はじめに
電車の遅延を予め知っとけたら、こんな待たんくてよかったのになー。と思うことがそこそこある。でも、毎回調べるのめんどくさい。毎回、通知くるのもうざい。できるだけ、簡単に知りたい。操作なしで知りたい。
遅延情報を教えてくれるAmazon Echoのスキルもあったけど、聞くのめんどくさい。
いいのがないから作ろかなと思って、電車の遅延情報を知る方法調べてたらjsonで取れるサイトがあった。すばらしい。
鉄道遅延情報のjson
MESHのLEDタグを使えば、見ればわかる仕組み作れそうだと思って、妻にプレゼンしてみたて、まあまあいい反応やったので、作ることにした。
MESH-100LE LEDタグ - ワイヤレスLEDライト | ソニー
MESH SDK
デフォルトの仕組みだけじゃ作れないので、MESH SDKを使った。jsonデータを取得して普段使う路線の遅延情報を確認するプログラムを書いた。
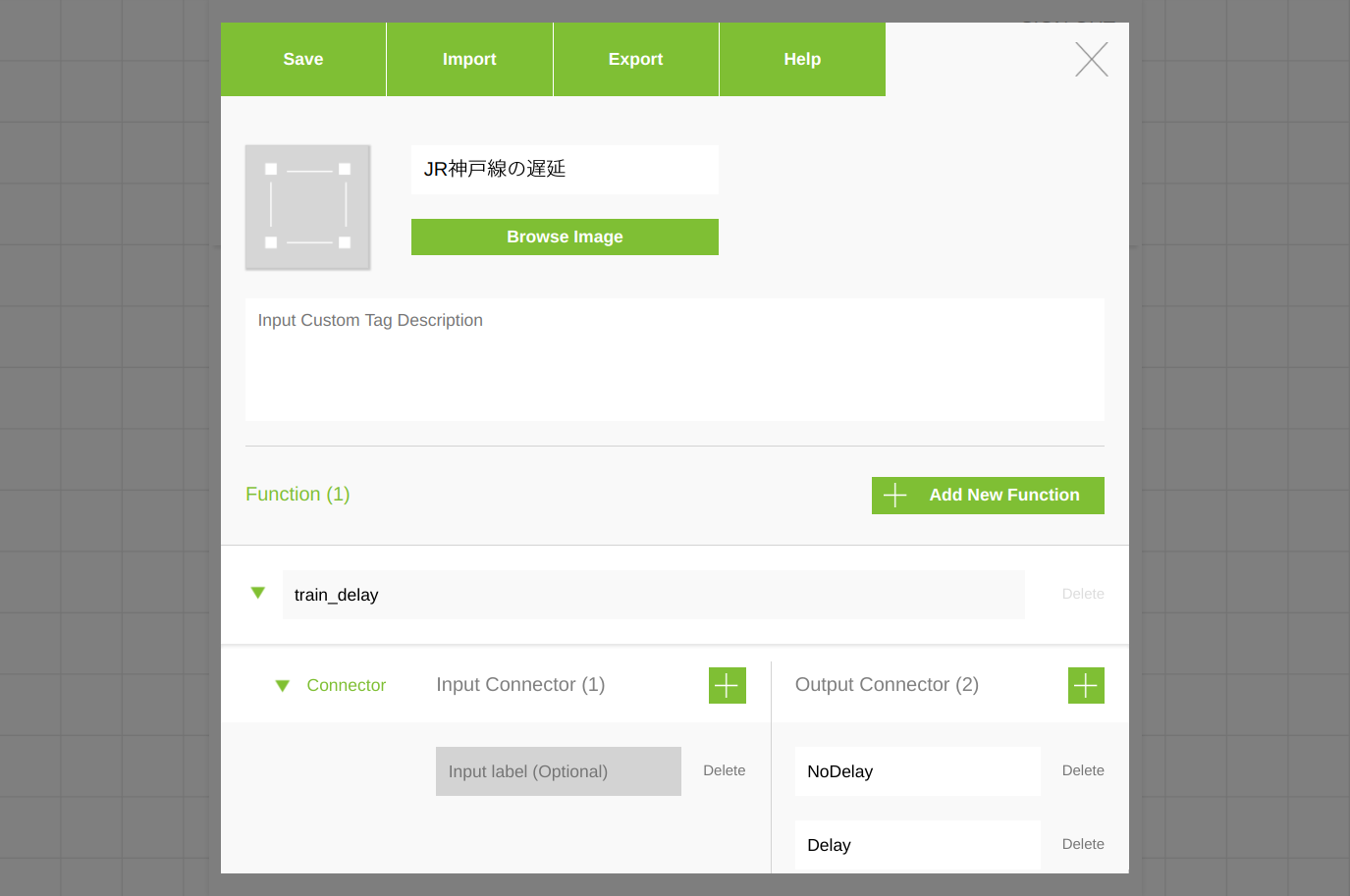
コードはこんな感じ。4ヶ所書く所ある。
まず、こんな感じ。
return {
runtimeValues : {
outputIndex : 0
},
resultType : "continue"
};
これは、からっぽでよさそう。
メインの処理。データ取得して、for分でJR神戸線が遅延しているか確認する。
