よく質問されるので「ここ見てね」的なものとして作成。
対象環境
- Mac
- Google Chrome
※外部ツールやブラウザの拡張機能をなど利用せず、OSやブラウザの標準機能を利用する。
■お気軽にキャプチャをとる
Macにて、選択した範囲のキャプチャをとるショートカット。
ショートカットなので、サクサクとることができる。
選択範囲の画像をデスクトップに出力する
shift + command + 5
or
shift + command + 4
選択範囲の画像をクリップボードに出力する
shift + control + command + 4
※これは地味に便利。
その他ショートカットいろいろ
■さまざまなパターンのキャプチャをとる
Google Chromeのデベロッパーツールを利用したキャプチャのとりかた。
キャプチャをとる
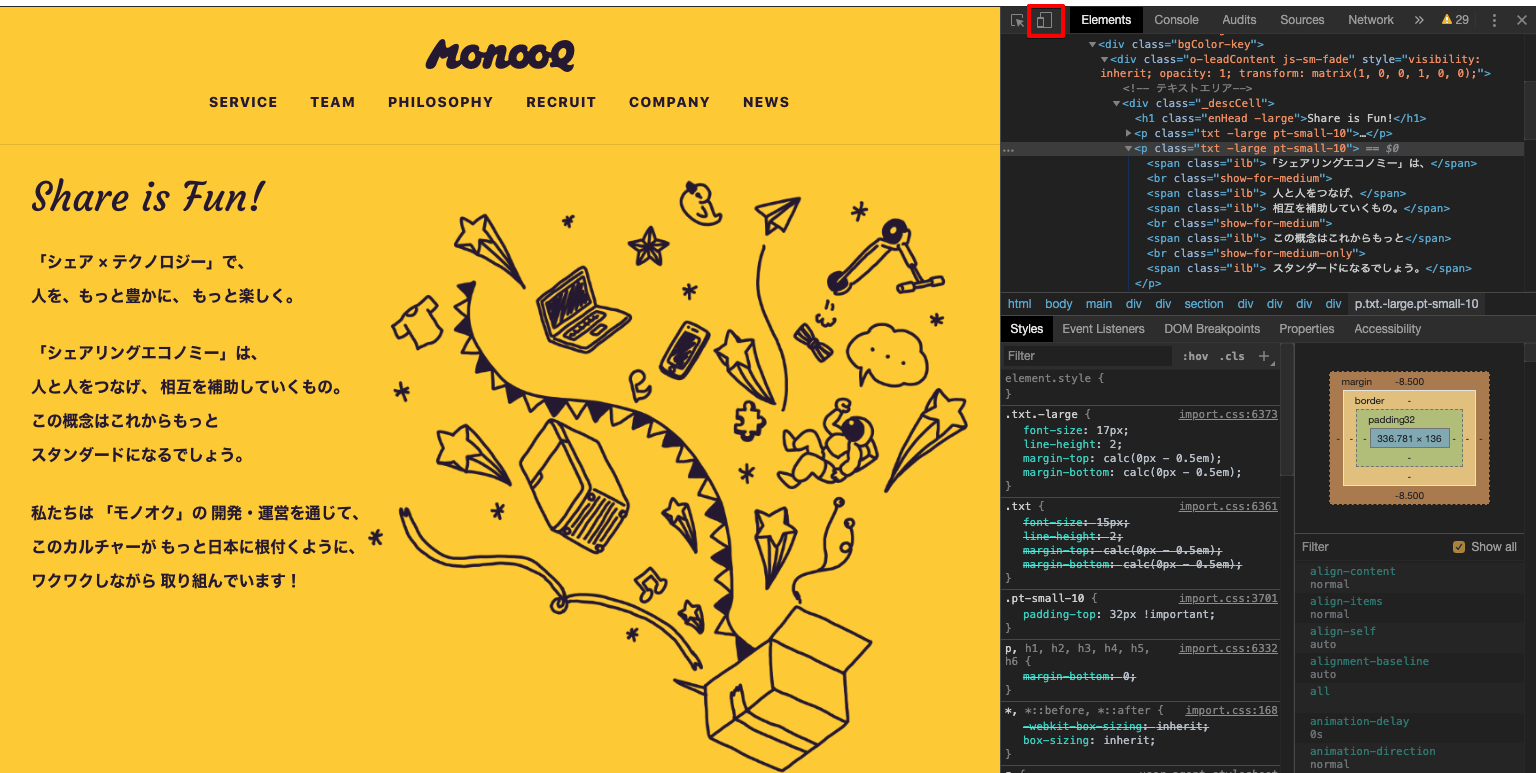
Google Chromeを開き、キャプチャをとりたいページを開く。
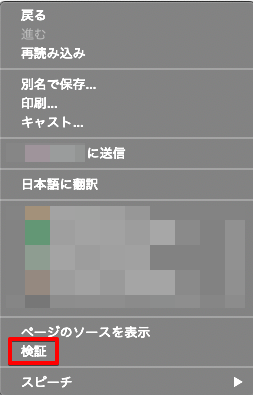
その画面上で右クリック押下し、メニュー内の「検証」を押下。
それにより、デベロッパーツールが起動する。

