概要
NinjaMockはWebサイトのモックアップを作成するWebサービスで、無料で3プロジェクトまで作成可能です。ここではアカウントの作成と簡単な使い方を紹介します。
ここでやること
NinjaMock上で提供されるパーツを組み合わせてモックを作ることもできますが、ここではサンプルWebページの1枚画像を複数読み込み、そこにページ間のリンクとコメントを追加するという形で作成します。そして、誰でもモックを確認できる状態にして共有するところまでやります。
作成したサンプルのモック -> (消えました。。)
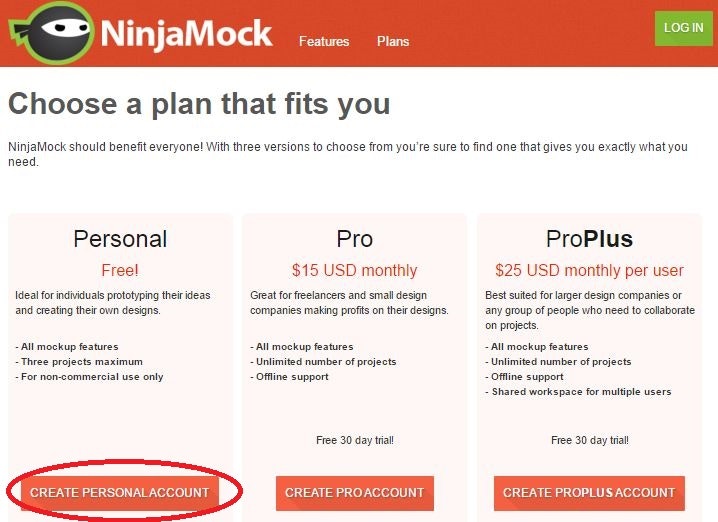
アカウント作成
Facebook,Google,Twitterのアカウントでもログイン可能ですが、新規でNinjaMock用のアカウントを作成します。
NinjaMockにアクセスする
http://ninjamock.com/
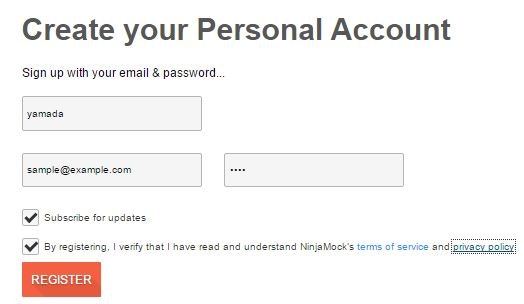
