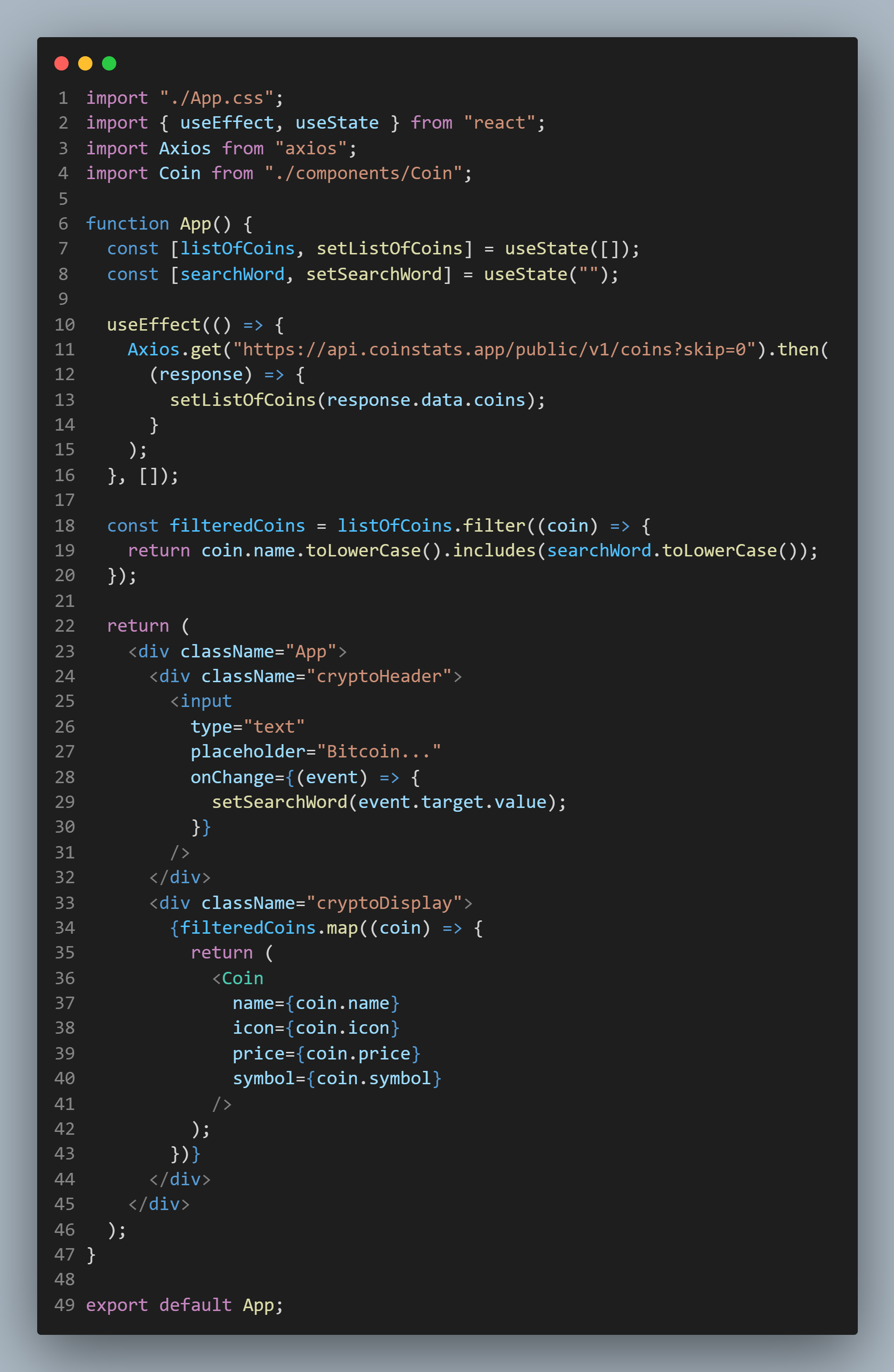
App.jsに記述
【11行目】axios.get()で外部からファイルを取得します。
【18行目】filter()で検索機能を実装しています。
【34行目】coinを”<Coin/>”コンポーネントに渡します。
