Ateam Hikkoshi Samurai Inc. Advent Calendar 2017 1日目です。
本日はエイチーム引越し侍の入社1年目、Webデザイナーの伊藤が担当します。
専門学校や大学でデザインやプログラミングを学んでやっとの想いで企業に就職!
さぁ!ここから素晴らしい作品を制作して世の中に広めるぞ!
と思った矢先に遅かれ早かれ皆さん上司に言われる筈です。
「売上がヤバいからサイトで売上伸ばせ」
専門学校や大学では美的センスの育成や綺麗なプログラミングの練習、はたまた産学共同授業で行うような『目的に沿った作品制作』はしてもサイトで売上を伸ばすなんていう生々しい作業はしてない方が大半なんじゃないでしょうか。
なのにいきなりサイトの売上を伸ばせなんてわれても…
(¯―¯٥)
そんな訳で今回は私も入社後に知った「Webサイトの売上を上げる方法』を説明して参りたいと思います!
その前に…
そもそも皆さんは(就職してる方々は特に)、自社サイトがに売上にどのよう関わっているかご存知でしょうか。
これは業種によって様々だと思います。
ECサイトをやっている場合でしたら割と単純です。
殆どの場合は、
UU(ユーザーの数)×CVR(ユーザーが購入する割合)×ARPU(ユーザー1人あたりの平均売上)=サイトの売上
になるかと思います。
この場合で『売上を伸ばす』ならUUを多くするかCVRを高くするか、はたまたARPUの額を高くするかになりますね。
これが例えば人材会社で人を集めることが売上に繋がっている場合でしたら大変です。
求職者が稼ぐ金額なんて人によって全然変わってきますし、省略しますが他にも集計が難しい問題が数多く存在します。
なのでこの際には通常と比べていくらCPA(1人あたりを獲得するに至った金額)を抑えられているかで計算した方がよろしいでしょう。
なぜ最初にこんな話をしたかと言うと、それが売上を伸ばすヒントになる、という面もありますがしっかりと数値が増えた説明ができないとせっかく売上を伸ばしても、自身の功績に繋がらなく悲しい思いをしてしまうからです(´・ω・`)
みなさん営業職ではないと思いますが、営業職以上に自分の功績をしっかりと示せるようになりましょう!それが会社のためであり、自分のためにもなります!![]()
■実際の流れ
①調査(とにかく資料をたくさん収集する)
サイトの改善はとにかく分析から始まります。
それには『現状どうなっているか』の資料を揃えるのが必要不可欠です。
その数値は主に以下のような形で収集します。
■流入キーワードから見る
検索エンジンでなんと検索して自社サイトに来ているか調べます。
計測には以下のサイトを使用します(予め準備が必要です)
・Search Console<https://www.google.com/webmasters/tools/home?hl=ja>
検索KWDが見れれば『自社サイトに何を期待して訪問しているか』がわかり、
ユーザーに向けての対策がしやすくなるかと思います。
※SearchConsoleで見られるのは一昨日~3ヶ月前までです。
全期間が見れると思って安心してるとスグ見れなくなるのでデータをDLしておきましょう。
■CVR・遷移率・滞在時間・直帰率など
こちらは、
・Google Analytics<https://www.google.com/analytics/web/?hl=ja>
から調べることができます(予め準備が必要です)
様々なことに利用できますが、特に良かった期間・あるいは悪かった期間と相対的に比べて『何が変わっているか?』を探すことが改善の第一歩です。
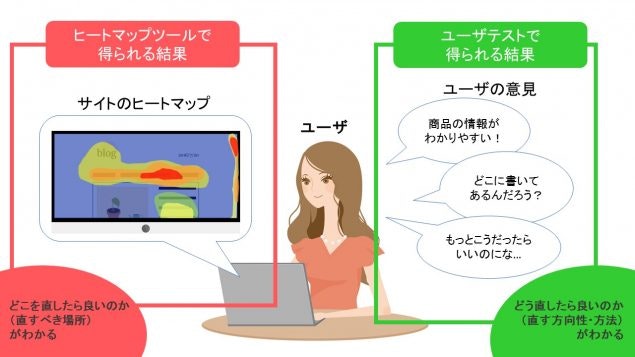
■ヒートマップ
ヒートマップとはサイトのどの要素が1番クリックされているかをサーモグラフィ風に表示するものです。
これがあると人気な要素と不人気な要素を一目で判断することができます。
ヒートマップとは? ヒートマップツールを最大限活用するための基礎知識
https://popinsight.jp/blog/?p=2841
■今に至るまでのサイトコンテンツの変化
もちろんサイトも色々変わっていってると思います。
それにより数値が変わってくると思うので今までサイトがどういう変化を辿ってきたかを分かっていることは重要です。
■ページスピード(PageSpeed Insights)
あなたのサイトはつながりやすいWebサイトでしょうか?
