普段、フロントエンドエンジニアとしてwebサービスの改修に携わっているのですが、業務効率の改善にも持っているスキルを活かしたいう思いから、Google App Scriptの勉強をはじめました。
今回はGoogle App Scriptの基礎的な記述を元にスプレッドシート上でQiitaの記事一覧を取得するアプリを作ってみたので、作り方をシェアしたいと思います。
Google App Scriptでさくっと何か試しに作ってみたいという方はぜひチェックしてみて下さい!
Google App Script(GAS)とは
Google Apps Scriptは、Googleが無料で提供しているプログラミング環境で、下記のようなサービスを操作する事ができるようになります。
- カレンダー
- コンタクト
- ドライブ
- ドキュメント
- スプレッドシート
- フォーム
- Gmail
- グループ
- マップ
- サイト
- Languages
Google Apps ScriptはJavaScriptベースの言語になるので、JavaScriptをある程度書くことができる方なら、ドットインストールの「Google App Script入門」を視聴して、手を動かしてみれば、なんとなく触れるレベルにすぐなれると思います。
スプレッドシート上にQiitaの記事一覧を表示する
それではタイトルにもある通り、GASを使ってスプレッドシートに任意のキーワードを含んだQiitaの記事を一覧表示するアプリの作り方を紹介していきます。
