create-react-app と create-react-app-buildpack を組み合わせるとHeroku上に簡単にReactアプリケーションをデプロイすることが出来ます。
ただ、SPAのWEBアプリケーションは必ず外部サーバーとの接続を行う必要があり、サーバーの接続先URLを記述する必要があります。
環境依存情報なのでコードに直接記述することはできないのでビルド時やデプロイ時に埋め込む、もしくは起動時に反映する必要があります。
ここではHeroku APPの環境変数を利用したユースケースを紹介します。
Heroku APP の環境変数設定
create-react-app-buildpackのドキュメント に記載されていますが、Heroku APPに環境変数をセットするだけです。
なお、反映されるのはReactの仕様から REACT_APP_ という接頭辞の値だけになります。
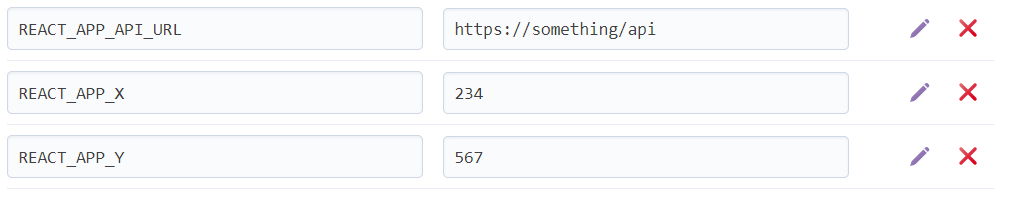
Heroku APP の環境変数設定例
Reactの表示とサンプルコード
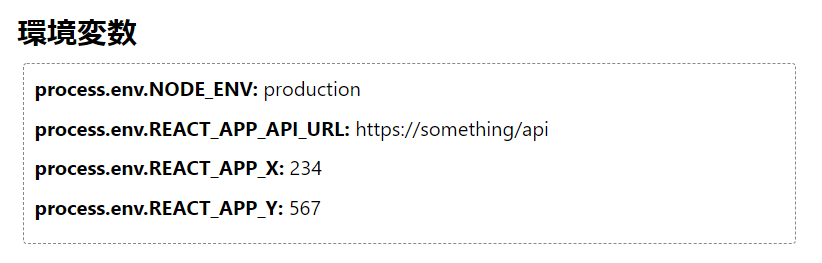
設定した環境変数は process.env.X で参照するだけなのですが、参考までにサンプルコードと表示例を紹介します。
なお、 NODE_ENV は自動的にセットされます。
サンプルコード
import React from 'react';
class EnvironmentForm extends React.Component {
render() {
return (
<div style={{marginLeft : '20px', width: '600px'}}>
<h2 style={{marginBottom : '5px'}}>環境変数</h2>
<div style={{marginLeft : '5px'}} className='enclosed-area'>
<div style={{marginBottom : '10px'}}>
<b>process.env.NODE_ENV:</b> {process.env.NODE_ENV}
</div>
<div style={{marginBottom : '10px'}}>
<b>process.env.REACT_APP_API_URL:</b> {process.env.REACT_APP_API_URL}
</div>
<div style={{marginBottom : '10px'}}>
<b>process.env.REACT_APP_X:</b> {process.env.REACT_APP_X}
</div>
<div style={{marginBottom : '10px'}}>
<b>process.env.REACT_APP_Y:</b> {process.env.REACT_APP_Y}
</div>
</div>
</div>
);
}
}
export default EnvironmentForm;