一説によると「読み込み速度が1秒遅れると、コンバージョン率が7%下がる」とも言われているくらいページの読み込み速度は大切です。
月末には多くの人が通信制限になり多大な影響を受けるので定期的に調べるようにし、把握・改善に努めましょう。
Google PageSpeed Insights
<https://developers.google.com/speed/pagespeed/insights/>
■サジェスト・SEO順位
SEO順位とはGoogleやYahooで検索した時の順位、サジェストとは検索キーワードを1単語打った後に表示される予測候補のもう1単語です。
(例えば「ケーキ」と打つと「ケーキ クリスマス」と表示されるなど)
しかしこちらは調べるツールがないので手作業で調べることとなります…。
それゆえいきなり前準備無しで調べるのは諦めた方が良いでしょう(何かいいツールありましたらぜひ教えて下さい)。
■他社サイトと比較
他社の動向もサイトの改善には欠かせませんね。
同業・異業種ともに文言やデザインなど、なるべく頻繁にチェックをして、良いと思った時は取り入れていきましょう。
■ユーザーテストの実施
アナログですがアンケートをとるのも大切な調査方法です。
時として数値だけでは出てこない課題点やヒントが見つかったりもします。
②分析(資料から変化の仮説を立てる)
集めた資料(確実な事実)から、自分なりの推測をし、「これがこうだから下がっている」と言った仮説を立てます。
③改善施策の提案(分析に従い、課題点を解決する)
分析した結果に従ってどうしたらそれを解決できるかを考えて、施策の計画を練ります。
分析で立てた仮説が『目的』であるならこちらは『手段』になりますね。
④施策の実施(ABテストなどで)
立てた計画を実際に行っていきましょう!
その際にはABテストを行います。
ABテストとは「ページを既存と新規の2パターン用意して、どちらがより効果の高い成果を出せるのかを検証すること」を言います。
それに使用するツールはたくさんありますが、
最近ではGoogleが無料のABテストツール「Google Optimize」を提供開始したようなので費用をかけずに改善に取り組めますね!(しかもAnalyticsと連携できるようなので利便性も高そうです)
⑤施策結果の反省・分析、次施策の計画
行った施策は効果があったのかどうか検証していきましょう!
例を紹介
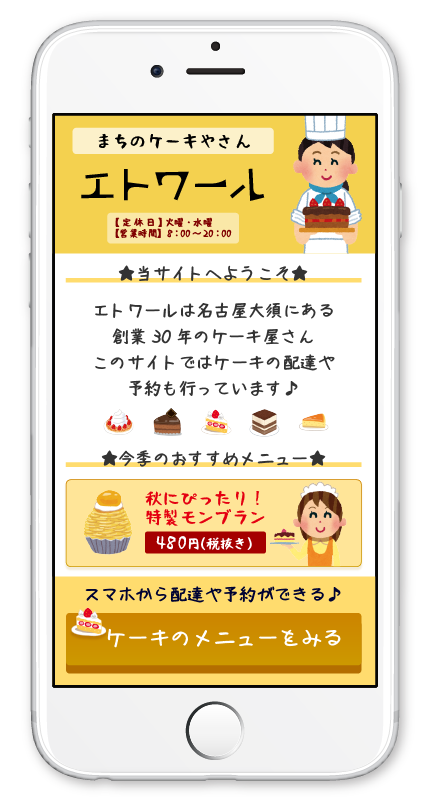
それでは実際に上記ケーキ屋さんサイトを例題にして改善を進めていきます。
(デザインは適当なので深くは見ないで下さい 笑)
状況設定
老舗だが今年の3月からサイトを始めたケーキ屋さん。
実店舗もやっておりサイトからケーキの予約ができるサイト。
9~10月頃はサイトからの予約も多かったが11月に入ってからあまり予約が入らなくなってきた。
調査
今回はサイトの何がダメになったのかを見極めるためにいくつか資料を取り揃えました
