冬季休暇の勝手宿題として使えそうなライブラリでも作ってみようと思いたち、第一弾にBootstrapでAndroidのMaterialデザインに採用されているメニューボタンのアニメーションを利用出来る様にしてみました。
基本的にはCSSファイルを読み込んでHTMLコードを記載すれば動くと思います。
.navbarの.navbar-header内で.navbar-brandを真ん中に配置し、左右にaタグで.navbar-header-left、.navbar-header-rightで配置すれば.navbar内で利用出来るかと思います。
.btnと一緒に利用すればボタンの中で利用出来ます。
サンプルはこちらに配置しておきました。
コードはこちら(Github)です。
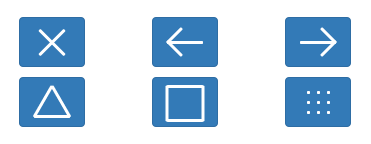
今のところ、cross、arrow-left、arrow-right、triangle、rect、dialの6つを用意してあります。
細かい所が気になるのでその内微調整しようかと思っています。
何かバグや要望あればコメント下さい。