自分のアカウント、メールアドレス、パスワードを入力し、By registering...にチェックを入れてREGISTERを押す

素材をアップロードする
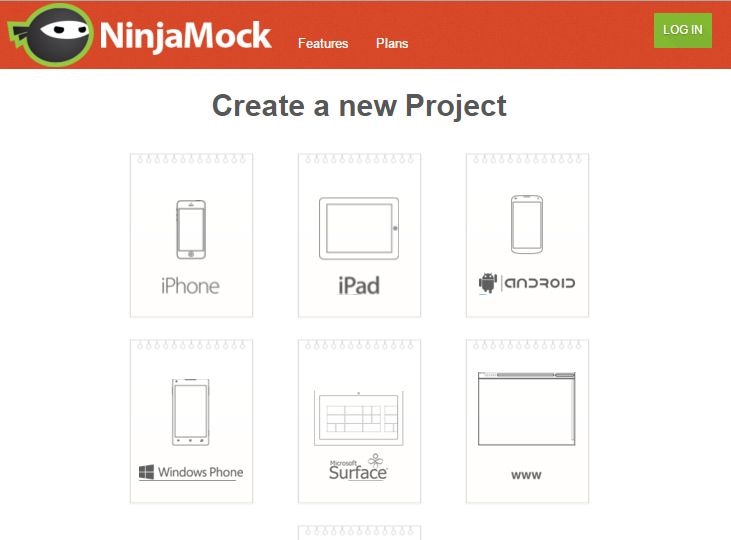
素材の画像ファイルを用意する
- 手書きでも何でもよいのでWebページの画像を用意する
- ここではCacooのワイヤーフレームサンプルを引用
- トップ画面、アカウント入力時のトップ画面、ログイン後画面の三枚の画像を用意した
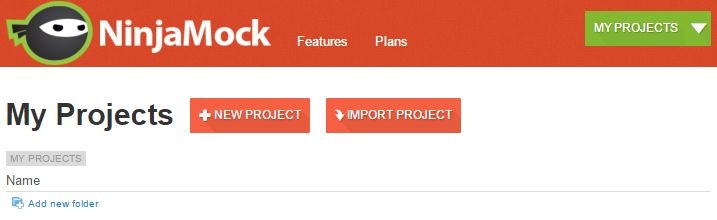
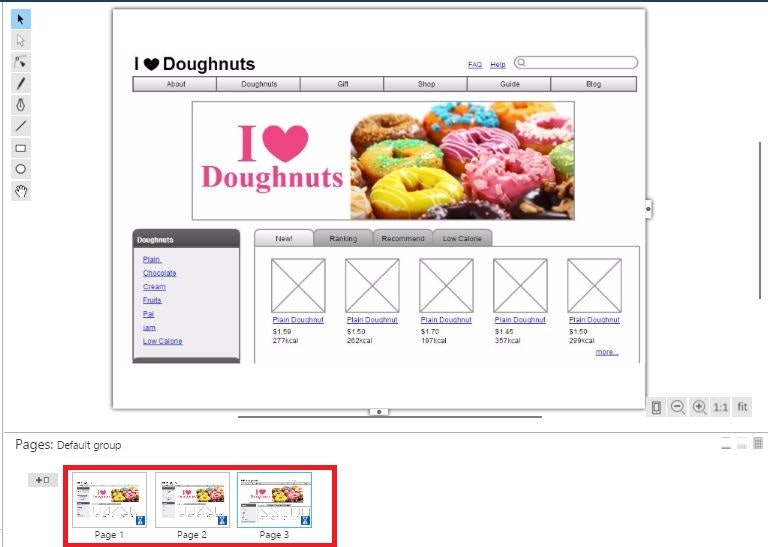
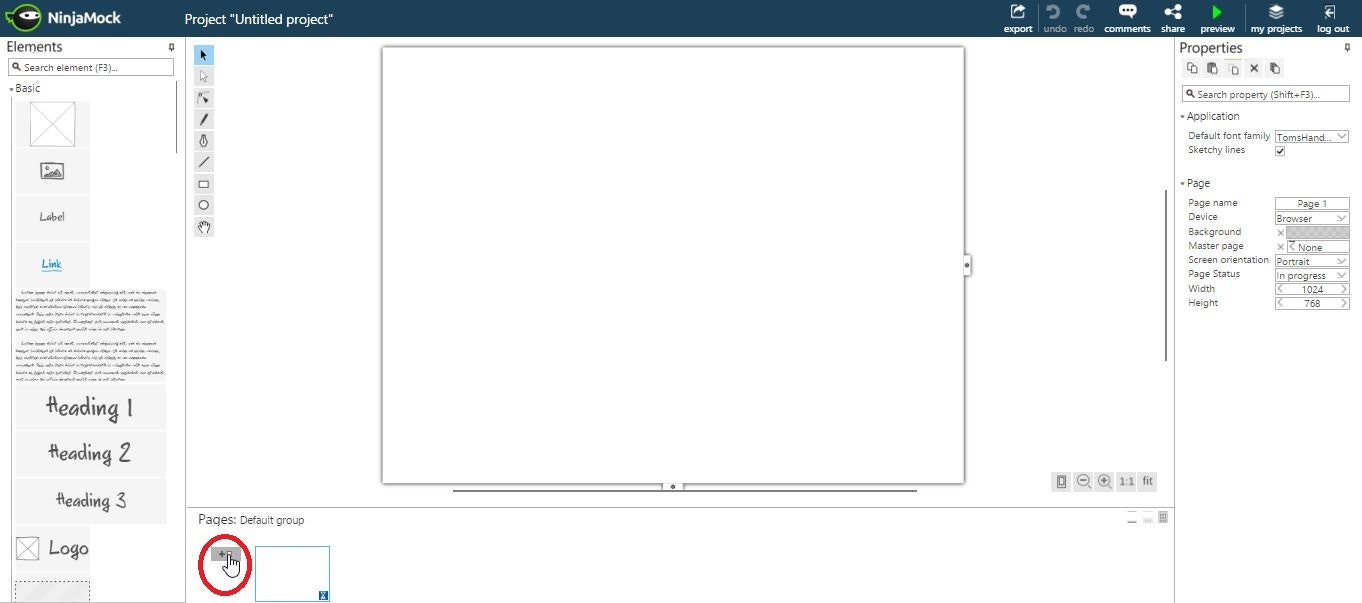
必要なページ数だけ+を押してページを作る
ここでは3ページ作成した

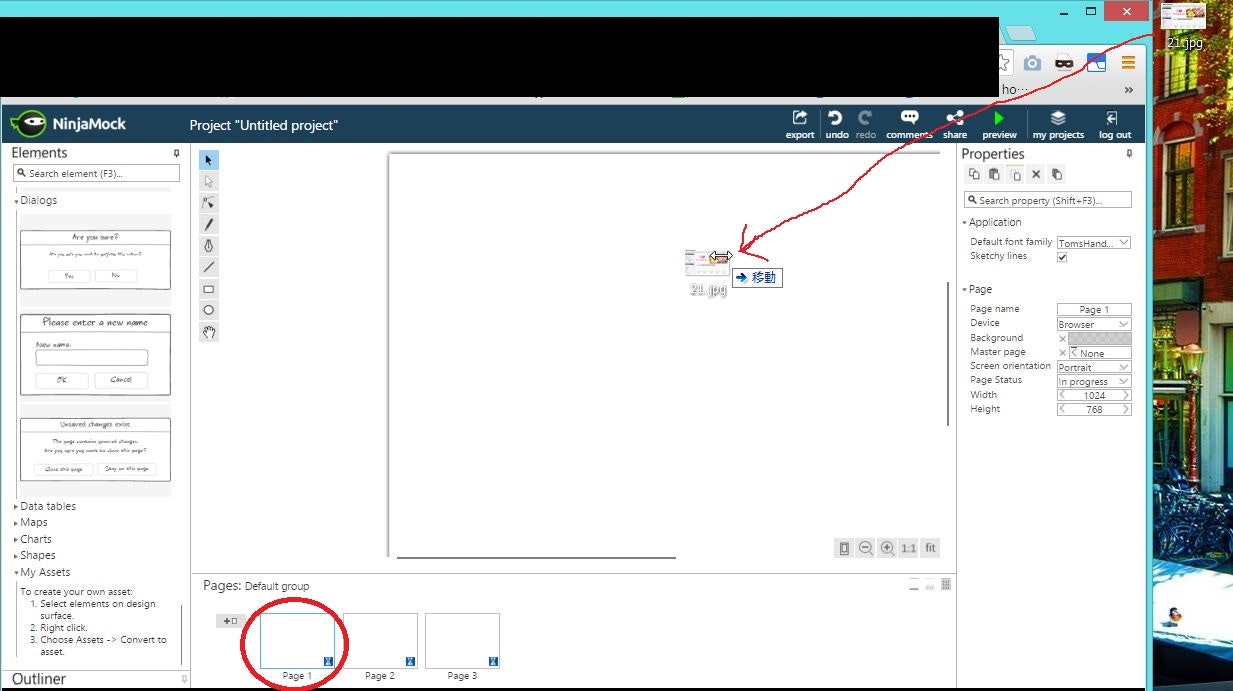