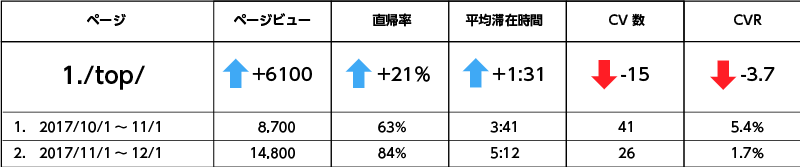
まずは「アナリティクスでCVRなどの推移」を調査しました
※上記の画像はサンプルです。実際のアナリティクスの表示とは若干異なります。
これを見るとサイトに来てくれている人は増えており、サイトの情報を見てくれている時間は増えているものの、予約してくれている人の数は激減していることがわかりますね。
このことから「世間的にケーキ屋の需要は増えているのに自社サイトが思うような商品を提供できていない」ことが分かりますね。
次に「ヒートマップ」を調べました
1つめ「10月のヒートマップ」です。
2つめ「11月のヒートマップ」です。
これを比べて分かることは、
1.モンブランには10月のユーザーの方が興味がある(11月ユーザーはあまり関心がない)
2.モンブランバナー画像をリンクできるものだと思って押しているユーザーがいる
3.人やケーキ画像にはリンクが集中する(実際に研究結果でもそういうのがあるそうです)
さて、だんだん課題が分かってきましたね!?
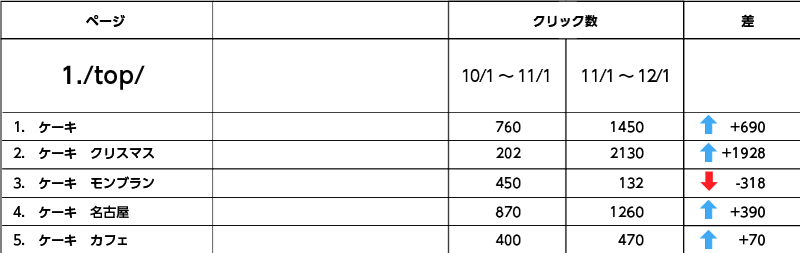
最後にSearch Consoleにて「流入キーワード」を調べました。
これはもう答え合わせですね。
分析
「クリスマスを目前にしてサイトへの流入数は増えており、
ケーキ屋の需要は高まっているがあまり自社サイトは売上に貢献できていない。
その理由はトップが秋仕様であり、クリスマスケーキなどの画像がないからである。
またトップの画像をリンクできるものだとして押している無駄クリックが発生している」
というのが今回集めた資料から分かるかと思います。
カンタン過ぎましたね!
改善施策の提案
なので分析結果を基に『クリスマスケーキも取り扱っていることを強調する』ことでCVRの改善を行おうかと思います。
<改善デザイン例>
クリスマスを前面に出してみました!
これをABテストツールなどを用いて施策実施し、改善して行きます。
最後に
駆け足で説明してしまいましたが改善施策をするのは難しいですが中々楽しい上に、
目に見える形で会社に貢献できるのでやりがいもあります。
もちろん今回みたいなのは超わかりやすいケースで、何がダメなのかわからず何回も分析をすることもあると思いますが、やってる内に精度もあがっていくかと思います!
様々な改善を繰り返し、会社で輝ける存在を目指して参りましょう!
閲覧頂きありがとうございました!!
Ateam Hikkoshi Samurai Inc. Advent Calendar 2017 1日目いかがでしたでしょうか。
明日はエイチーム引越し侍のベテランエンジニア、加藤さん(@shgkt
)が エンジニアの開発速度向上に関する記事を書いてくれます。
お楽しみに。
株式会社エイチーム引越し侍では、一緒にサイト改善をしてくれるWebエンジニアを募集しています。エイチームグループのエンジニアとして働きたい!という方は是非、以下のリンクから応募してください。
皆様からのご応募、お待ちしております!!