テキストフィールドに入力すると、自動補完で選択肢がでてきて、タグが追加されるような仕組みを入れたかったのですが、既存のもので使い勝手がよさそうなものがなかったので作ってプラグインとしてgithubで公開してみました。
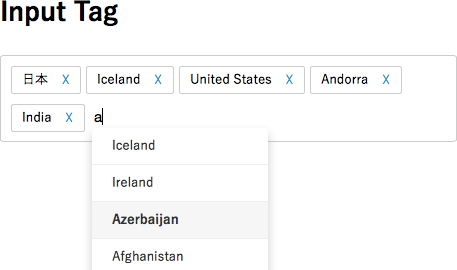
Input_Tagのデモ
設置方法
jQueryとjQuery UI、CSSを読み込む
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="style.css">
タグ入力表示部分
<div id="tagwaku">
<div id="tags"></div>
<input type="text" id="tag-input">
<input type="hidden" name="skills" id="skills">
</div>
選択されたタグは、inputのskillsにカンマ区切りで入力されます。
自動補完の選択肢を配列に保存
<script>
var dataTags = [
"日本",
"Iceland",
"Ireland"
];
</script>
Input_Tagを読み込む
<script src="input_tag.js"></script>
自動補完部分についてはjQuery UIのautocompleteを利用しました。そこから、選択されたものをタグとしてペタッと貼り付けたりするところを追加で作りました。
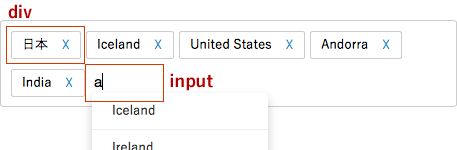
下のように、タグは選択された時にdivで追加。その後ろにinputがあります。タグがどんどん追加されたら、inputは後ろに下がっていきます。