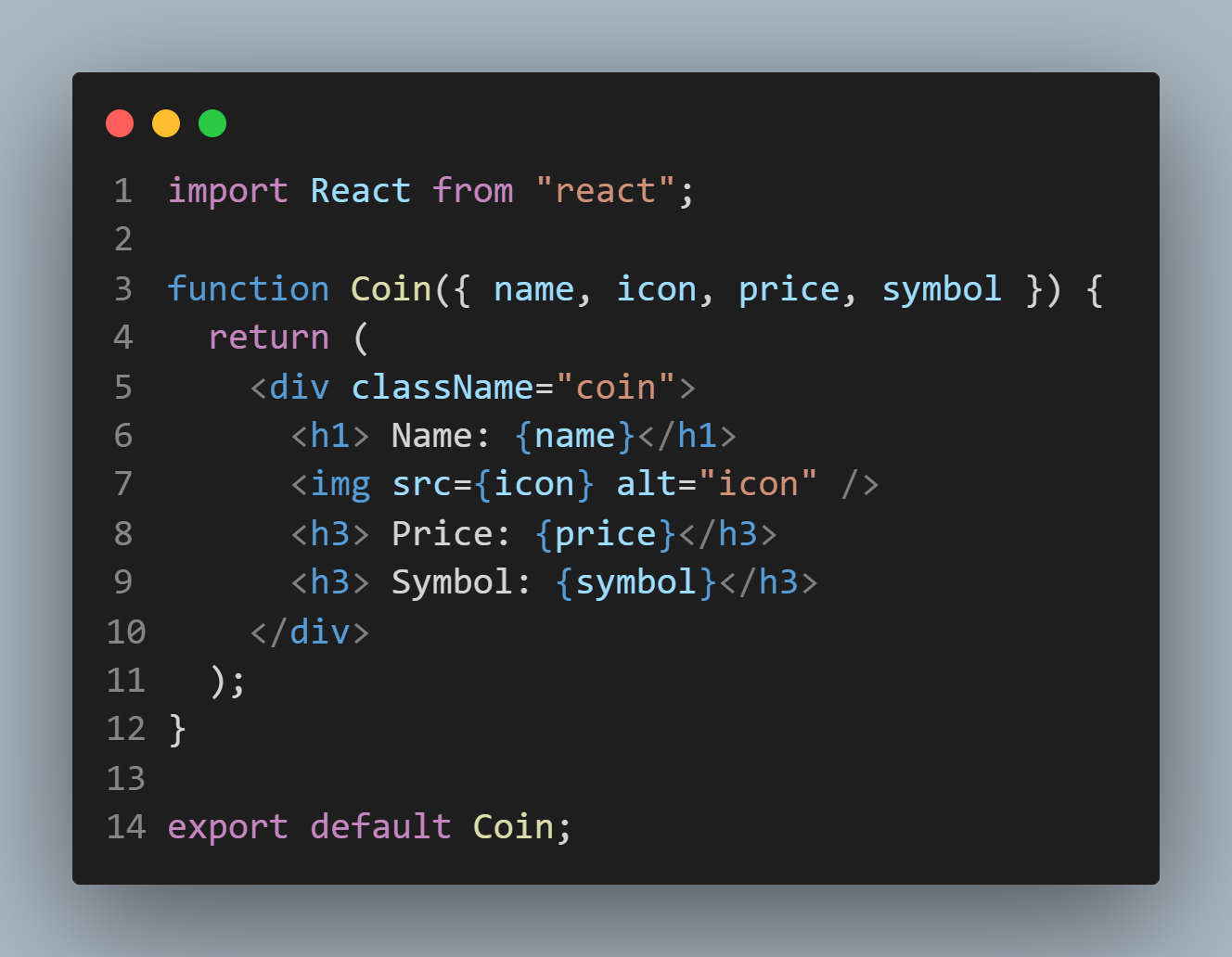
Coin.jsに記述
こちらが、”<Coin/>”コンポーネント”の中身になります。
ブラウザで確認

次回
npm の便利なパッケージを紹介します!