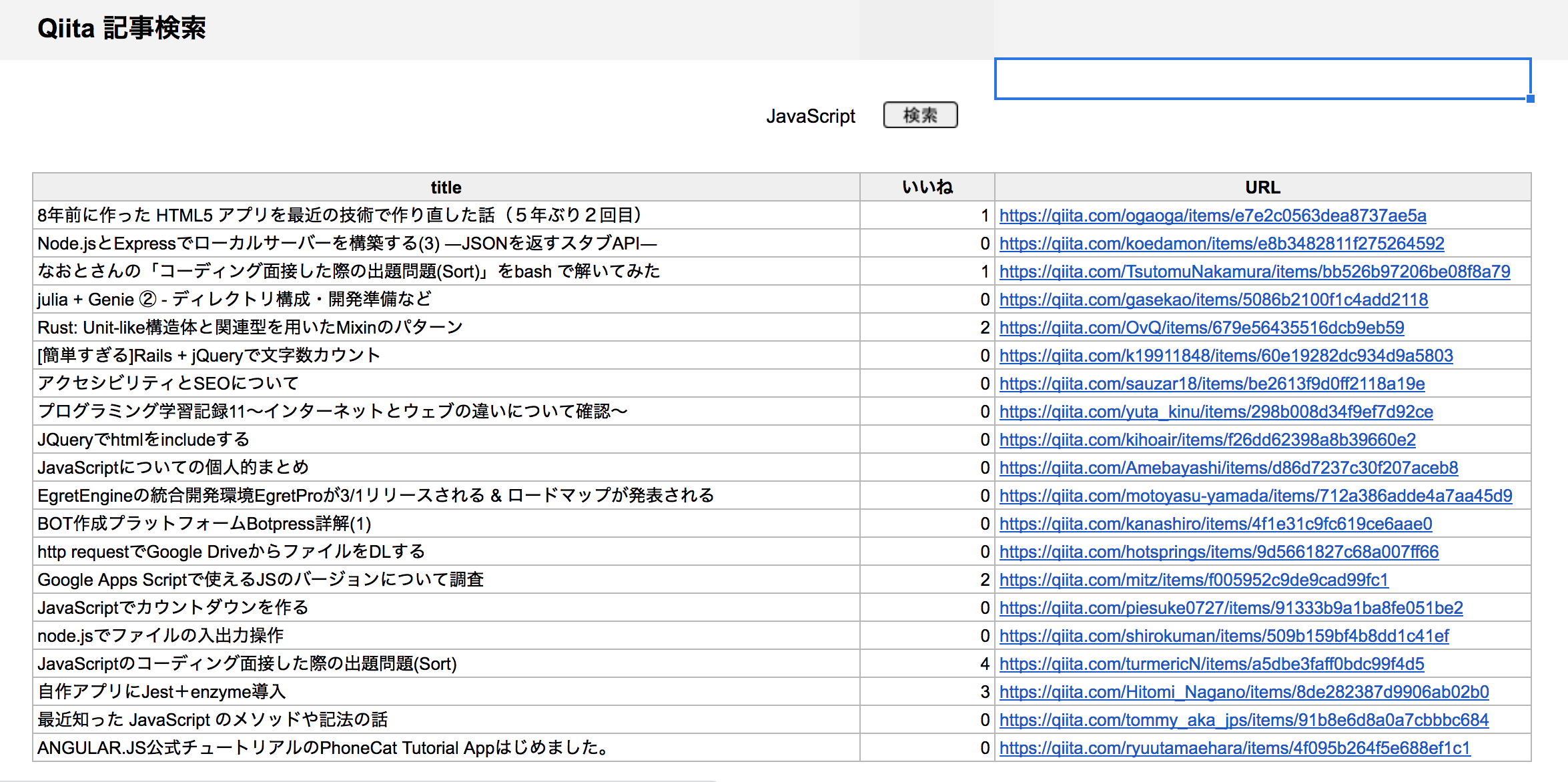
完成イメージは下記のような形になります。(任意のキーワードを検索窓に入力し、検索を実行すると、それに関連する記事タイトル、いいね数、URLが取得できる)

まずはエディタを起動
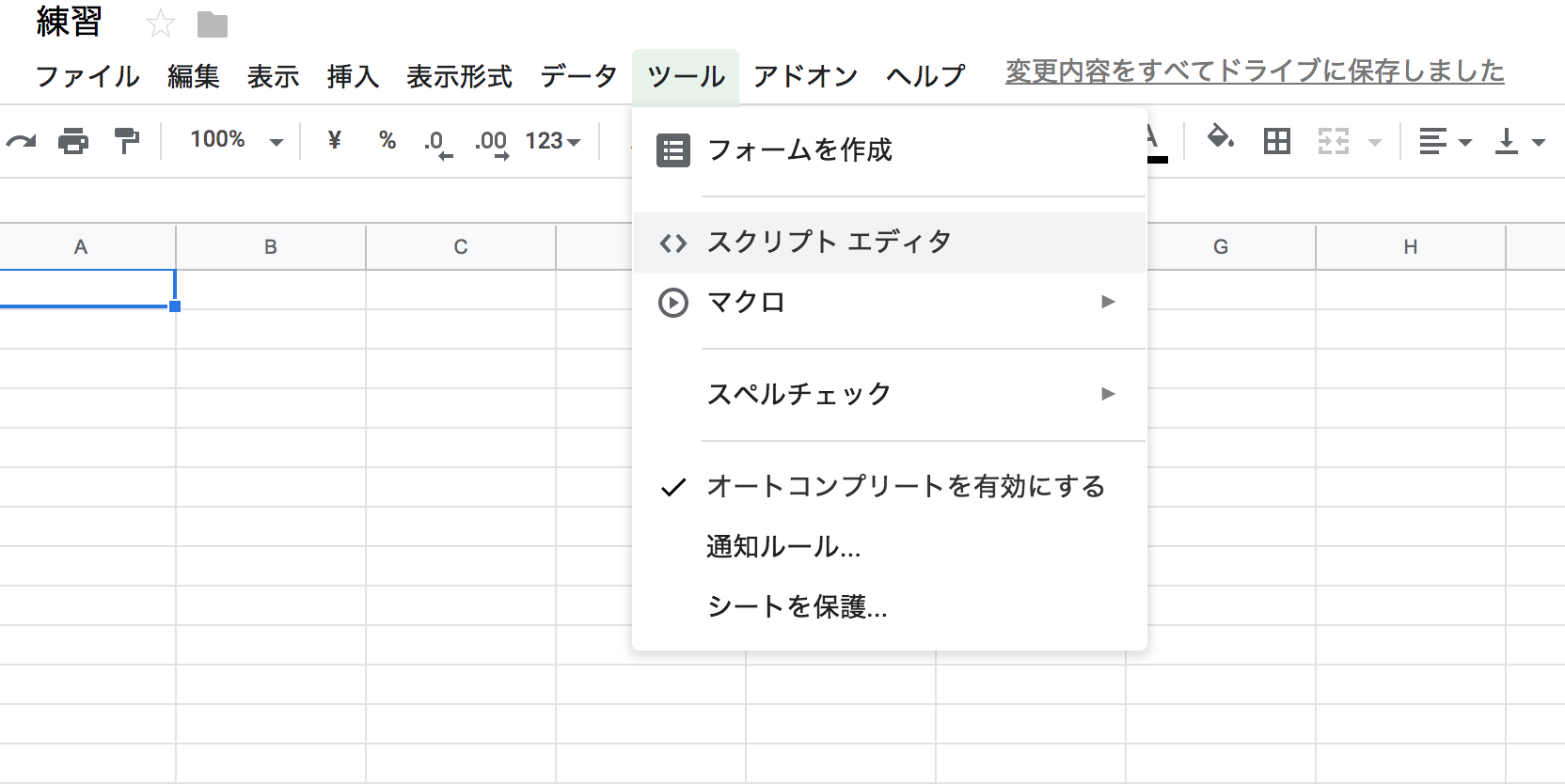
googleアカウントを用意したら、スプレッドシートにアクセス。まずはGoogle App Scriptを記述する「スクリプトエディタ」を起動します。

スプレッドシートのセルを取得
エディタを起動したら、さっそくコードを書いていきましょう。
まずは、Qiitaのデータを表示したいシートを指定し、検索キーワードを取得するところから。
Google App Scriptでスプレッドシートを操作する場合、シートやセルを取得できる関数が用意されているのでそれらを使っていきます。
function getArticleList() {
//現在のスプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//現在のシートを取得
var sheet = spreadsheet.getActiveSheet();
//検索窓のセルを指定を取得
var range = sheet.getRange("B3");
//セルの中のキーワードを取得する
