はじまり
たのしー!夏も終わってしまいました。
私はコントラクトブリッジなんぞを少しやるのですが、時々無性にオリジナルのトランプを作りたくなるときがあります。
そんなわけで、canvasタグの勉強がてら、けものフレンズのトランプを表示するジェネレータを作ってみました。
つかいかた
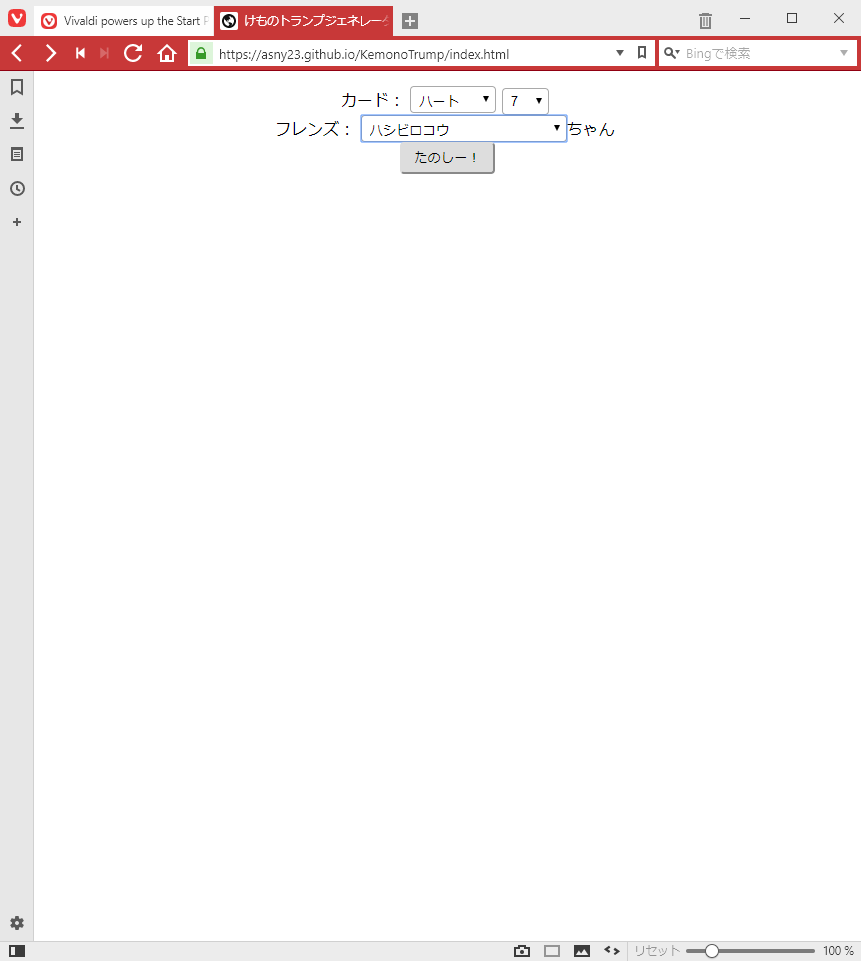
ページを開いて、カードのスートと数、フレンズを選択します。

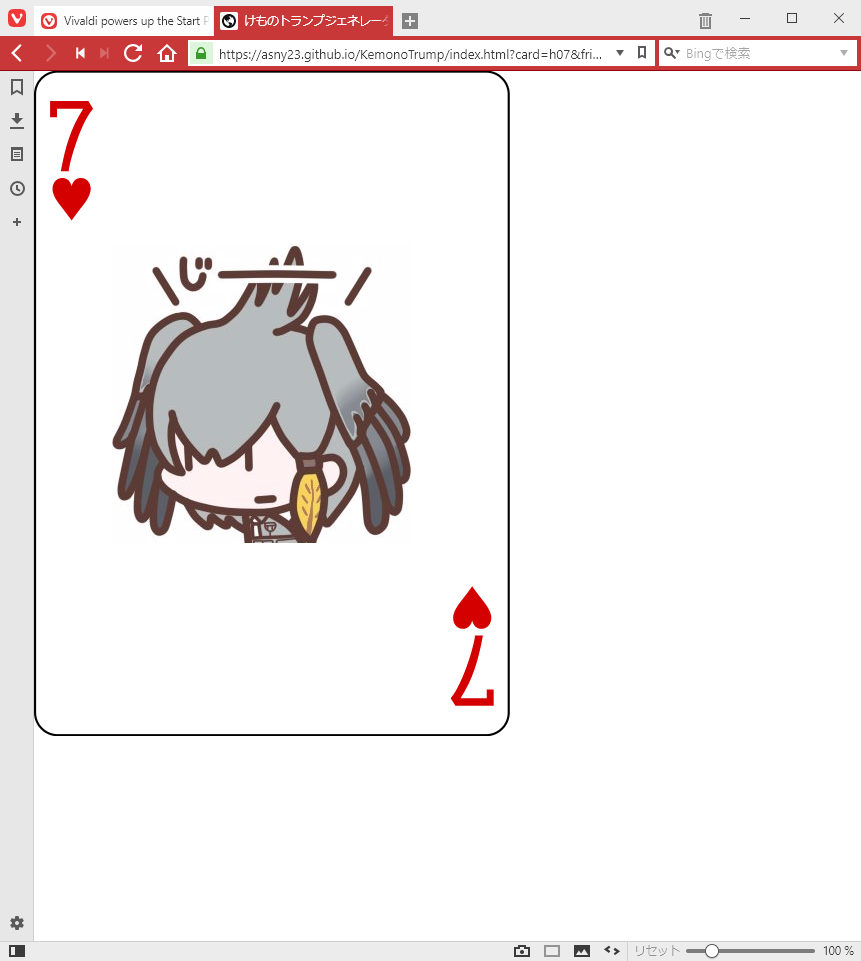
「たのしー!」を押します。
つくりかた
そざい
けものフレンズアイコンまとめ【フリーアイコン】 - Togetterまとめ
こちらのアイコンと
Vector Playing Cards download | SourceForge.net
こちらの画像を自分で編集したものを使っています。
素材製作者の方々、ありがとうございます。
かんばす
canvasタグで描画する方法はいくつかあるようなのですが、
簡単に書くと
var cardWidth = 476;
var cardHeight = 666;
var canvas = document.getElementById("kemono_trump");
canvas.width = cardWidth;
canvas.height = cardHeight;
var context = canvas.getContext("2d");
var cardImage = new Image();
cardImage.src = 'card.svg';
cardImage.addEventListener('load', function () {
context.drawImage(cardImage, 0, 0, cardWidth, cardHeight);
});
こんなようなjsになります。
今回カード画像はsvg、フレンズのアイコンはjpgなのですが、どちらももこれでできるのがありがたいですね。
くふう
- カード画像はパラメータつきURLで表示されるので、フォーム入力しなくても直でカード画像を表示できます。
- カード画像を描画したあとにフレンズのアイコンを描画するという順にしないとアイコンが見えなくなってしまいます。
addEventListenerを入れ子にして解決しましたが、いまいち美しくないので何かいい方法はないものか。
これから
slackでインライン表示ができるとたのしー!ので、また別の手法で画像を返すシステムを作りたいですね。