環境
- CentOS7
- Python3.6
- JupyterNotebook 5.4.0
お悩み
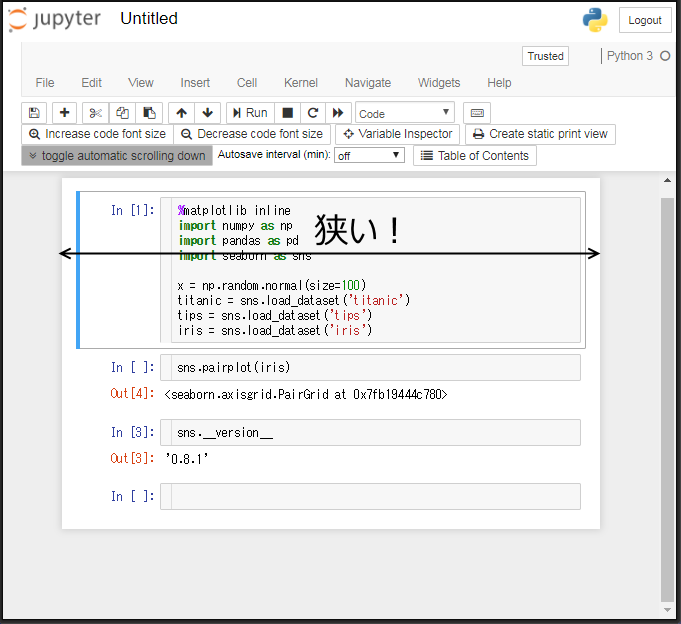
レンタルサーバー借りてJupyterNotebook環境を作ったはいいけどなんだかセル幅が狭い。
Notebookのソースを見ると、セル幅は以下の構成になっていました。
セルのHTML
<div class="container" id="notebook-container" style="width: 82%;margin-left:auto;">...</div>
notebook-containerというidなんですね。こいつをcssでいじればよさそうです。
~/.jupyter/custom/custom.cssをいじくって
custom.css
#notebook-container {
width: 95%;
}
としてみたけど、狭い。
どうやらJupyterNotebookの内部JSの書き込みでstyleが動的に変更させられているためか、上書きされてしまっているようです...どうしたもんか
解決法
ググったらCSSで !importantルールなるものがあるらしいです。
スタイルを優先させることが出来るようです。
僕はCSSめちゃ素人なので初めて知りました。
さっそく試してみます。
custom.css
#notebook-container {
width: 95% !important;
}
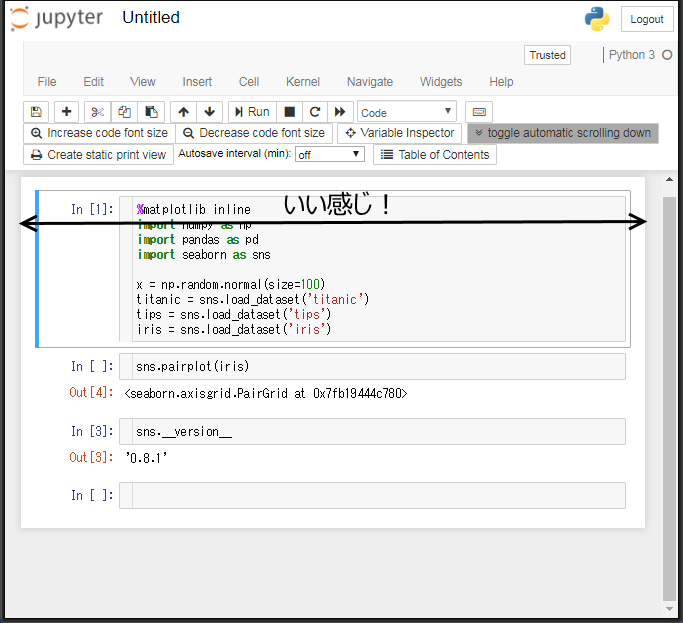
持ってるPCの画面が狭いので助かります。
今後
最近(半年前くらい)ノートPCがぶっ壊れたので、スマホでNotebook操作出来ないかなぁ~と思っていました。
スマホだとコード実行をするボタンと、コードを入力する時Tabで補完出来ないのが使いにくいなぁ~と感じていたのでそこらへん作れないかな~。
今回のセル幅を解決するためにJupyterNotebookの生コードを色々見たので、何かいけそうな気がしてきたような気がしますが
JSよく知らないので多分出来ません。
スマホに対応してくれないかなぁ~
(2019.07.14)
あまりにも見苦しい文章のため文章の修正(それでも見苦しいのは勘弁)