はじめに
やること
タイトル通りにPhpStormのウィザードからLaravelプロジェクトをセットアップし、デフォルトのスタートページを表示させるとこまでやります。
前提環境(筆者の環境)
- macOS 10.13.1
- PhpStorm 2017.2.4
- composerインストール済
プロジェクトのインストール場所
ルートフォルダ直下にmyProjectフォルダを作成し、そこにプロジェクトをインストールします。
インストール
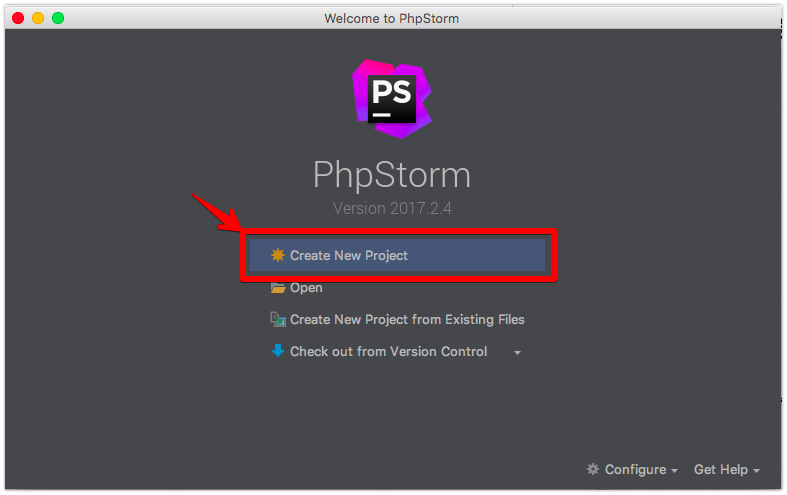
新規プロジェクトを作成
PhpStormの起動画面から「Create New Project」を選択します。

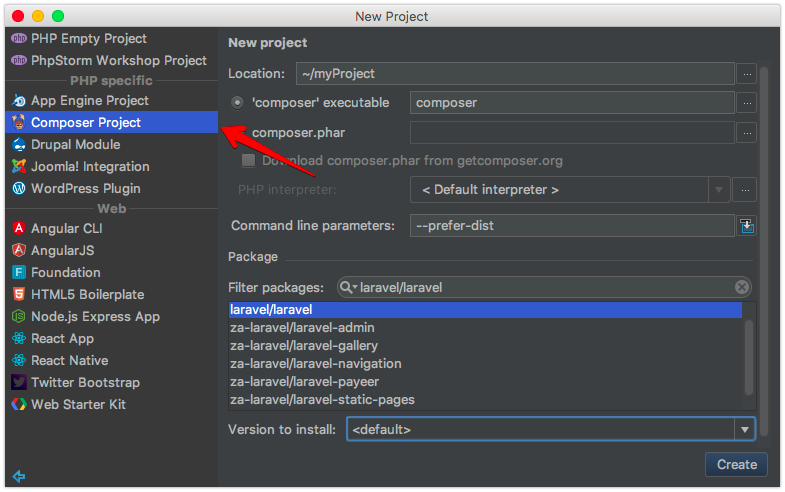
Composer Project を選択
