先日、テーブル内に表示している文字列の折り返しを表現する際にちょっと悩んだので調べたことをまとめます。
テーブルのセル内に長い文字列が入る場合、幅を割り当てていてもと意図しない動作をします。以下の単純なサンプルで試してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<table>
<tr>
<th>name</th>
<th>key</th>
</tr>
<tr>
<td>Jiji</td>
<td>50csdhdfvf867c7dcv8787cdcndygcsiyyt76d7c</td>
</tr>
<tr>
<td>Kiki</td>
<td>clmv77543cdkdvbcdc65454hf7565cd6c5mm44c34</td>
</tr>
</table>
</div>
</body>
</html>
.container {
width: 300px;
height: auto;
margin: auto;
background: #CAF6E6;
padding: 20px;
}
table {
width: 100%;
}
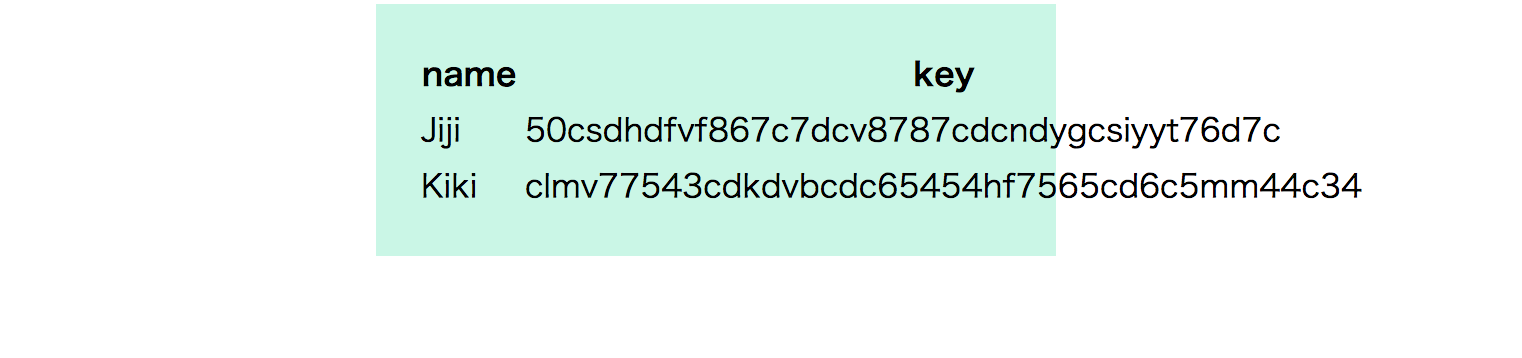
上記のサンプルをブラウザで表示すると下のイメージのように長い文字列がテーブルからはみ出してしまいます。
このような意図しない動作を避けるために、word-breakプロパティを使用してみます。style.cssに以下を追加。
table td {
word-break : break-all;
}
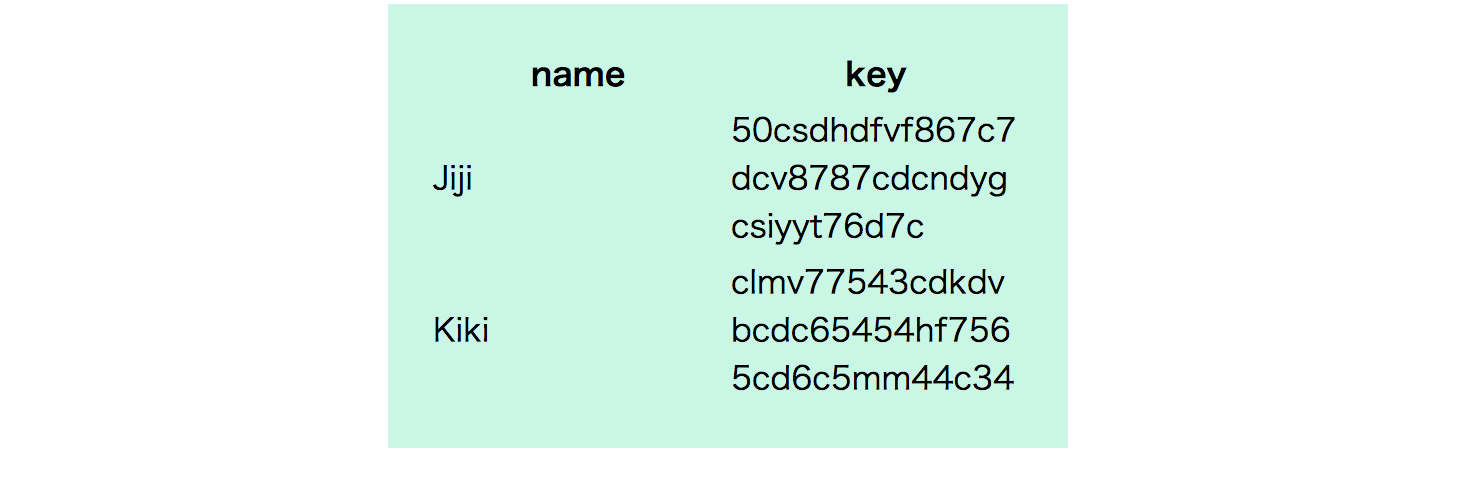
すると文字列がテーブルセルの内部で改行されています。
しかしながらword-break : break-all;は単語の途中であっても問答無用で折り返します。例のようなランダムな文字列であれば気にしなくていいのかもしれませんが、好ましいとは言い切れません。
好ましい書き方
word-break : break-all;を使わない書き方を紹介します。
table {
width: 100%;
table-layout: fixed;
}
table td {
/*word-break: break-all;*/
overflow-wrap : break-word;
}
overflow-wrapは 単語の途中で改行するかどうかを指定するためのプロパティです。改行方法を指定するword-breakとは用途が異なります。そのため、親要素に対してtable-layout: fixed;を指定する必要があります。
基本方針としてword-break: break-all;はできるだけ使わず、親要素を固定レイアウトにしoverflow-wrapを指定する方法がいいのかもしれません。
ちなみにですがoverflow-wrapはMicrosoftの独自拡張だったword-wrapが多くのブラウザで実装されたためにCSS3 Text仕様書で現在のoverflow-wrapに改名されました。改名された現在でもword-wrapは今のところ問題なく使えます。