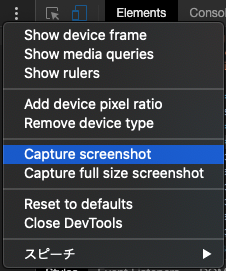
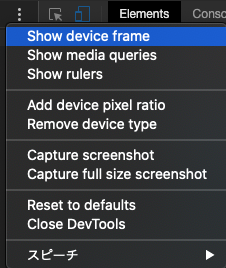
「Capture screenshot」押下で画面に表示されている領域のみ、キャプチャをとることができる。


「Capture full size screenshot」押下で、ページ全体のキャプチャをとることができる。
※画像は割愛
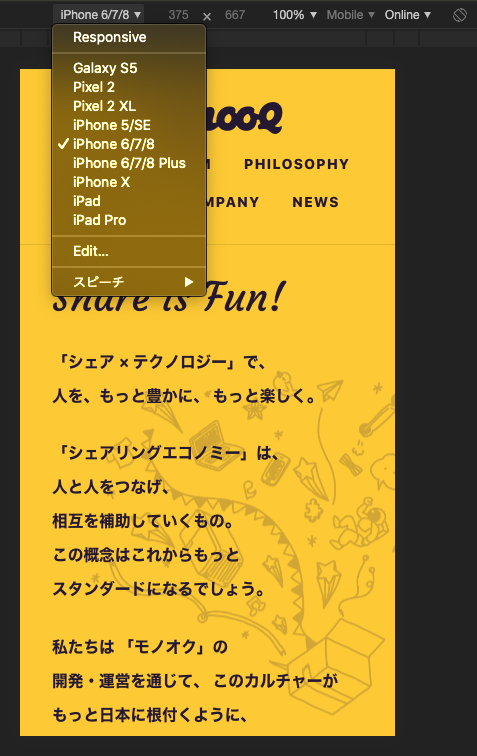
いろいろできる
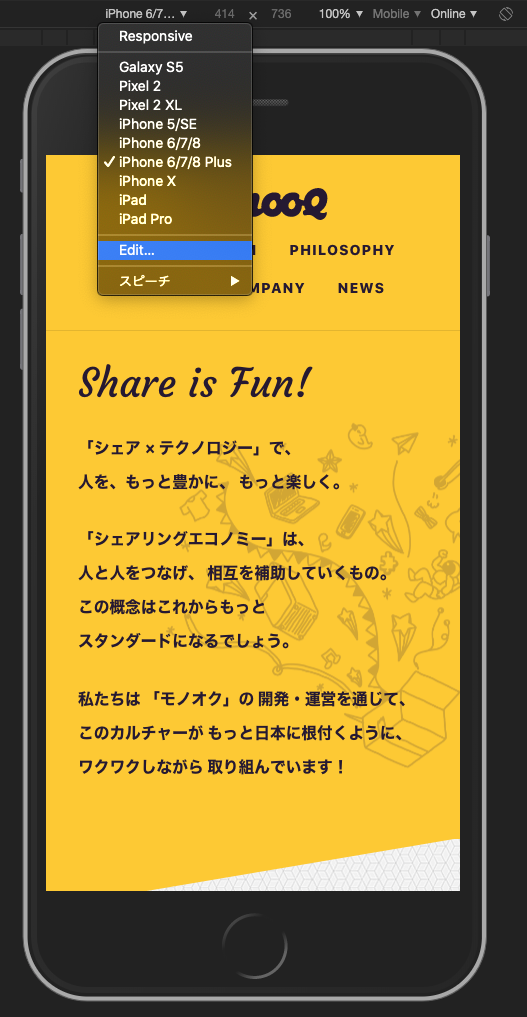