左側のメニューから「Composer Project」を選択します。

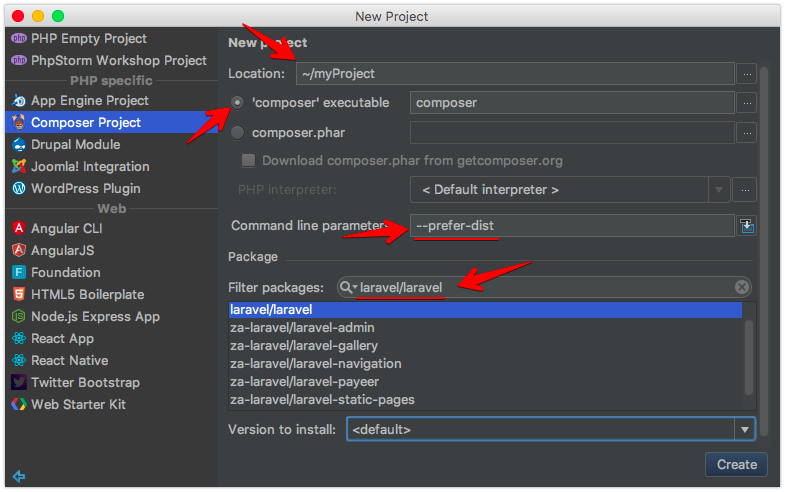
設定値を入力
- Location: ここでは「~/myProject」とします
- 'composer' executableを選択。右ボックスの値はデフォルト(composer)のままで
- プロジェクトの構成ファイルはmyProject直下に展開したいので「Command line parameter」に
--prefer-disと入力 - Filter packages: 「laravel/laravel」と入力。下部のリストに候補が絞り込まれるので「laravel/laravel」を選択してください
全て入力し終えたら「Create」を押下しましょう。