なんで、わざわざcallbackSuccess呼ぶのかよくわからん。サンプルコードとか見てるとこんな感じでやってるから、真似した。
var url_delay = "https://rti-giken.jp/fhc/api/train_tetsudo/delay.json";
ajax({
url : url_delay,
type : "GET",
dataType : "json",
success : function(myJson){
f_delay = false;
for (var i=0; i<myJson.length; i++) {
// console.log(myJson[i].name);
if(myJson[i].name == "JR神戸線"){
f_delay = true;
}
if(myJson[i].name == "JR神戸線"){
f_delay = true;
}
}
if(f_delay == true){
log("遅延しています");
runtimeValues.outputIndex = 1;
}else{
log("遅延していません");
runtimeValues.outputIndex = 0;
}
callbackSuccess( {
resultType : "continue",
runtimeValues : runtimeValues
} );
}
});
return {
resultType : "pause"
};
最後に。こんな感じ。
return {
indexes : [ runtimeValues.outputIndex ],
resultType : "continue"
};
これで、オリジナルブロックの完成。デバッグが大変やった。
MESH
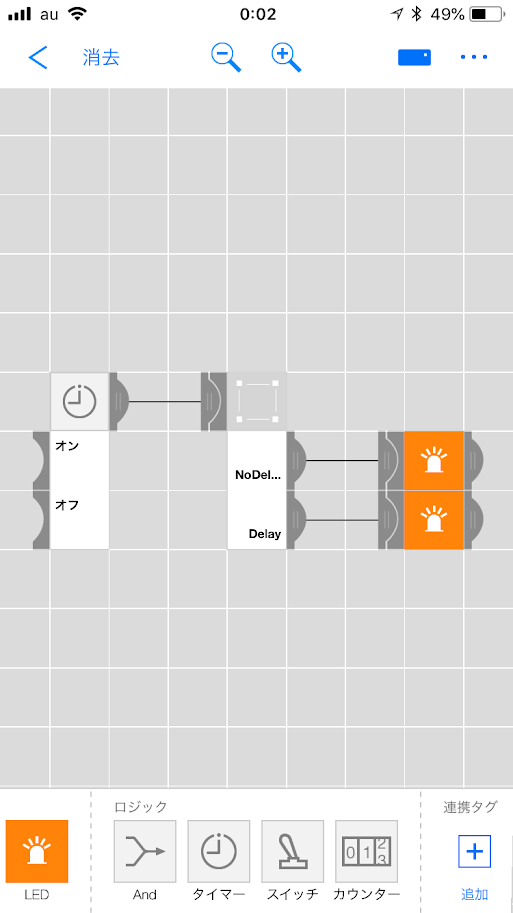
構成を、こんな感じにした。
定期的に、遅延情報を確認して、遅延ありと遅延なしでLEDの色を変える。
それぞれのブロックはこんな感じ。
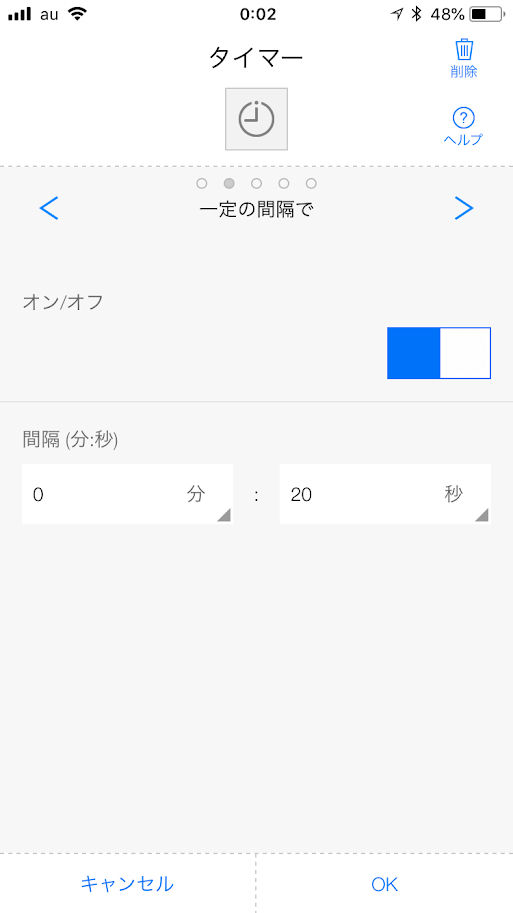
まず、タイマーはこんな感じ。
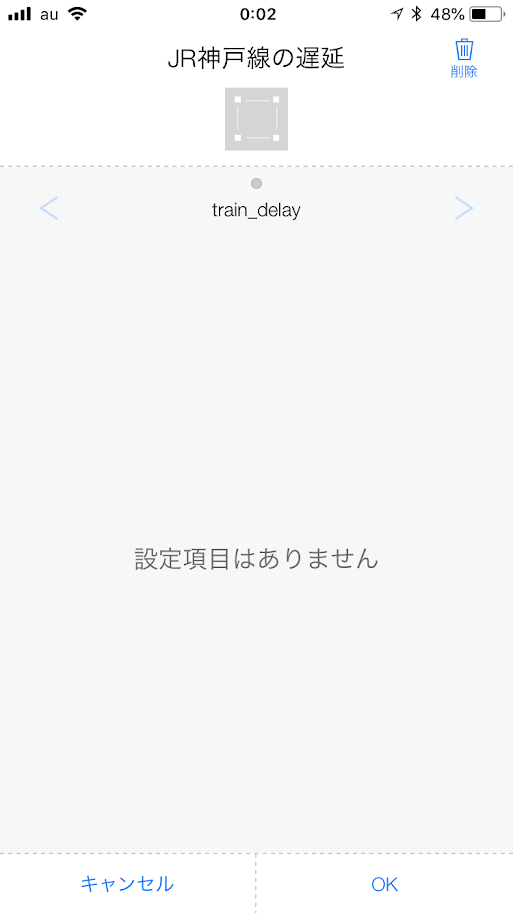
遅延情報のブロックは特に設定項目なし。
LEDのブロックは遅延時とnot遅延時で、色を変えた。
結果
ちゃんと動いてくれた。UIがLEDだけなので、凄くシンプル。必要なときに目をやればいい。ダイニングとか玄関とかにおいといたら良さそう。
おわりに
それなりに楽しくMESH SDK使って、そこそこ有益なシステム作れた。
デバッグ環境がしょぼしょぼなので、JavaScript+HTMLで少し動かしてみてがんばった。