それぞれのページを選択し、画像ファイルをドラッグアンドドロップする

画面を移動するリンクをつける
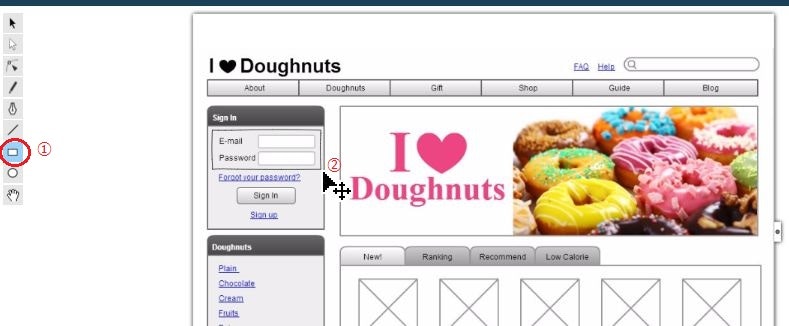
① Rectangle tool(□)を押す
② リンクを作成する箇所を四角で囲む
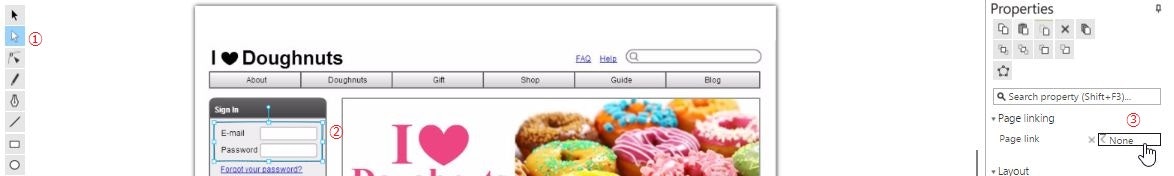
① DirectSelectionTool(白の矢印)を押す
② 先ほど囲んだ四角を選択
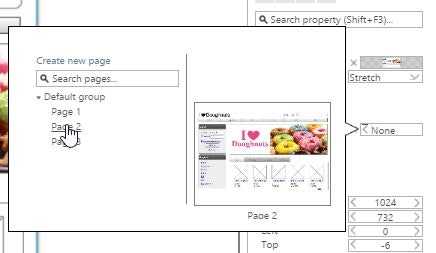
③ Page linkの「None」を押す
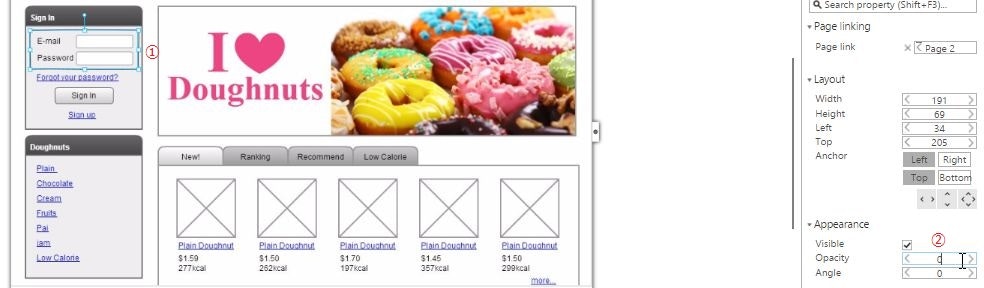
Page2を押す

-> これで四角で囲んだ箇所を押すとPage2に移動するリンクが作成される
① 先ほどの四角を選択した状態であることを確認する
② Opacityを0にする
コメントを追加する
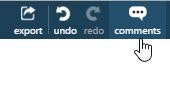
