やること
Twitterで「Flawless App」というアカウントから、「自社サービスの開発者⇄デザイナーのコラボレーションツールを見てみない?」っていう宣伝@ツイート来たので面白がって人柱してみた。
結論
結論を最初に言うと「iOS Simulatorにデザインファイルや画像を重ね合わせて、分かりやすく見比べることが出来るツール」でした。
前書き
こんにちは!桜も散ってだんだんと暖かくなって来てきますね。
今年は花粉がすごくて、花粉症用のマスクと花粉症に効くお茶を常備していないと辛い日が続きます。
帰宅して、布団の中でそろそろお風呂に入ろうかと考えていたらこのような@ツイートが飛んできていました。
@seijin4486 こんにちは 🙂
— Flawless App (@flawlessappio) 2018年4月10日
We saw you are interested in сollaboration tools for developers and designers!
🔥 We want to show you our tool, that helps to compare initial design with your implementation right on iOS simulator: https://t.co/bGftZpuzi8
P.S.: we also support Zeplin pic.twitter.com/kF5LBhmmyK
適当翻訳(right on の正しい役がわからなかった)
こんにちは😀
あなたがデザイナーと開発者のコラボレーションツールに興味があるのを拝見いたしました。
私たちは、初期デザインと右のiOSシュミレーターの実装を比較するような補助ツールをお見せしたいです。
追記: 私たちは他にもZephinをサポートしています。
スパムメールかな?と思いましたが、確かにZeplinのアカウントはフォローしてますし、デザイナーと開発者間のコラボレーションツールには興味があったので、面白半分試してみようかなぁと思いました。
Flawless AppのWebサイト
サイトのトップの内容
可能な限り最高の視覚品質を達成します。
期待したデザインと実装したデザインのリアルタイム比較。 iOSシミュレーター上で動作します。私たちは、モバイルアプリの品質に夢中になっている人たちのためにFlawlessを作りました。
iOSシミュレーター上で動作します!? ここでだいぶ気になりました。
料金
30ドル
(フリートライアルあり)
対応ファイル
sketch, gif, tiff, jpg, png, jpeg
とのこと。
使ってみた
とりあえず試して見ないと全く分からないので使ってみたのでレポートいたします。
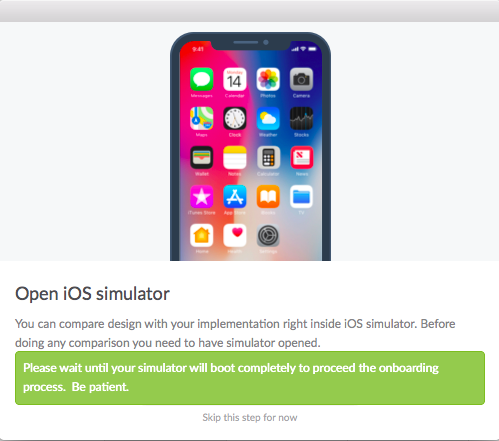
インストールすると、「iOSシミュレーターを開く」というボタンが出て来ます。
ボタンを押すとシミュレータが再起動されます。
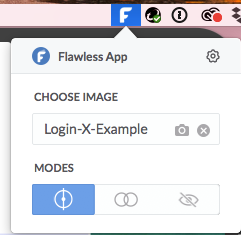
CHOOSE IMAGEは比較したいデザインファイルを選択します。
MODESは
- 分割表示
- 透過表示
- 非表示
この3種類が使えるようです。
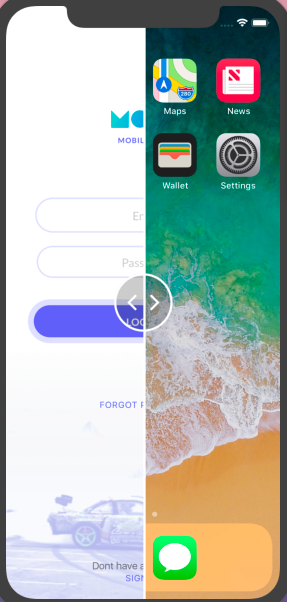
以下、全てXcodeのSimulatorでのスクショです。
分割表示
透過表示
以上!まとめ
どうやら「Flawless App」というアプリは、iOS Simulator上にデザインファイルや画像を重ねて比較できるアプリのようです。
確かに1つのVCをゴリゴリ開発している時は、デザイン設計との視覚的な比較がとてもやりやすそうだと思いました。
ただ「全然デザイナーとエンジニアのコラボレーションツールじゃないやん!」と正直思いました。「エンジニアが楽にデザインの比較を行えるツール」ぐらいの感じ。
あとは画面遷移させながら色々確かめる時に、一々画像の再設定なんか面倒臭くて使うのやめちゃいそうだなーと思いました。
まだまだローンチしたばかりのようなので、これから便利になっていけば利用を検討しよう!という感想です。
無料で試せるので、気になるiOSエンジニアの方はお試しください!