入門者がいい気になってアップしてましたが、もうストックがありません
手元にあるコードを洗い出して調べな確認している物があり
やってみたのコードですが
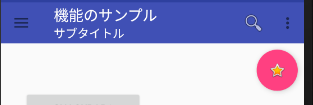
・丸いボタン : FAB
・一時メッセージ:Toast
・画面下部への表示 : Snackbar
・地域設定取得 : locale
・ネットワーク状況の確認 : ConnectivityManager
・ツールバー : Toolbar
・リスト表示 : ListView
・オプションメニュー:OptionsMenu
・サイドメニュー:
・プリファレンス
・内部ストレージ
・簡易データベース
・ユーザー設定
・外部ストレージ
・GPS
と同レベルの初心者が調べそうなものがそろってました。
-- 08/21 追加 --
githubに置いてみました
自分もそうなんですが、いろんなものを一回に説明されると理解できない事があるので
1つ づつ書いていこうかと
で最初に
FAB
昨日的には、普通のボタンと変わらないです
implementation
FABはAndroid Design Support Libraryというライブラリで実装可能らしく
build.gradl (app)にcom.android.support:designを追加します
build.gradl (app)
implementation 'com.android.support:design:xx.x.x'
バージョンはその時最新の物で
xmlに配置
使用する xml に FloatingActionButton を配置します
xml
<android.support.design.widget.FloatingActionButton
android:id="@+id/fAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="64dp"
android:clickable="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:drawable/btn_star_big_on" />
押された時の処理
onCreate() 内に
fAB.setOnClickListener { view ->
// FABが押された時に処理
}
こんな感じで使えます