たまに仕事で製品のデモを作る機会があるのですが、UIの勉強でUdemyのRiot.jsの動画を視聴していてskeletonという超軽量なCSSフレームワークを知りました。Bootstrapとかシコシコ書かなくても HTMLのヘッダーに下記を一行書いとくだけで、それなりに見映えのいいデザインになる のでデモなどの軽い用途にオススメです!
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.min.css">
※上記はCDNですが、事前にダウンロードしておくことも勿論可能です。
ちょっとやってみた
Form
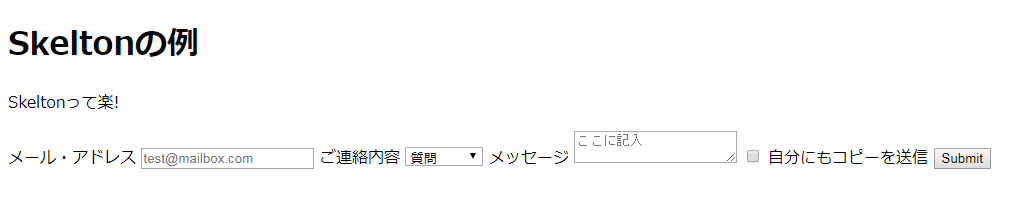
同サイトにあるサンプルをちょっと加工したものです。HTMLのFormをスタイルを一切考えずにHTMLを生で書いて、Chromeで表示したらこんな感じになりました。グダグダですね。(参考資料-例1)
ここでHTMLのheadタグに冒頭の一行を追加すると、、、
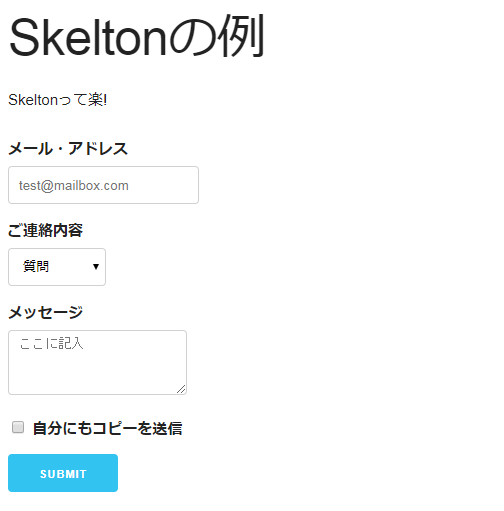
おー!それなりのスタイルに!デモ程度ならいいじゃん、もうこれで。。
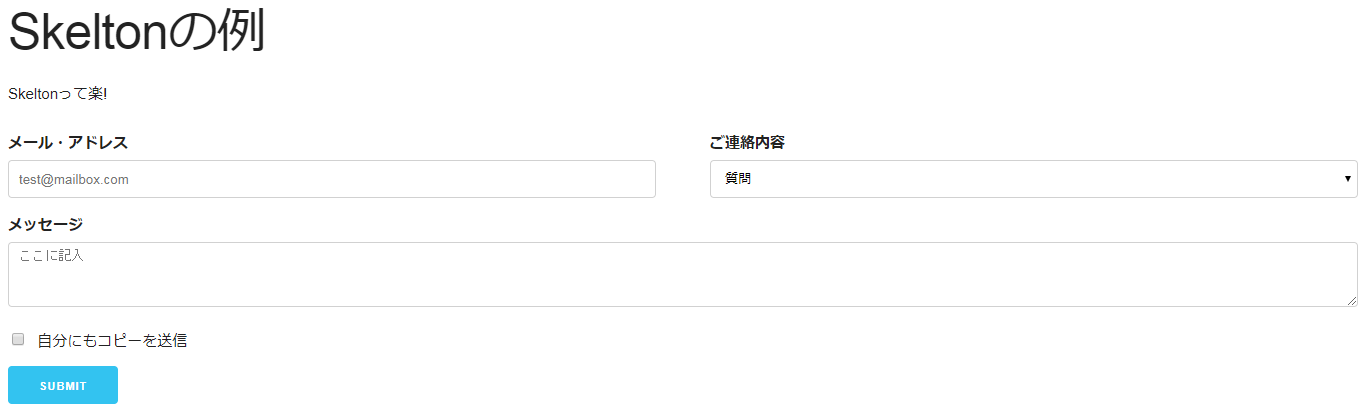
更に少し手を加えるとこんな感じでグリッドも定義でき、レスポンシブル・デザインが手軽に作れます。(参考資料-例2)
テーブル
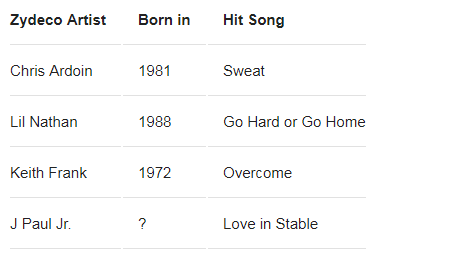
テーブルもデフォルトでこんなスタイルに。
その他詳しくはskeletonのサイトにありますが、
- 対応コンポーネントは少なめだけど、学習コストがメチャ低い
- デモ用途では超便利
- ソース(skeleton.css)は500行程度しかなく、自分でCSSをカスタマイズするのも簡単
です。 githubみると最終コミットが2014/12/30なので結構前からあるようなんですが、知らなかった~。
ご参考
例1.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Skeleton</title>
<!-- きれいにする時はこのコメントを外してください
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.min.css">
-->
</head>
<body>
<h1>Skeletonの例</h1>
<p>Skeletonって楽!</p>
<form>
<label>メール・アドレス</label>
<input placeholder="test@mailbox.com" type="email">
<label>ご連絡内容</label>
<select>
<option value="Option 1">質問</option>
<option value="Option 2">アドミ</option>
<option value="Option 3">コメント</option>
</select>
<label>メッセージ</label>
<textarea placeholder="ここに記入"></textarea>
<label>
<input type="checkbox">
<span>自分にもコピーを送信</span>
</label>
<input class="button-primary" value="Submit" type="submit">
</form>
</body>
</html>
例2. レスポンシブ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Skeleton</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.min.css">
</head>
<body>
<h1>Skeletonの例</h1>
<p>Skeletonって楽!</p>
<form>
<div class="row">
<div class="six columns">
<label for="exampleEmailInput">メール・アドレス</label>
<input class="u-full-width" placeholder="test@mailbox.com" id="exampleEmailInput" type="email">
</div>
<div class="six columns">
<label for="exampleRecipientInput">ご連絡内容</label>
<select class="u-full-width" id="exampleRecipientInput">
<option value="Option 1">質問</option>
<option value="Option 2">アドミ</option>
<option value="Option 3">コメント</option>
</select>
</div>
</div>
<label for="exampleMessage">メッセージ</label>
<textarea class="u-full-width" placeholder="ここに記入" id="exampleMessage"></textarea>
<label class="example-send-yourself-copy">
<input type="checkbox">
<span class="label-body">自分にもコピーを送信</span>
</label>
<input class="button-primary" value="Submit" type="submit">
</form>
</body>
</html>