はじめに
前回の続きでstleamlitを活用してインタラクティブなウェジェットを作っていく。
インタラクティブとは双方向や対話式といった意味で動的な物を指す
インタラクティブなウェジェットは簡単に言うと動的なパーツということである。
今回作るのは
「チェックボックス、セレクトボックスとテキストボックス、スライダーである。」
チェックボックス
st.checkbox
結果はtrueとfalseで帰ってくる→if文に変えることでチェックボックスに条件を付けることが出来る。
ここではチェックボックスにチェックを入れることで画像を表示させてみる。
if st.checkbox('Show Image')
img = Image.open('~~~~.~~~')
st.image(img,caption='kizunaAI',use_column_width=True)
セレクトボックス
st.selectbox
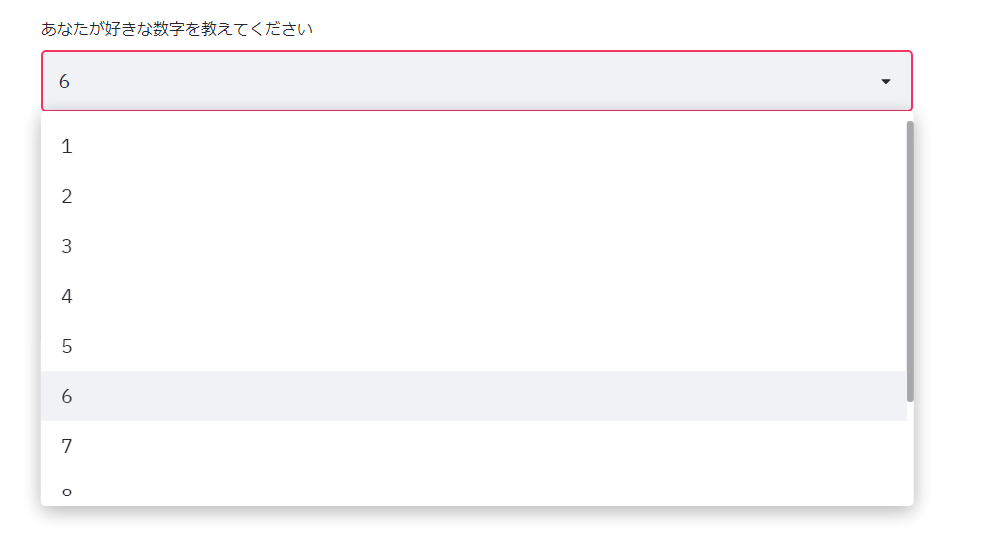
1~10の好きな数字を選択するシステムを作ってみる。
st.selectbox('あなたの好きな数字は',
list(range(1,11))
これでラベル付けと1~10の範囲のリストを作ることが出来た。
さらに今回はoptionという変数を付けることで「あなたの数字は~です」という形を作りたい。
option=st.selectbox('あなたの好きな数字は',
list(range(1,11))
'あなたが好きな数字は',option,'です。'
上の画像は結果画面をスクショしたものだが、好きな数字は隠れてしまっているがきちんと反映されていた。
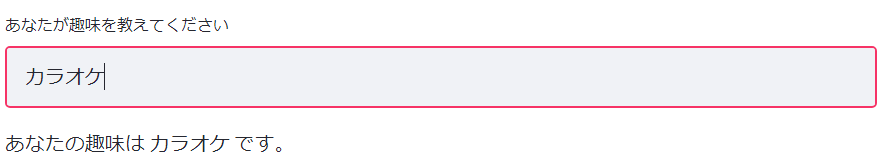
テキストボックス
テキストボックスも先のセレクトボックスやチェックボックスと大差なく、
st.text_inputと置くことで出来上がる。
変数を使って、結果を丁寧に表示させることをしてみた
結果を下に貼っておく。

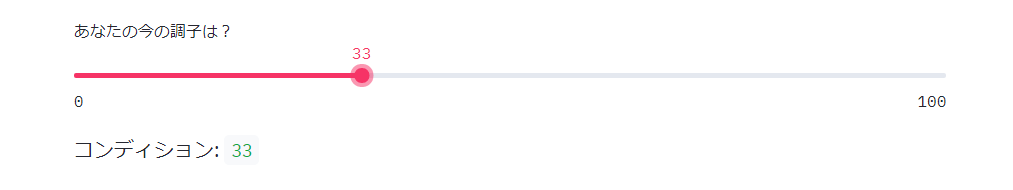
スライダー
最後にスライダーだ。これはゲージのような物で、
動く範囲の数値と初期位置を最初にとってあげる必要がある。
st.slider('あなたの今日の調子は?',0,100,50)
カッコ内、最初の2つの数字が範囲で後ろの50というのが初期位置を表している。
これも先ほど同様変数で変数に代入させ、ゲージの数値を表示させたものが下の画像である。

まとめ
1行の簡単な文のみでこれほどまでに本格的に出来上がるのかととても感動した。
まだまだstreamlitのさわりでしかないが、やはりCSS無しでもpythonのみで完結できる簡潔さはちょっとした物を作る上ですごく楽だと感じた。
それと今回はコメントアウトの方法を覚えたのでメモっておく。
・コメントアウトのやり方
選択 ➡ Ctrl+(K→C)