リンク先の画像を貼った所どうもアスペクト比がおかしくなってしまう。
画像のURLの生成
browser-shotsの中で画像のURL生成している関数
public function get_shot( $url = '', $width = 300, $height = 112 ) {
// Image found.
if ( '' !== $url ) {
$query_args = array(
'w' => intval($width),
'h' => intval($height),
);
return add_query_arg(
$query_args,
'https://s0.wordpress.com/mshots/v1/' . urlencode( esc_url( $url ) )
);
}
return '';
}
何故かwidthを上記の関数を
$width = 300
で呼び出すと
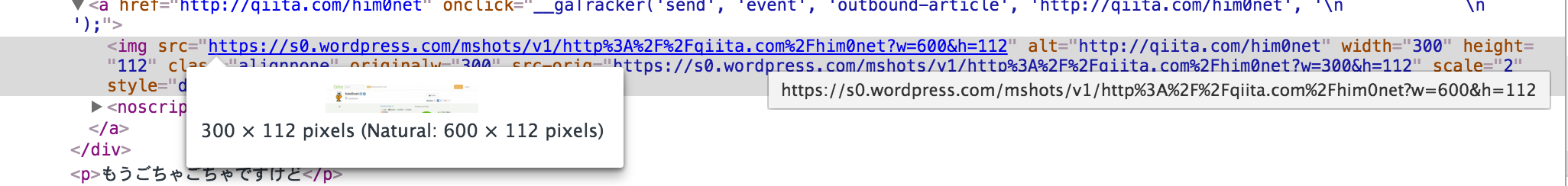
URLが書き換えられ、描画して欲しい大きさと,取得されるサイズが噛み合わなくなってしまう。
widthの値を変更して試した結果、600px以上に設定した場合は正常に動作する様子
どのタイミングでURLが間違っているのか
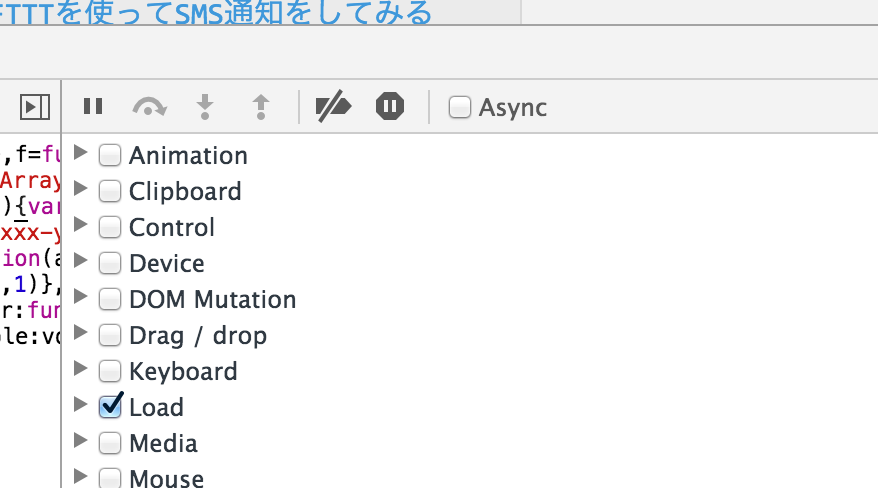
JavaScriptのloadにBreakpointを置いてみる
StepOverで進めていくと
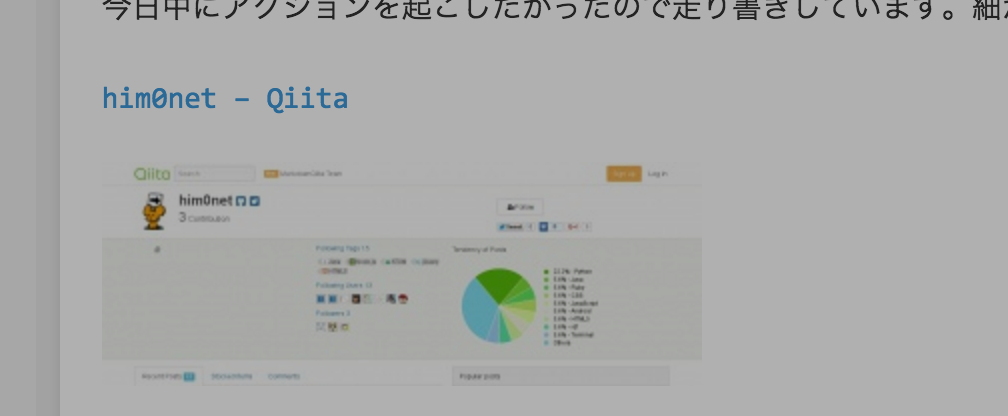
一旦は正しく表示されていることが確認できた
このことからJavaScriptで書き換えが発生していることが確定
StepOverで進めていくとJetpackのJavaScriptが画像のURLを書き換えていることが確認できた
これらを手がかりに原因を探す
原因と解決策を発見
WordPressの表示スピード改善と転送量を激減させるプラグインPhotonの紹介
JetpackのPhotonをアクティブにしている状態でwidthが600px以下の画像をロードするとリサイズされるらしい
widthだけリサイズされてしまうのでアスペクト比が合わなくなっていたようだ
対応
ロードするサイズを倍のサイズにしてwidthが600px以下にならないようにした。
public function get_shot( $url = '', $width = 300, $height = 112 ) {
// Image found.
if ( '' !== $url ) {
$query_args = array(
'w' => intval($width * 2), //必ず600px以上にする
'h' => intval($height * 2),
);
return add_query_arg(
$query_args,
'https://s0.wordpress.com/mshots/v1/' . urlencode( esc_url( $url ) )
);
}
return '';
}
アスペクト比治った