UnityでFirebaseからデータとってObjectを配置しようとした際、jsonにnullがたくさん入ってしまっている事象に会いました!あまり同じ現象になる方はいないと思うのですが、原因がわかったので、多null仲間がいた時のために書きます!(Firebase内完結でUnityは内容には出てこないです)
環境
PC: MacBook Air
Firebase Database: Realtime Database
参考文献
(![]() 以下、現象説明と解決
以下、現象説明と解決![]() )
)
現象説明
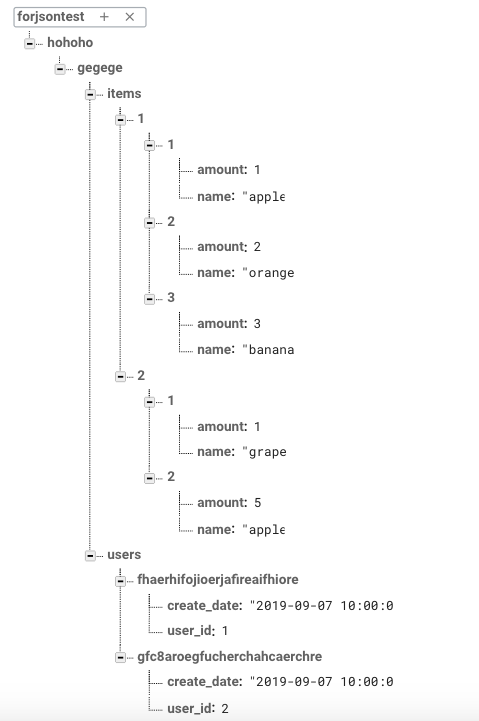
FirebaseのAuthを利用し、そこで発番されたUIDをユーザ識別子として、ユーザ毎にアイテムを保持させたいと思い、下記のような形でFirebaseのデータベースを構成していた
ざっと言葉で説明すると、
/users/の配下が UID で区切られていて、UID毎に、user_idという連番のユニーク値を持ち、
/items/の配下は user_id で区切った後、連番で区切ってアイテムを格納している形
そして、user_id = 1 の保持アイテム一覧を表示させたいと思ってjsonを表示させてみたところ、TOPにnullが入ってしまっていた
https://forjsontest.firebaseio.com/hohoho/gegege/items/1.json?print=pretty
[ null, {
"amount" : 1,
"name" : "apple"
}, {
"amount" : 2,
"name" : "orange"
}, {
"amount" : 3,
"name" : "banana"
} ]
あれ?、と思ってitems全体をjson表示させてみたところ、nullがたくさん入っていた
https://forjsontest.firebaseio.com/hohoho/gegege/items/.json?print=pretty
[ null, [ null, {
"amount" : 1,
"name" : "apple"
}, {
"amount" : 2,
"name" : "orange"
}, {
"amount" : 3,
"name" : "banana"
} ], [ null, {
"amount" : 1,
"name" : "grape"
}, {
"amount" : 5,
"name" : "apple"
} ] ]
この時は、どうやらパスとして使っているitemsとかのvalueが勝手にnullになって入っちゃってるのかな〜
などと思い、あとでfor回すときに除去しなくちゃなのか。。
と思っていた
だが、メンターの先生に、なんか取り方とかがおかしいんじゃない?keyを数字ってあまりみたことないよね。。とご指摘を受け、
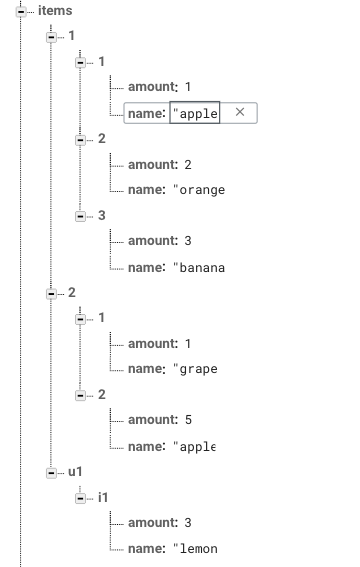
試しに、user_id = u1 となるようなデータを追加してみたところ、
https://forjsontest.firebaseio.com/hohoho/gegege/items/.json
{
"1" : [ null, {
"amount" : 1,
"name" : "apple"
}, {
"amount" : 2,
"name" : "orange"
}, {
"amount" : 3,
"name" : "banana"
} ],
"2" : [ null, {
"amount" : 1,
"name" : "grape"
}, {
"amount" : 5,
"name" : "apple"
} ],
"u1" : [ null, {
"amount" : 3,
"name" : "lemon"
} ]
}
TOPにあったnullが消えた!!
