Angularでtextareaの改行\nを超簡単に<br>にして表示する
検索すると変換処理コードを書いてそれをHTML側でng-bindするとかなんとか…
そーんな面倒なことしなくても良いはずとわたしの勘が叫ぶ。
やはり簡単でした。の備忘録
リプロ
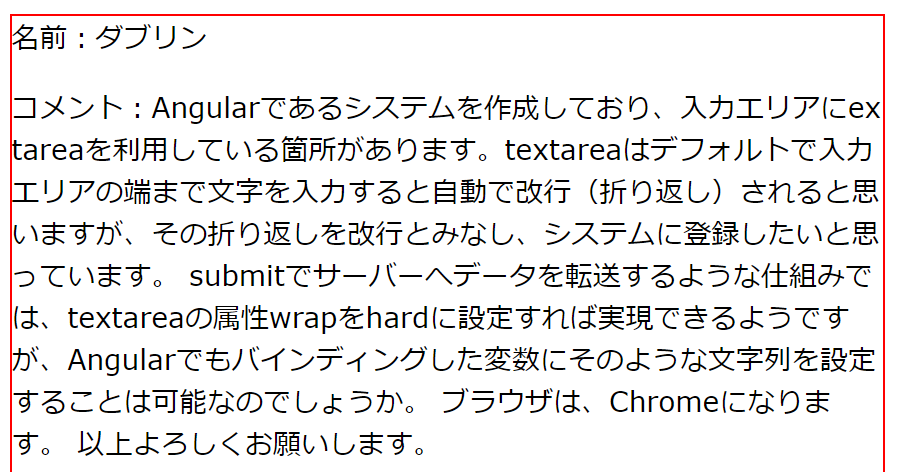
textareaに入力した文章を表示するHTML側で、
<div class="showbox">{{ message }}</div>
.show-box {
border: 1px solid red;
width: 500px;
min-height: 100px;
margin: 5px 0 20px;
word-break: break-all;
}
だと、こうなる。
解決方法
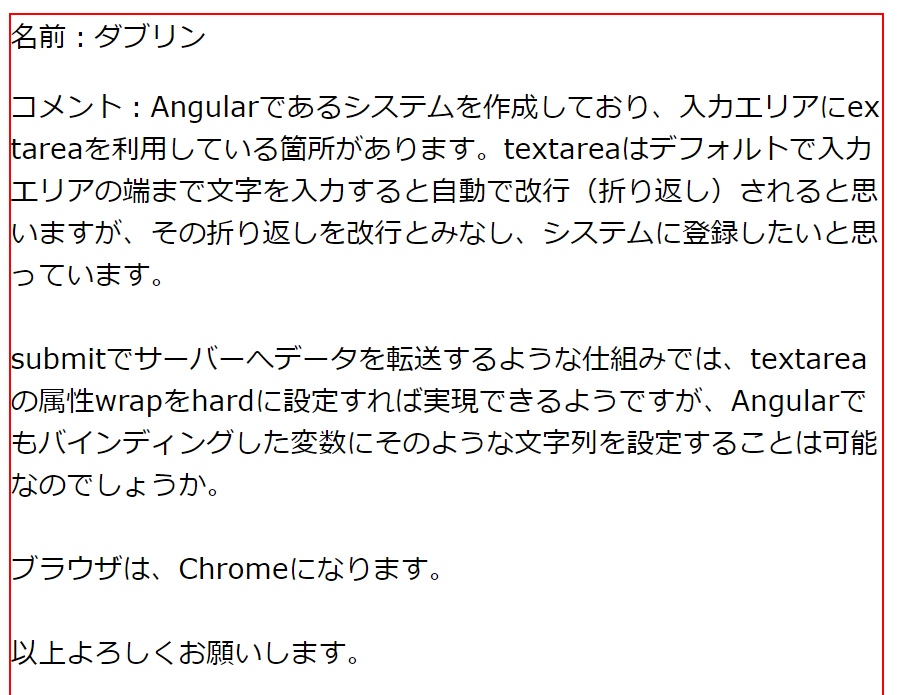
CSSにpre-wrapをつけるだけ。
<div class="show-box pre-wrap">{{ message }}</div>
.show-box {
border: 1px solid red;
width: 500px;
min-height: 100px;
margin: 5px 0 20px;
word-break: break-all;
}
.pre-wrap {
white-space: pre-wrap;
}
以上