commentsを押す
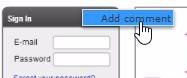
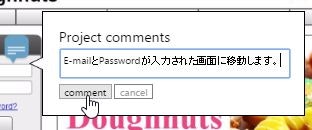
コメントを追加する場所を右クリックし、Add commentを押す
動作確認
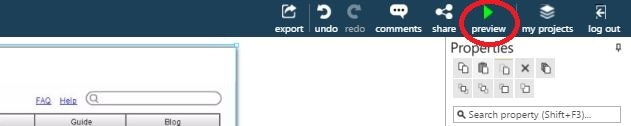
Previewを押す
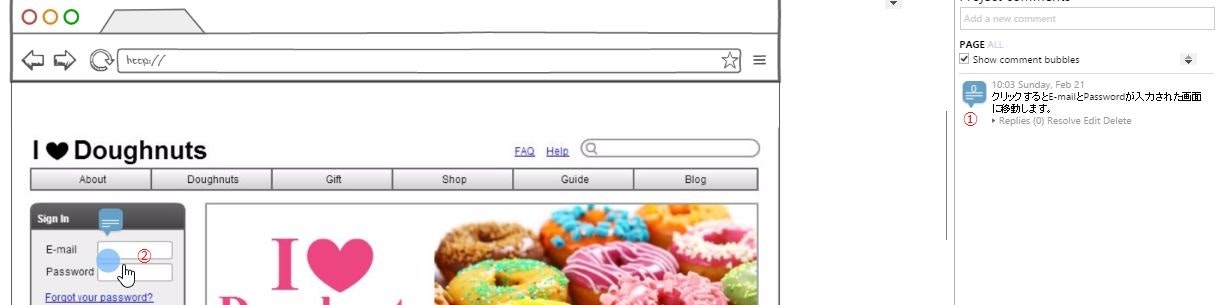
① コメントを確認
② ●の箇所をクリックするとPage2に移動する事を確認

画面移動した事を確認
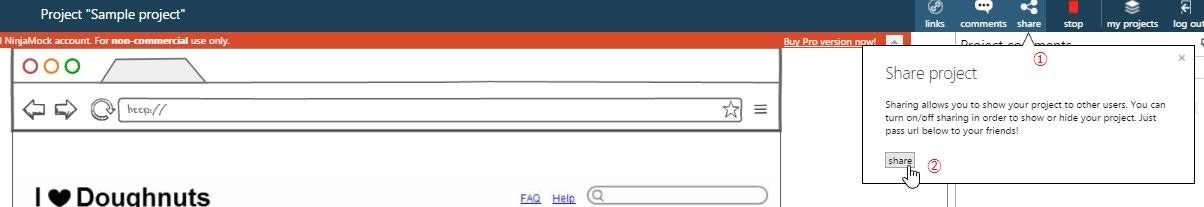
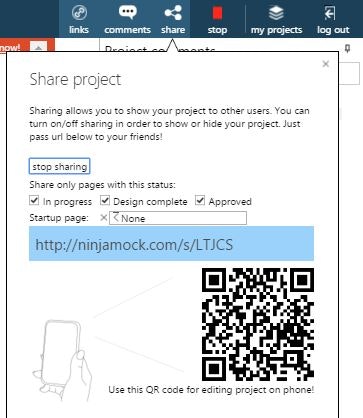
プロジェクトの保存と共有
Untitled projectをクリックし、プロジェクト名を入れる

-> この段階で記入したプロジェクト名で自動保存される
以上です。