Sketchを使い始めて約1ヶ月半が経とうとしてます。
Sketchの便利さ・手軽さを実感しつつも、痒いところに手が届かないもどかしさもある今日この頃![]()
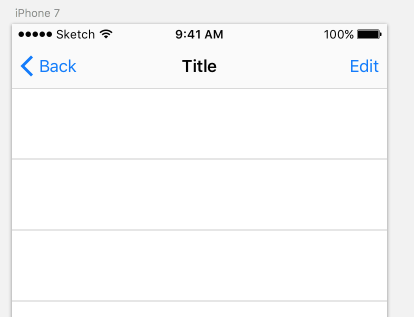
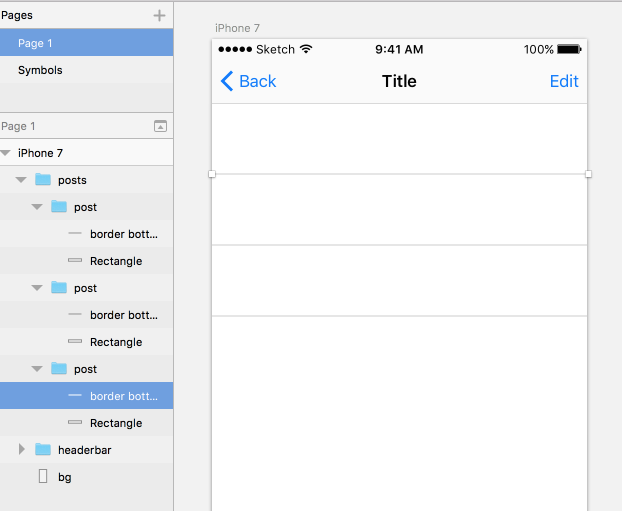
そんなもどかしさの一つにRectangleオブジェクトで作った枠のborder設定がありました
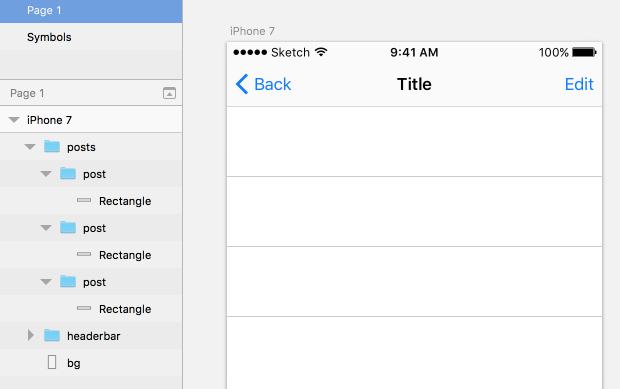
この場合一般的なレイヤーの組み方として、リストアイテムの枠となるRectangleオブジェクトとは別に、LineオブジェクトをRectangleの底辺に重なるように設定する方法があります。

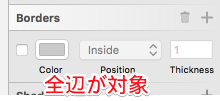
理由はSketchのデフォルトではRectangleオブジェクトの特定の辺のみborderを設定する方法が無いからです。

が、しかし・・!エンジニアの僕はborderを設定したいだけなのに、わざわざ新しいオブジェクトを作ることに納得いきませんでした。(CSSだったらborder-bottomで簡単に書けるのに・・!)
しかもこうした場合枠の位置をずらす時にLineオブジェクトも一緒に選択して動かさなきゃいけないので面倒ですよね。
なので別オブジェクト作らずに済む方法ないかなーと探したところ、Inner Shadowsを使った方法で出来ました。
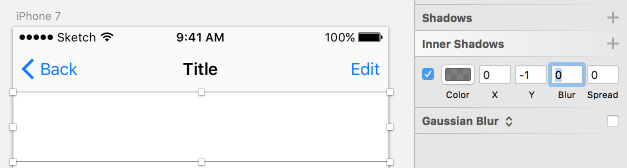
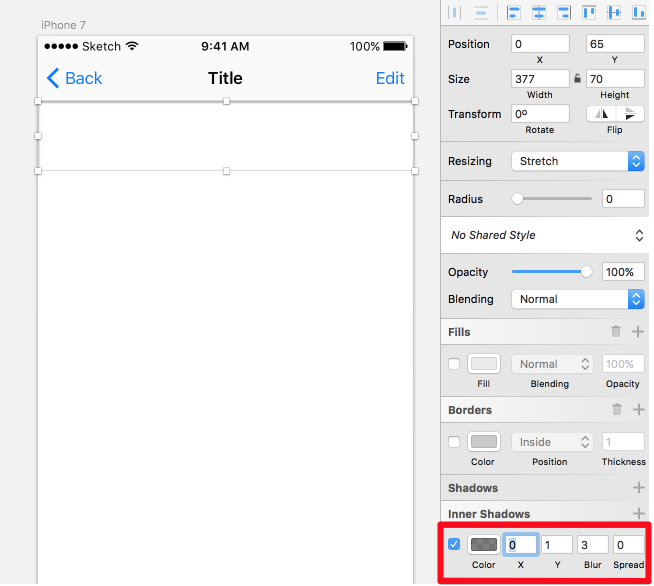
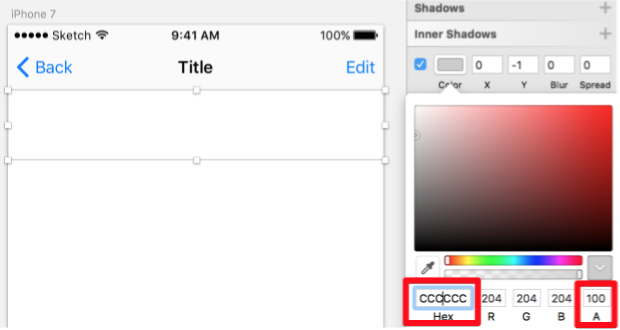
まず枠となるRectangleオブジェクトを選択してInner ShadowsをONにしましょう。

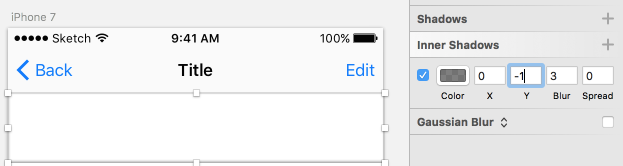
次に下辺のみborderを設定する場合、Yに-1を設定します。

そして仕上げに色を変更します。
カラーコード(Hex)をお好みの色に設定した上で、透過率(A)を100にしましょう。

下辺以外もXとYの値で設定可能です。
- 上辺:Y=1
- 下辺:Y=-1
- 左辺:X=1
- 右辺:X=-1
で覚えていただければと。
応用編
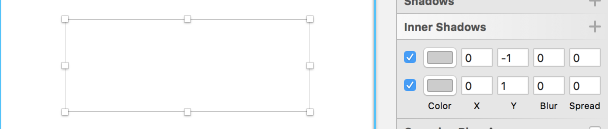
もし2辺以上borderを設定したい場合はその分Inner Shadowsを追加してください。
例.上下の辺にborderを設定