状況説明が難しいのですが、AutoLayout と AutoResizingを併用してUILabelを表示した時に、RectのsizeはAutoResizeされるものの、フォントサイズが調整されず、storyboardのインスペクターの値を調整しまくっても修正できずハマったので共有します。
図ならわかるかな。
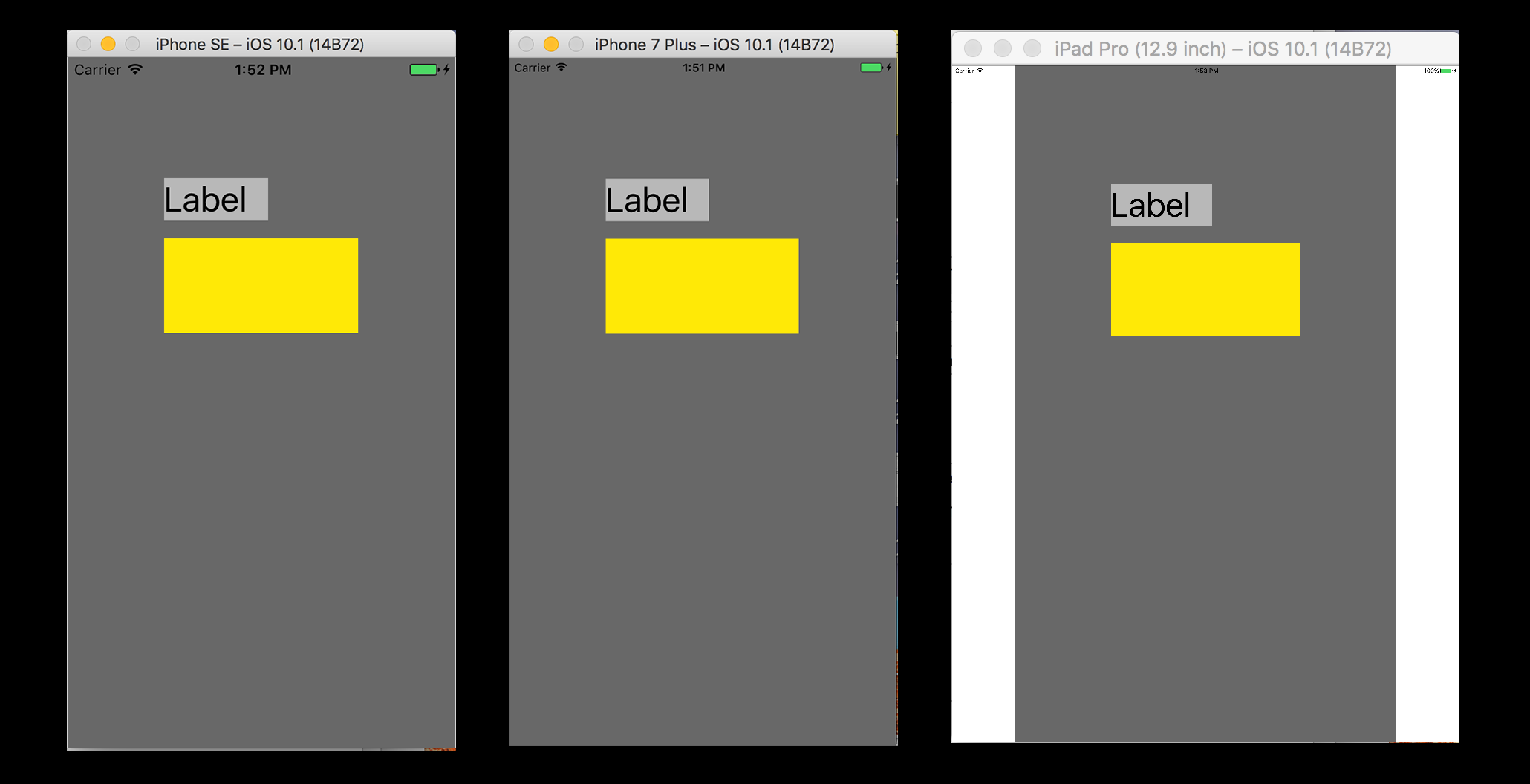
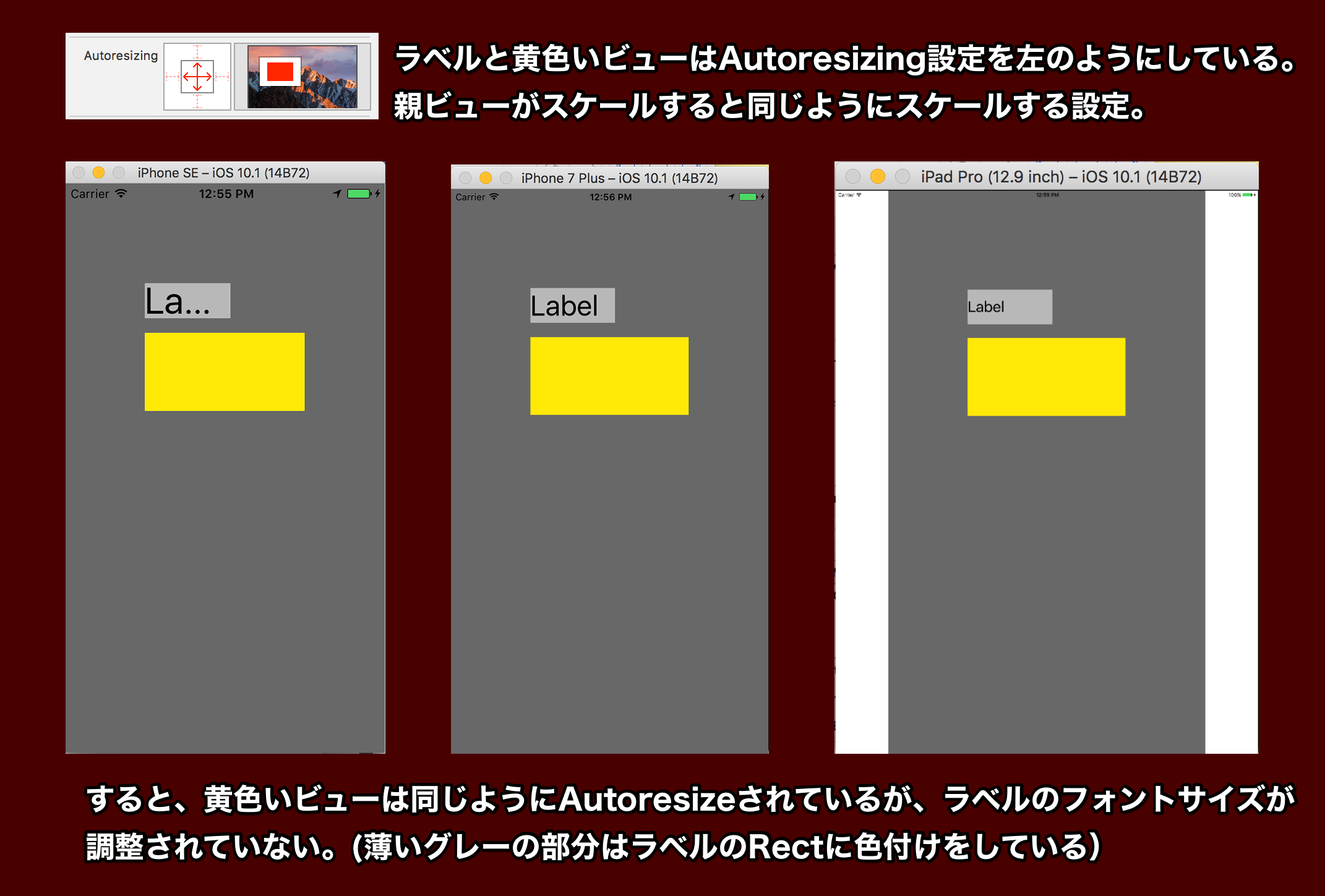
こんな状況です。
ラベルのフォントサイズが端末によって違っているのが分かりますか?