解決
原因はkeyが数値のみだったこと!
keyが数値のみだと、何かしらの力が働くのか数値がkeyとして表示されずに省略され、valueだけが表示されてしまう模様
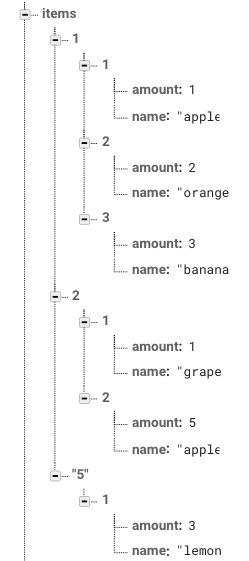
(※最初は数値が連番だから key=0 が補充されているのかなどと考え、試しに u1 ではなく飛び番の 5 をkeyにしてみた所、やはりTOPにnullが入ってしまったので、数値のみの場合に起きてしまう現象の模様)
数値のkeyはパスとして使っているのでvalueがnullだから、結果として、nullがデータにたくさん入ってしまっているように見える
数値以外のkeyが追加されると、数値もkeyとして表示されるようになる
なので、"u1"のkeyを追加した所、それまで表示されていなかったuser_idの数値keyたちがkeyとして文字列で表示された!
(ちなみに、文字列として数値keyを登録すればu1と同じ結果だったが、それはもはや数値keyではないので当たり前か、、prz)
https://forjsontest.firebaseio.com/hohoho/gegege/items/.json
{
"1" : [ null, {
"amount" : 1,
"name" : "apple"
}, {
"amount" : 2,
"name" : "orange"
}, {
"amount" : 3,
"name" : "banana"
} ],
"2" : [ null, {
"amount" : 1,
"name" : "grape"
}, {
"amount" : 5,
"name" : "apple"
} ],
"\"5\"" : [ null, {
"amount" : 3,
"name" : "lemon"
} ]
}
(でもエスケープで""が文字列のメンバーになってしまうみたいなのがちょっと気持ち悪い🤮)
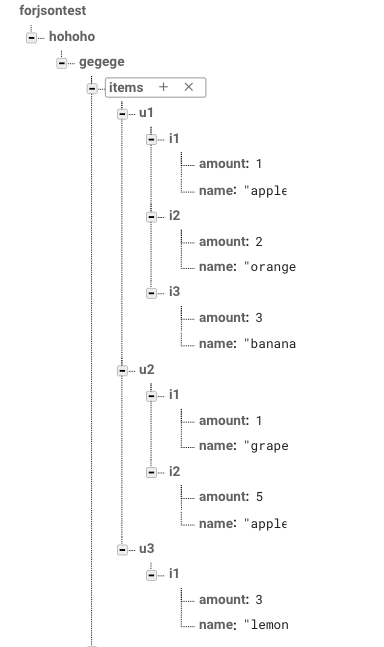
item_idの方も、i1などにkeyを変更したら、とてもスッキリ!nullが消えました!
https://forjsontest.firebaseio.com/hohoho/gegege/items/u1.json?print=pretty
{
"i1" : {
"amount" : 1,
"name" : "apple"
},
"i2" : {
"amount" : 2,
"name" : "orange"
},
"i3" : {
"amount" : 3,
"name" : "banana"
}
}
(![]() 振り返り
振り返り![]() )
)
FirebaseのAuthを使いたいがため、Mysqlとかではなく、Firebaseをデータベースとして使おうとしているのですが、ゲームなどのデータをどんな構造でFirebaseで保持すればやりやすいのかがわからないため、手探り状態でやっていたら、こんなことに出会いました。。prz
でもとりあえず、for文がめんどくさくならずにすんで良かったです!
以上!