facebookページプラグインは以下リンク先にてサイズや表示内容などを設定して作成できる。
※リンク先
■facebookページプラグイン
PC/スマホ兼用の設定になるが、facebookページ側の設定によってページプラグイン内の右側のボタン(下記画像だと「Share」ボタン)がカスタマイズされたボタンになるケースがある。

■ページプラグイン内の2つ目のボタンが「メッセージを送信」になった例

画面の横幅が広い場合は問題ないが、iPhone5/SEサイズくらいの横幅になると、右側のボタンが左側の真下に潜り込んで表示されてしまうという悩ましい問題がある。。。

ボタンの潜り込みに対しては以下2つの対応方法がある。
■1. 右側のボタンを強制的にシェアボタン表示にする方法
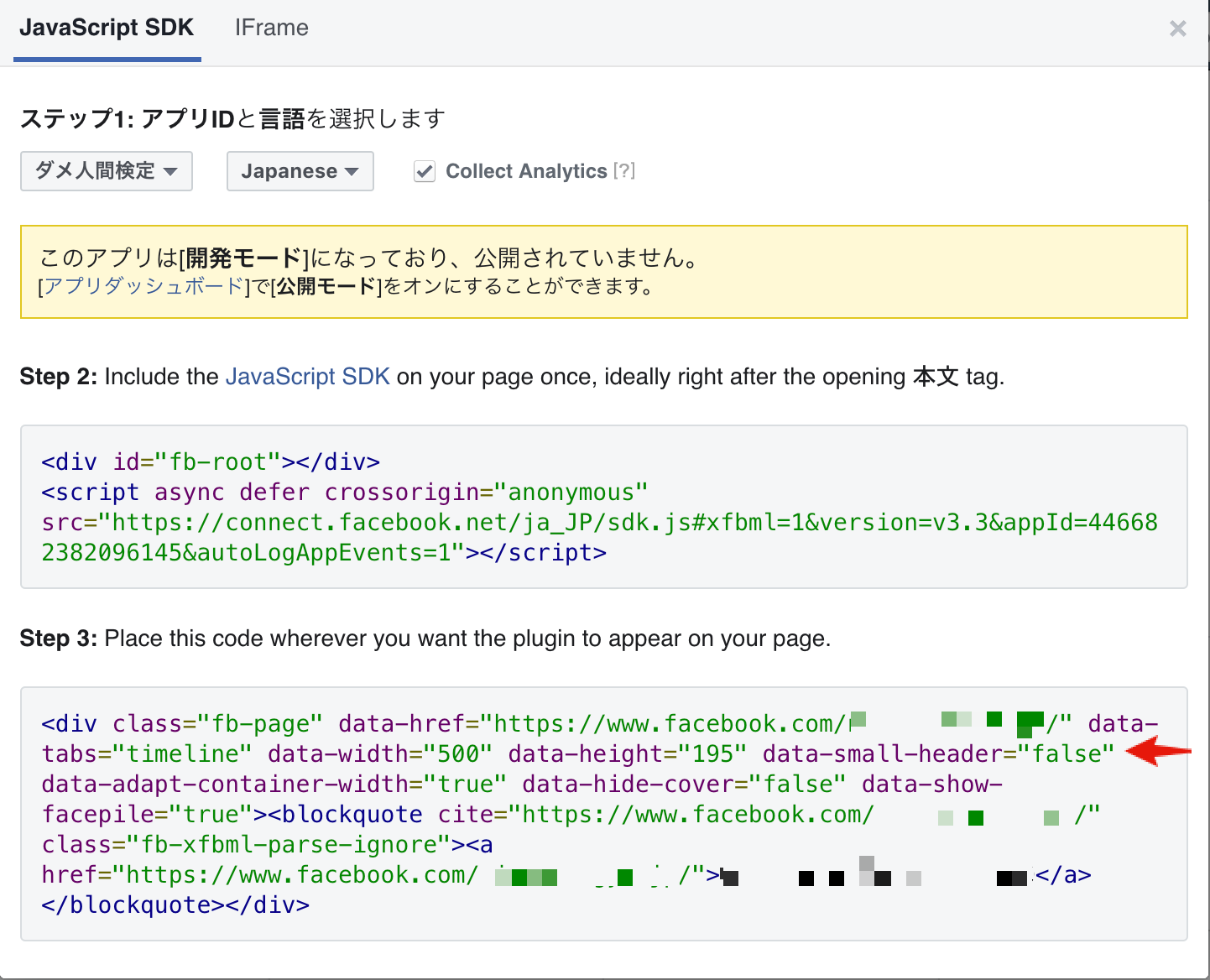
facebookページプラグイン作成ページで最終的にコードを取得する際、Step3の画面にて、divタグ内に色々な設定値が記載されている(赤矢印の付近)。

そちらに以下のコードを追記するだけで、簡単に右側のボタンをシェアボタンに変更ができる。
data-hide-cta=false
これはfacebookページ側で設定していたボタン(カスタムのコールトゥアクションボタンと呼ぶ)を非表示にするという設定である。次の方法に比べて、こちらの方がシンプルな対応である。
■2. 横幅が特定px以下であればfacebookページプラグインの横幅を強制的に279pxにする方法
状況によっては、右側のボタンをシェアボタンではなくfacebookページ側で設定していたボタンを使いたいというニーズがあると思う。
※facebookページプラグインの仕様として、横幅が280px未満だと、右側のボタンを強制的にシェアボタンとして表示するという仕様がある。
そこで、妥協策にはなるが、iPhone5/SEサイズの横幅のみfacebookページプラグインの横幅をcssで強制的に279pxになるようにし、右側のボタンをシェアボタンにするようコントロールすれば良い。
この方法のデメリットは、他の項目と横幅がズレる可能性が出てくるので、デザインのコントロールが難しい側面がある点だろう。