ラベルと黄色いビューは濃いグレーのビューの上にaddSubviewされています。
濃いグレーのビューはconstraintを使って、端末が変わっても縦横比同じで画面中央に配置されるようにしています。
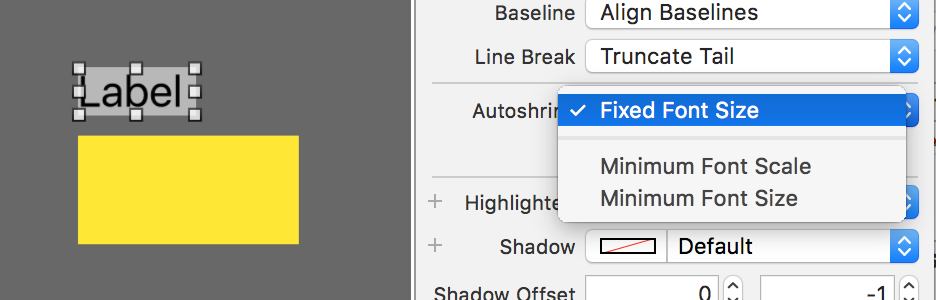
ググっていたら、「ラベルのAutoshrinkをminimumFontSizeに変えればいいよ」みたいなアドバイスがあったので以下のようにやってみましたがダメ。

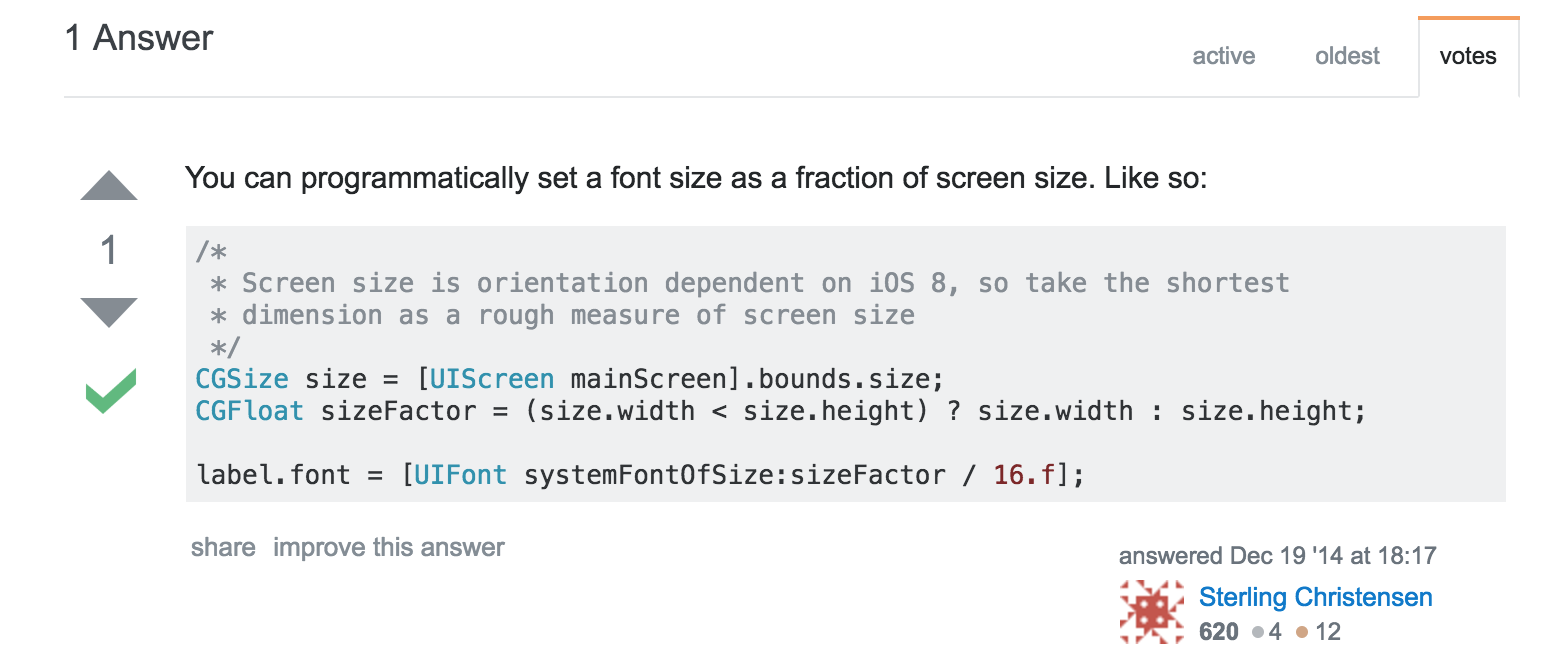
さて、困ったぞと思った時に出会ったのがこちらのリンクの最後の回答
Resize a UILabel so it looks the same on iPhone and iPad
これを参考にしながら、ラベルを@IBOutletでプロパティにして、コードで調整したら直りました。
import UIKit
class ViewController: UIViewController {
// storyboardでラベルを@IBOutlet化
@IBOutlet weak var myLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// フォントサイズを指定
let size = UIScreen.main.bounds.size
let adjustValue : CGFloat = 20.0 // ここの値を変更してサイズを調整してください
let font = UIFont.systemFont(ofSize: size.height/adjustValue)
myLabel.font = font
}
}
ちょっと状況がややこしいのですが、誰か同じような状況になっている人に役立てば幸いです。