前提
Googleアカウントを作成
1. Googleメニューからドライブを選択
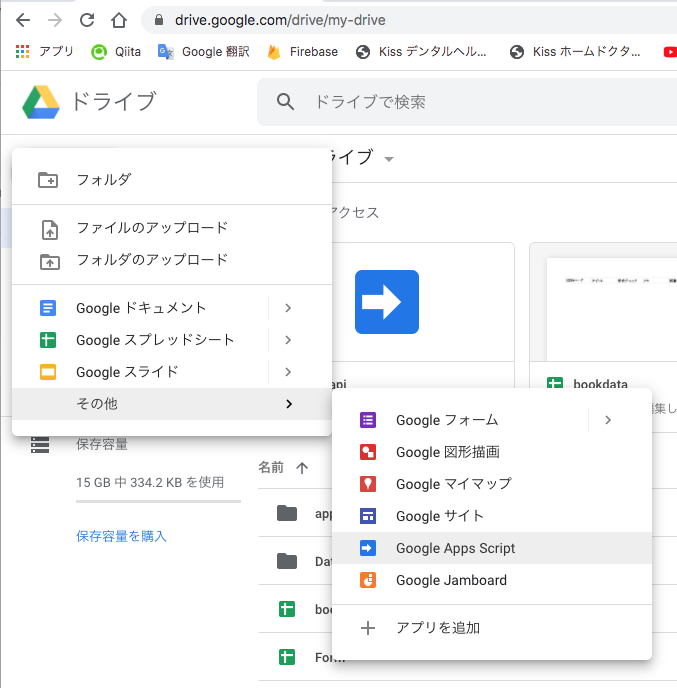
2. Google Apps Script選択
新規 → その他 → Google Apps Script
スクリプトを編集
- タイトル変更(任意)
無題のプロジェクト → WebApi
- ファイル変更(任意)
コード.gs → main.gs
- スクリプト記述
main.gs
function doGet(e) {
const data = [
{
author: "京都アニメーション",
title: "劇場版ヴァイオレットエヴァーガーデン",
description: "今なお多くの心を惹きつけて離さない、とある女性の人生譚。彼女の名は「ヴァイオレット・エヴァーガーデン」──。『劇場版 ヴァイオレット・エヴァーガーデン』近日公開",
url: "http://violet-evergarden.jp/",
urlToImage: "http://violet-evergarden.jp/img/top/keyvisual02.jpg",
publishedAt: "2020-06-06T00:58:57Z",
content: null
},
{
author: "株式会社KADOKAWA刊",
title: "ReゼロTVアニメ第2期情報 世界初公開スペシャル特番の配信が決定",
description: "6/11(木)21:00 ナツキ・スバル役 小林裕介さん、エミリア役 高橋李依さんが出演! 7月から放送を開始するTVアニメ『Re:ゼロから始める異世界生活』第2期の情報を一挙に解禁する生放送特番が決定しました。どこよりも早く第2期を知りたいリゼロファンなら必見の1時間です。お見逃しなく!!",
url: "http://re-zero-anime.jp/tv/news/",
urlToImage: "http://re-zero-anime.jp/tv/assets/news/200605-tv-1.jpg",
publishedAt: "2020-06-06T01:17:57Z",
content: null
},
{
author: "©春場ねぎ・講談社/「五等分の花嫁∬」製作委員会",
title: "五等分の花嫁 2期",
description: "2021年1月2期放送開始!かわいさ500%の五ツ子ラブコメ!",
url: "https://www.tbs.co.jp/anime/5hanayome/",
urlToImage: "https://img.animatetimes.com/2020/02/5e4b99aae89c0_7351f125ee34cc2d56902b5c45c92638.jpg",
publishedAt: "2020-06-06T01:27:57Z",
content: null
}
];
const payload = JSON.stringify(data)
const output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(payload);
return output;
}
配列で入れていく
const data = [{key名: "データ",key名: "データ", ...}, {...}, ...];
key名は自由に入れることができる。
ただし、わかりやすい名称にすること。
3. Webアプリケージョンとして導入
タブバーの
公開 → ウェブアプリケーションとして導入...
項目
- Current web app URL: こちらのURLがキーとなる。これを各自のコードに読み込ませて取得する
- Project version: 更新履歴 更新する際はNewを選択してAPI情報を書き換える
- Execute the app as: 管理者アカウント
- Who has access to the app: アクセス権限(only myself or Anyone,even anonymous) ※初回はアクセス権限のみ設定、更新時はProject versionを「New」に設定
4. アプリケーションに組み込む
Git HubにReactベースでデータ入れていますので、試してみてください。
※手順はREAD ME参照
[Git Hub URL]