私は知ってしまった
そういうわけで天の声に導かれ、例の拡張機能に追加することにしました。
左右反転するには
これは簡単な話で、CSSのtransformを使えばよいです。
transform: scaleX(-1);
が、一筋縄ではいかない
SlackのメッセージはJSでロード、レンダリングされるため反転処理を window.onload 等で実行しても効きません。
今回はMutationObserverを使い、DOMが書き換わったら @絵文字 を探して左右反転処理をします。
超簡単に書くとこんな感じ。
var transformMessage = function(records) {
// 省略するけどrecords(変更されたノードの配列)から`@絵文字`を探してスタイルを適用する処理
}
window.onload = function() {
var messageObserver = new MutationObserver(transformMessage);
messageObserver.observe(document.getElementById('messages_container'), {childList: true, subtree: true});
}
やってみよう
こんな感じで #messages_container なエレメントが書き換えられたら transformMessage を呼び出してね、とします。
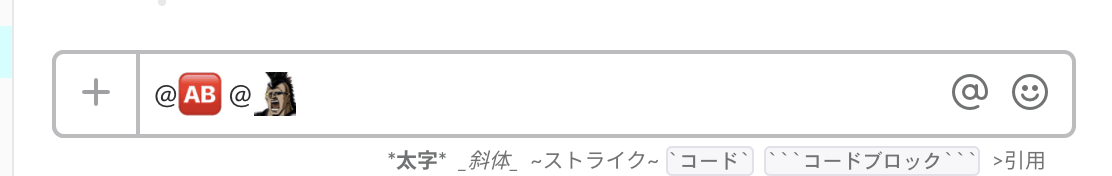
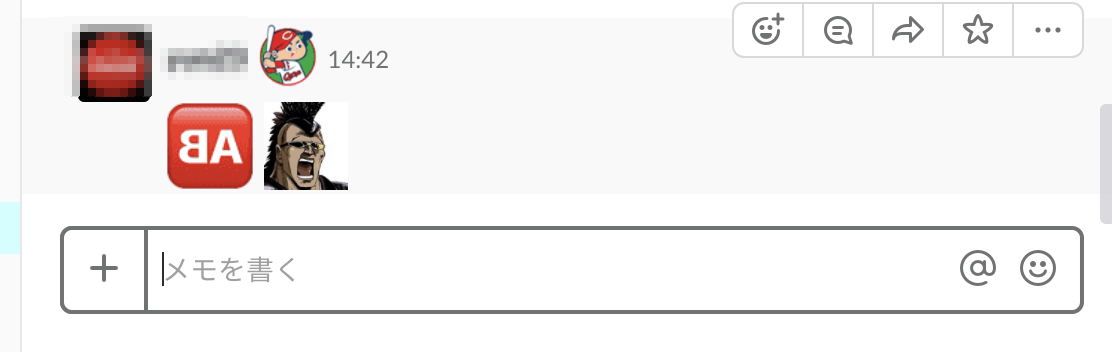
そんなスクリプトを追加して久しぶりに更新し、こんなふうになりました。
↑こうなります。
@ はSlackではメンションに使う記号なので絵文字反転に使うのは若干よくないのですが、今回はそういう要望だったのでそういうことにしたのでした。