概要
デザイン界隈でよく聞くAtomicDesignですが、
普段エンジニアの僕はReactのコンポーネント設計時にAtomicDesignに出会いました。
ReactやCSS(SCSS)側でも、AtomiDesignを採用しているのですが、
Sketchでも徐々にAtomicDesignを採用しています。
AtomicDesignは賛否両論あると思いますが、
賛成派の意見でAtomicDesignでのシンボル切り分けについて書きます。
AtomicDesignとは
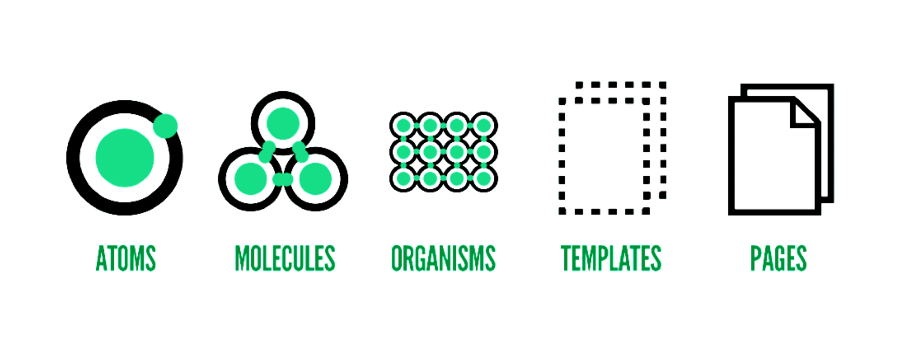
AtomicDesignとは、様々なパーツを合体させて、繰り返し可能なエレメントやテンプレートが作成できるシステムを構築することをいいます。
AtomicDesignのメリット
Sketch/CSS/React全てで言える事だと思いますが、以下の様なメリットがあります。
- 保守性の高いUIを作る事ができる。
- デザイン仕様の変更に強くなる。
- コンポーネントの再利用性が高まる。(無駄な作業軽減)
- コンポーネントの粒度を論理的に説明できる。
- コンポーネントの粒度を決定する基準が個人の感覚に依存しにくくなる。
Sketchのシンボル設計
よくあるパターンですが、弊社では以下の切り分けでシンボルを設計しています
デバイスの名称 / レベル / コンポーネントの種類 / コンポーネントの名称 (または属しているコンポーネントの名称) _ 状態
デバイス名称
デバイス毎の切り分けです。
| 名称 | 用途 |
|---|---|
| pc | PC |
| mobile | モバイル |
| common | PCもモバイルも共通 |
レベルとコンポーネント
lv1
ATOMSです。
それ以上分割のできないシンボルたちの集まりです。
| 名称 | 用途 |
|---|---|
| icon | アイコン |
| txt | テキスト |
| fill | 塗り(色) |
| img | 画像 |
lv2
MOLECULESです。
ATOMSを組み合わせて作っています。
主にボタンが多いです。
| 名称 | 用途 |
|---|---|
| btn | ボタン類 |
| form | フォーム類 (インプット・ラジオ・チェックボックス) |
lv3
ORGANISMSです。
lv1とlv2を組み合わせてできる、ブロックやリストです。
| 名称 | 用途 |
|---|---|
| list | リスト |
| block | ブロック |
| header | ヘッダー |
| footer | フッター |
| aside | アサイド |
| nav | ナビデーション |
| card | カード |
lv4
TEMPLATESです。
lv3が組み合わさってできたコンポーネント ※シンボル化は基本しない
(lowレベルのワイヤー)
lv5
PAGESです。
より具体的な姿となったTEMPLATES ※シンボル化は基本しない
(highレベルのワイヤー)
状態
クリックした状態などのイメージです。
コンポーネント名に_区切りで記載します。
| 名称 | 用途 |
|---|---|
| hover | ホバー状態 |
| selected | 選択されている状態 |
| click | クリック状態 |
| small | 小サイズ |
| big | 大サイズ |
| red, green, blue etc... | テキストや背景色 |
例
- パソコン画面のカードのタイトルテキスト
pc/lv1/txt/card_title
- モバイル画面のアサイドの項目のボタン
mobile/lv2/btn/aside_item
- 検索フォームのボタンをホバーした時
pc/lv2/btn/searchform_hover
- PC画面のヘッダー
pc/lv3/header
最後に
SketchでのAtomicDesignは発展途上ですが、
React側ではリファクタリングも進み可読性も上がり、
AtomicDesignを導入した事でかなり柔軟にUIの変更が可能になりました。
今後もAtomicDesignを意識して、保守性の高いUIを設計したいと思います。