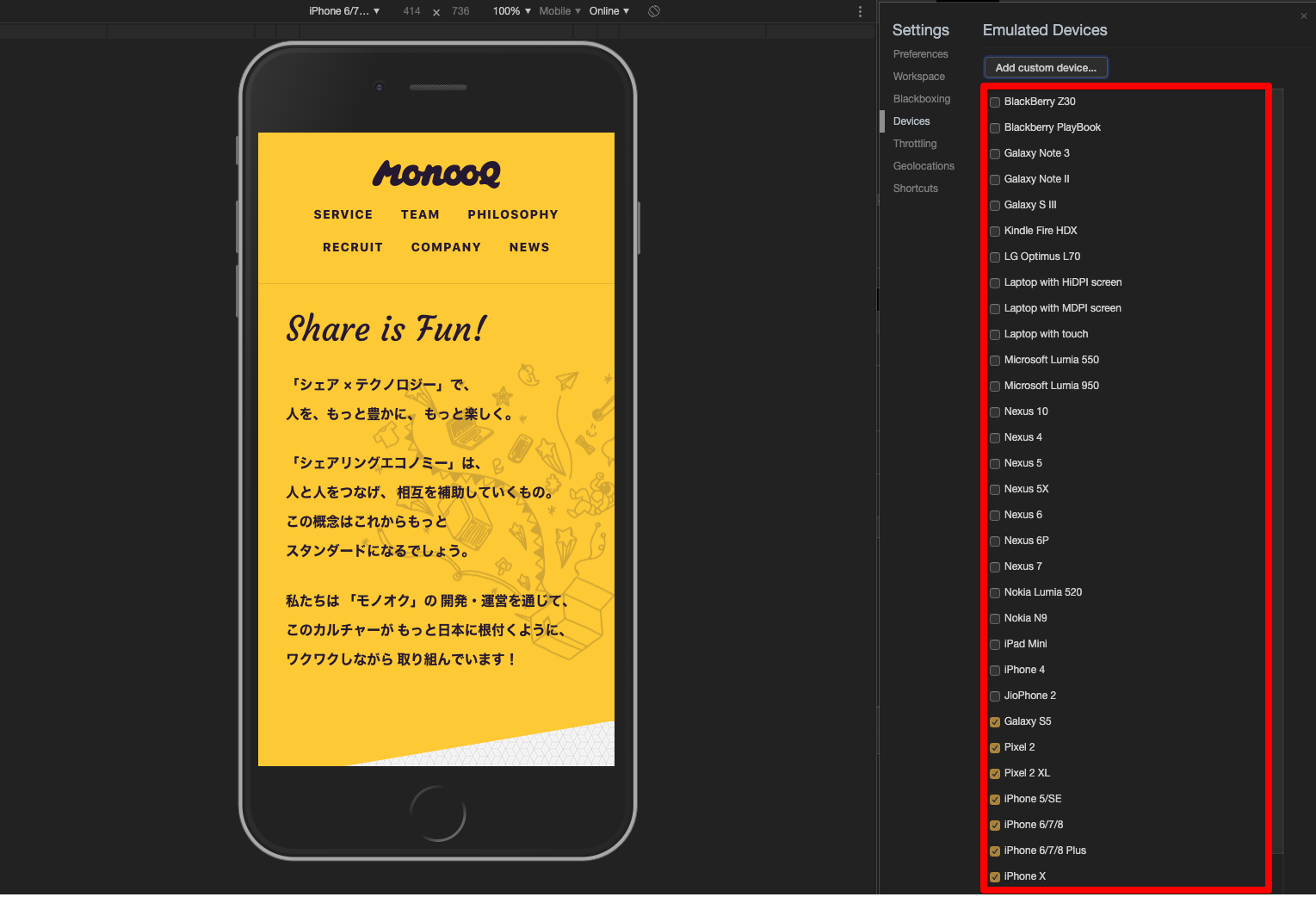
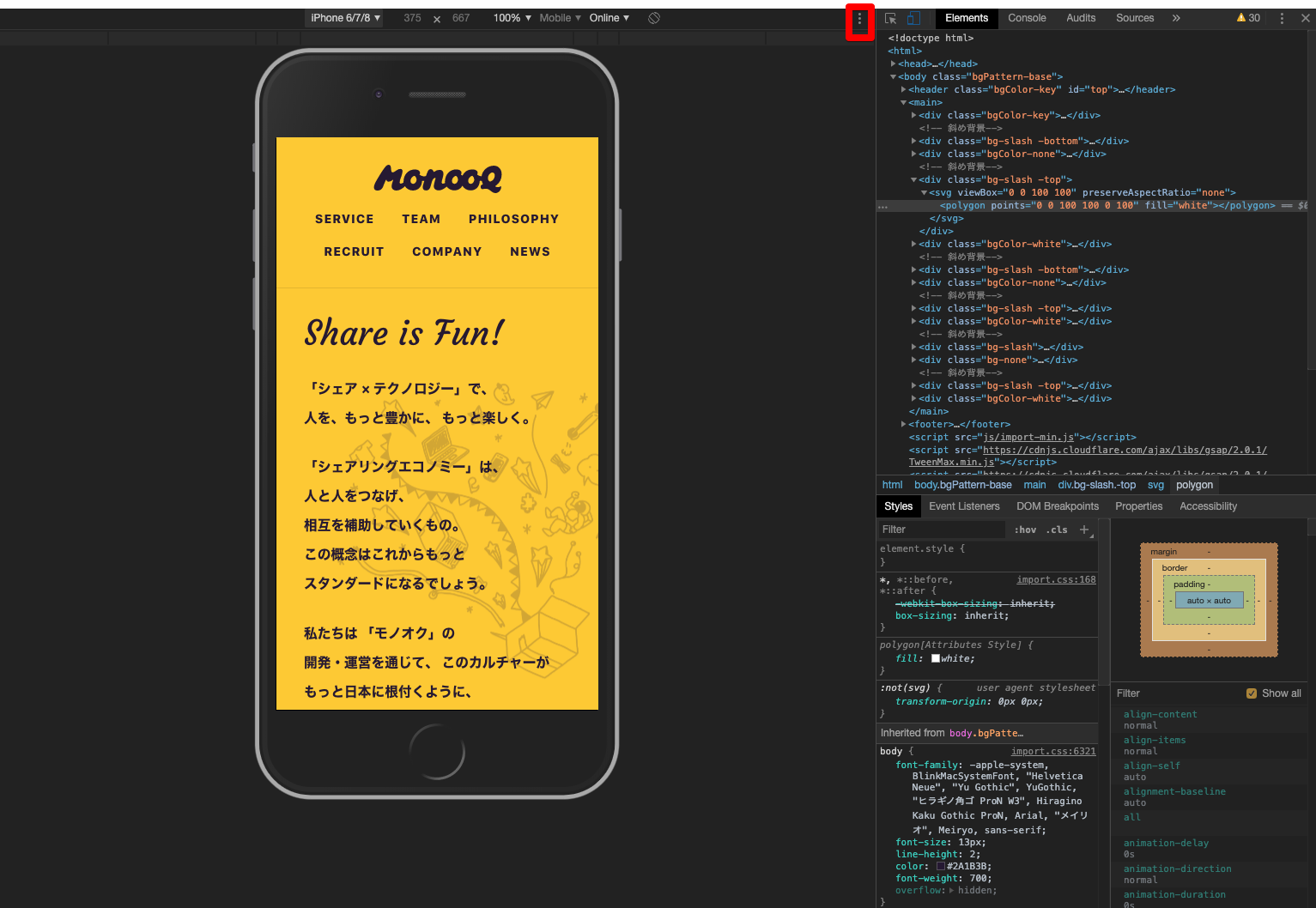
デバイスフレームを表示する
「Show device frame」を押下すると、デバイスのフレームを表示することができる。
このままキャプチャをとれば、フレームも一緒に出力することができる。

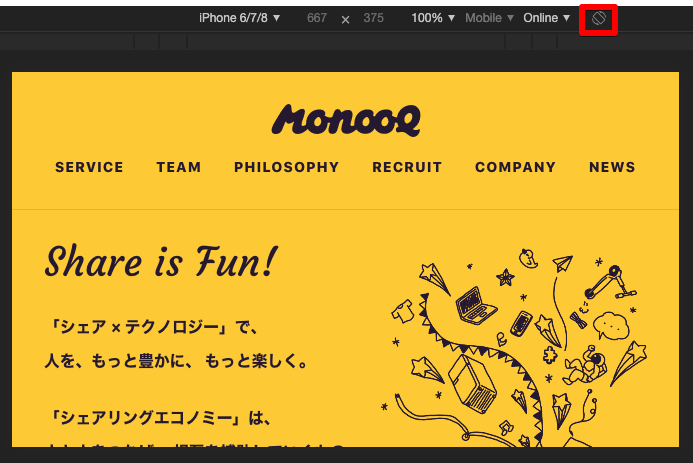
表示の向きを横にする
まとめ
キャプチャのとりかたはいろいろあるので、お好みでいろいろと試してみるといいかも。