var query = range.getValue();
}
QiitaのAPIをたたいて、JSONデータを取得
次に「UrlFetchApp.fetch」という関数を利用して、任意のキーワードに関連する記事情報のJSONデータを取得します。
var url = "https://qiita.com/api/v2/items?query='" + query + "'"
// qiitaAPIを叩いて、JSONデータを取得
var json = UrlFetchApp.fetch(url).getContentText();
var jsonData = JSON.parse(json);
取得したデータをセルに流し込む
JSONデータを取得したら、for文を使って一行ずつ記事タイトル、いいね数、URLを埋め込んでいきます。
for (var i = 0; i < jsonData.length; i++) {
// セルを流し込む行を指定
var row = i + 6;
//行と列を指定して、記事タイトル、いいね数、URLを埋め込んでいく
sheet.getRange(row, 2).setValue(jsonData[i].title);
sheet.getRange(row, 3).setValue(jsonData[i].likes_count);
sheet.getRange(row, 4).setValue(jsonData[i].url);
}
検索ボタンを作成
ここまでで、今回の作例に必要な記述は完成しました。
Google App Scriptの記述はスクリプトエディタ上で実行することができます。
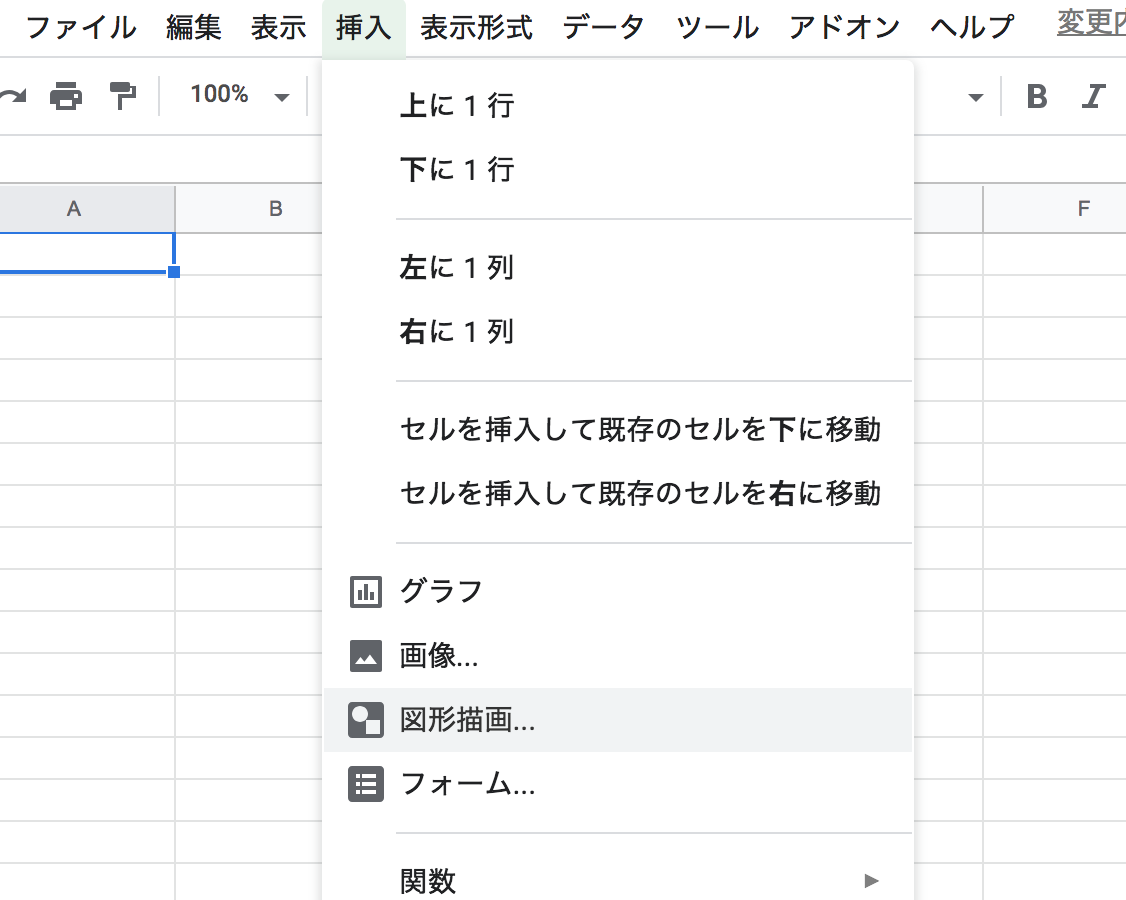
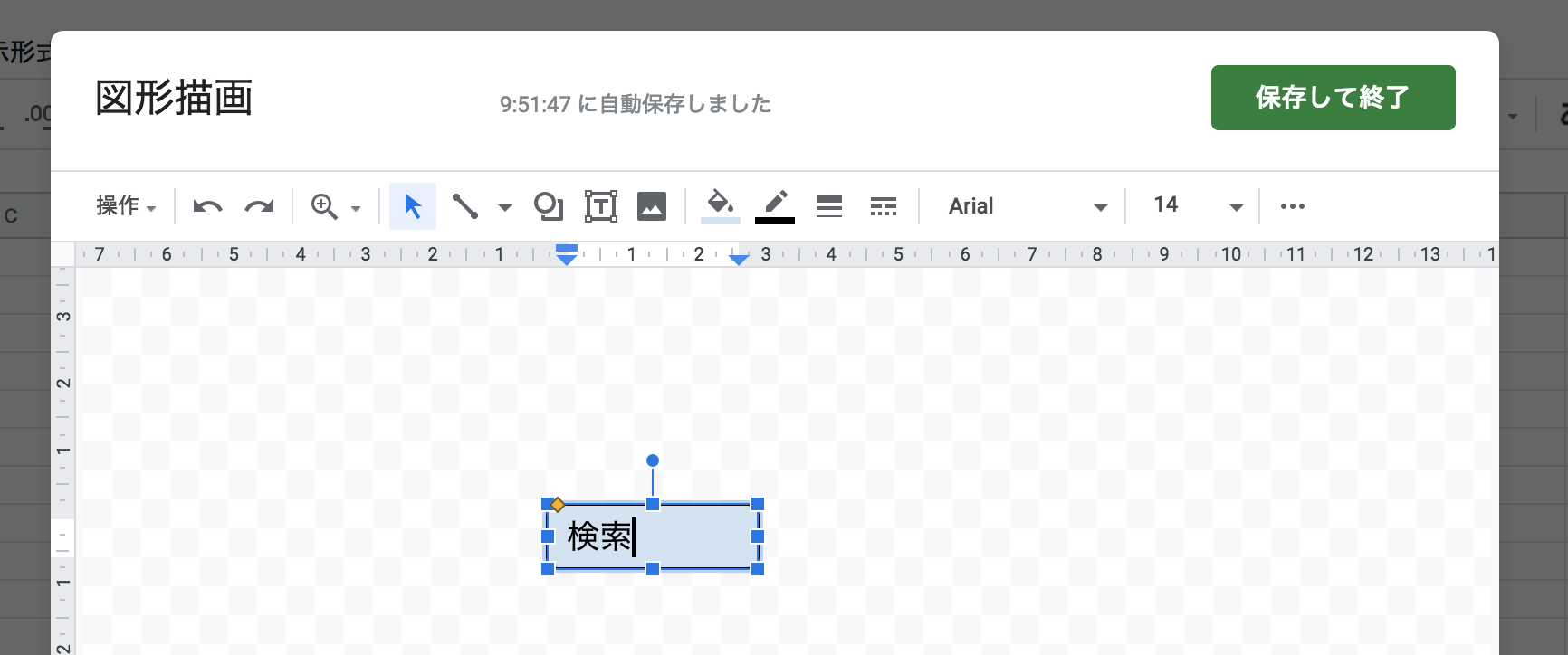
しかし、検索するたびにわざわざスクリプトエディタを開くのは面倒くさいので、最後に検索ボタンから今回作成した関数を実行できるようにしましょう。
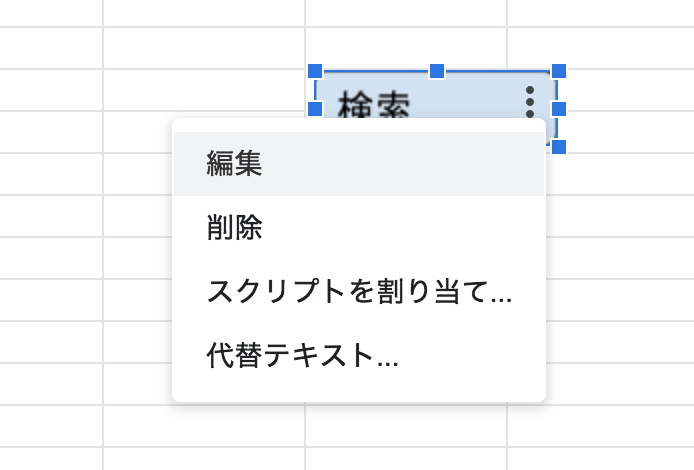
最後に作成したボタンをクリックして「スクリプトの割当」を選択。どの関数を割り当てるか聞かれるので、スクリプトエディタで作った関数名を指定。ここまでこればボタンをクリックすることで、関数を実行することができるようになります!

最後に改めて、記述したスクリプトの全文です。
function getArticleList() {
//現在のスプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//現在のシートを取得
var sheet = spreadsheet.getActiveSheet();
//指定するセルの範囲(B3)を取得
var range = sheet.getRange("B3");
//値を取得する
var query = range.getValue();
var url = "https://qiita.com/api/v2/items?query='" + query + "'";
// qiitaのJSONデータを取得
var json = UrlFetchApp.fetch(url).getContentText();
var jsonData = JSON.parse(json);
for (var i = 0; i < jsonData.length; i++) {
// セルを流し込む行を指定
var row = i + 6;
//行と列を指定して、記事タイトル、いいね数、URLを埋め込んでいく
sheet.getRange(row, 2).setValue(jsonData[i].title);
sheet.getRange(row, 3).setValue(jsonData[i].likes_count);
sheet.getRange(row, 4).setValue(jsonData[i].url);
}
}
まとめ
Google App Scriptを使ってスプレッドシートにQiita記事一覧を流し込む方法を紹介してきました。
Google App Scriptは様々な使い道があって、引き出しを増やしておけば、なにか業務で面倒な作業が発生した際に、すっと解決策を提示できるようになるのではないかと思いました。
今後はスプレッドシート以外のプロダクトを操作して何か作ってみたいと思います!