プロジェクトの生成がはじまります。
確認
サーバを起動
早速laravelを動かしてみましょう。
laravelには簡易なサーバ機能を備えていますので、これを利用します。
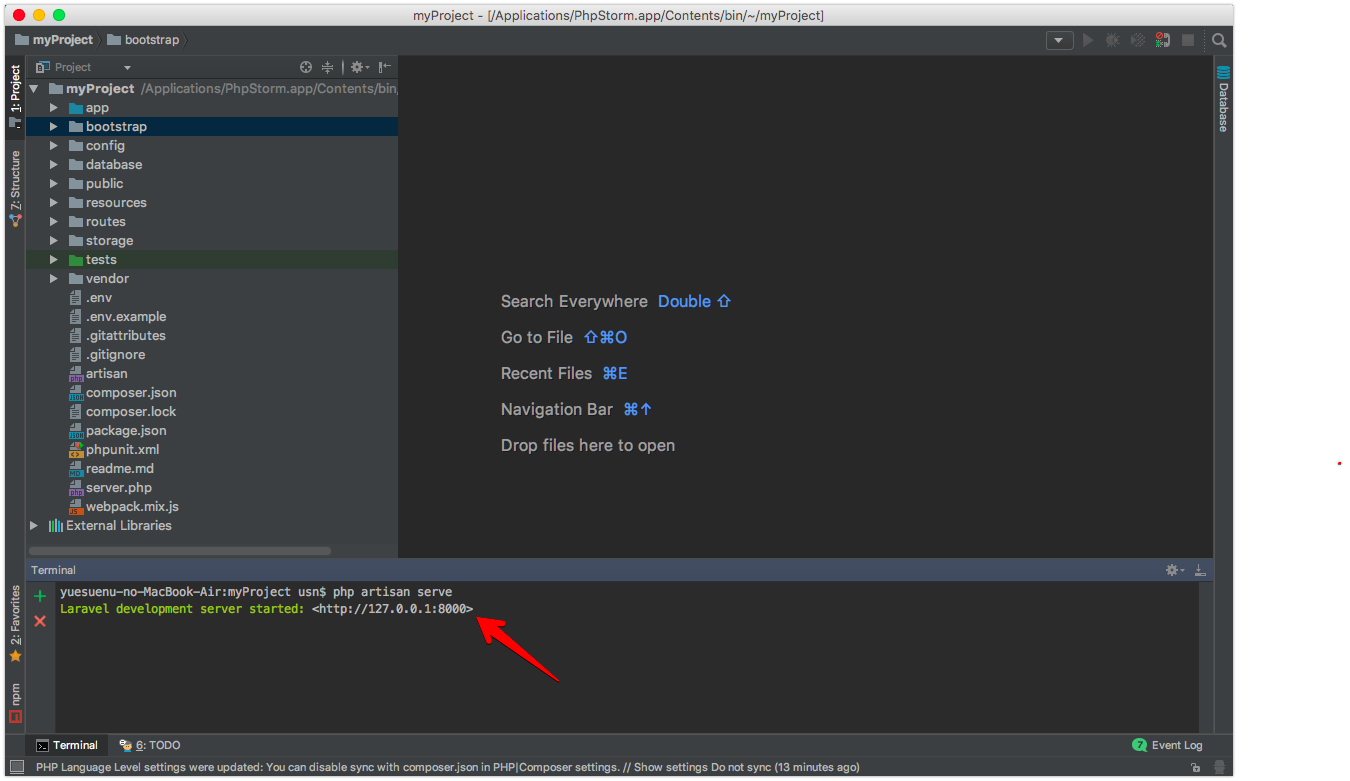
ターミナルから次のコマンドを実行します。
php artisan serve
するとサーバが立ち上がります。
ターミナル上に表示されたアクセスURLをコピーしておきましょう。
ブラウザでURLにアクセス
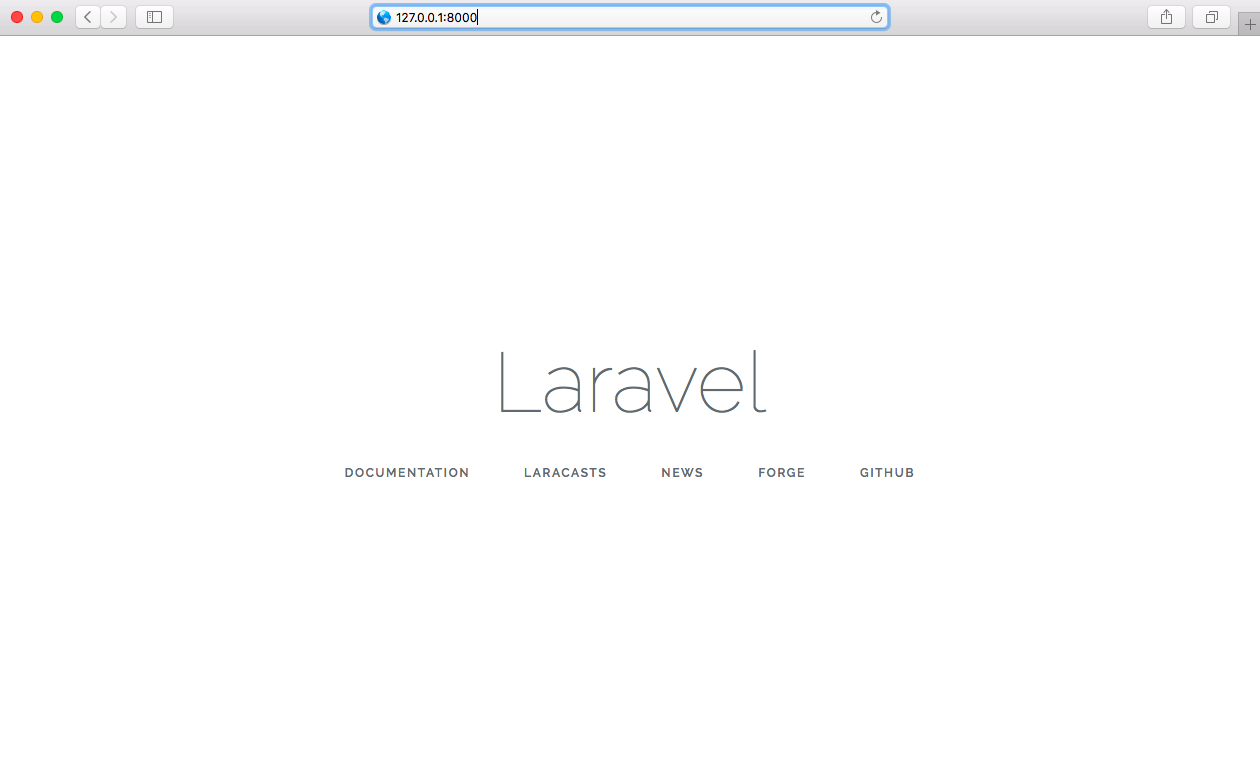
ブラウザを開き、先程コピーしたURLをペーストしてアクセスします。
次に示すようなlaravelの初期ページが表示されます。
最後に
この後のファイルパーミッションの設定やプラグインの導入やらを後日追記するかもしれません。